reklama
 Volba písma je integrální rozhodnutí o designu na jakémkoli webu, ale většinu času jsme spokojeni se stejnou starou řadou serifů a bezpatků. Zatímco hlavní část textu by měla být vždy něco optimalizovaného pro čitelnost, pokud nechcete čtenáře Chcete-li získat bolesti hlavy, tituly a standout text může být váš prostor přidat jedinečný design s některými písmo vkus.
Volba písma je integrální rozhodnutí o designu na jakémkoli webu, ale většinu času jsme spokojeni se stejnou starou řadou serifů a bezpatků. Zatímco hlavní část textu by měla být vždy něco optimalizovaného pro čitelnost, pokud nechcete čtenáře Chcete-li získat bolesti hlavy, tituly a standout text může být váš prostor přidat jedinečný design s některými písmo vkus.
Čtěte dále a zjistěte, jak používat některý z Webová písma Google na vašem webu.
Pozadí
Pomocí CSS můžete určit řetězec písem, který se použije, pokud preferované není k dispozici. To vám umožní mít první výběr - možná méně běžné, ale zdarma písmo; pak mít zálohování, které bude vždy k dispozici u Windows nebo Mac. Obecně však budou weboví designéři držet vyzkoušené a vyzkoušené řetězce rodin písem, jako nastínil školy w3.
V minulosti, pokud bylo požadováno jiné písmo, byli designéři nuceni místo toho vytvářet obrázky pro text - logo, záhlaví atd. Nevýhody tam být:
- Obrázky se nezvětšují dobře.
- Snímky nejsou čitelné programy pro čtení z obrazovky.
- Text v obrázcích nelze zvýraznit.
- Vyhledávače nemohou „číst“ obrázky.
- Načítání obrázků zpomaluje webovou stránku.
Existuje tedy lepší řešení? Ten, který nám umožňuje používat všeobecně dostupnou sadu bezplatných písem bez použití obrázků?
Webová písma Google
Odpověď pochází od Googlu. Google Web Fonts je v podstatě kolekce (při současném počtu, 489) optimalizovaná písma uložená v cloudu, která lze vložit do vašich webových projektů (nebo je možné je stáhnout pouze pro použití v počítači).
Webové stránky Google Web Fonts navíc usnadňují srovnání a výběr a poté vám poskytnou veškerý kód, který potřebujete k vložení písma přes Javascript nebo CSS - o tom později.
Začínáme
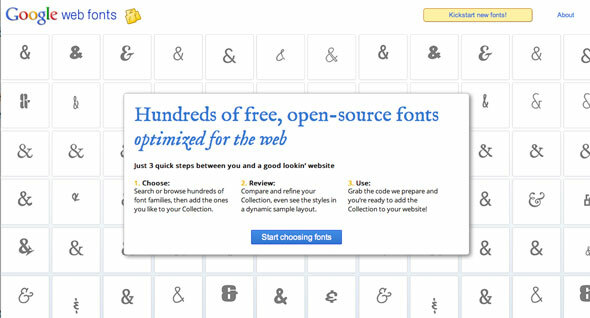
Vydejte se na Web webových stráneka klikněte na začít vybírat písma začít.

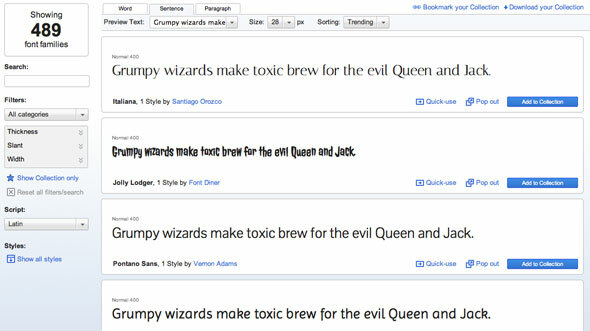
Rozhraní je docela samo vysvětlující - vlevo můžete hledat konkrétní klíčová slova; a filtrovat podle základního typu písma; nebo filtrujte na specifické faktory, jako je tloušťka písmene. Pruh v horní části upravuje pouze text náhledu. Pokud máte konkrétní odstavec textu, který chcete vyzkoušet, například přepněte na kartu odstavce a vložte jej do textu.

Jak jsem již zmínil, raději si pro hlavní obsah nezvolíte nic moc fantastického, takže pokud se tam opravdu chcete věnovat něčemu jedinečnému, držte se buď rodiny patkových nebo bezpatkových.
Když se vám líbí, jednoduše ho přidejte do své sbírky.

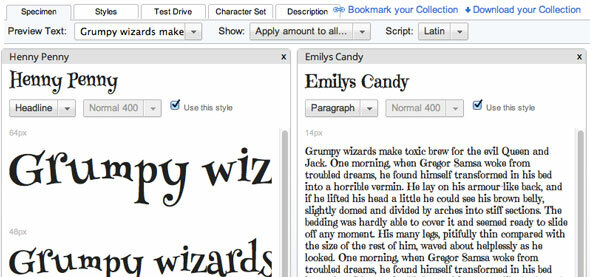
Klikněte na ikonu Posouzení tlačítko pro vstup do režimu prohlížení a porovnání všech vašich možností.

V režimu prohlížení jsou zobrazeny různé velikosti písma a text odstavce nebo nadpisu. Systém také provede inteligentní výběr, o kterém se vám ukáže v závislosti na typickém případě použití tohoto písma; ale pokud chcete, můžete změnit režim náhledu.

Posunutím doprava zobrazíte další písma v aktuální sbírce; kliknutím na symbol X vpravo nahoře je odmítnete.
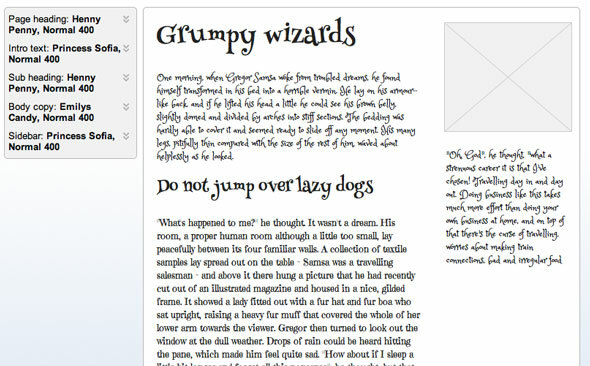
Testovací jízda je obzvláště zajímavý režim, který kombinuje všechna písma ve vaší sbírce a ukazuje, jak by to mohlo vypadat, když se spojí v základním rozvržení stránky.

Dobře, Vyvoleno. Jak je mohu použít?
Když je vaše kolekce zúžená, klikněte na ikonu Posouzení tlačítko na velké modré liště. Pokud jste přešli přes palubu a zahrnuli jste příliš mnoho (opravdu, udržujte ji maximálně na 2), bude vás varovat indikátor dopadu načtení stránky.

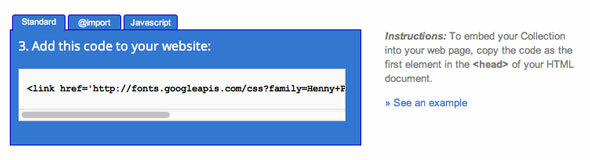
Přejděte dolů a uchopte příslušný kód. Jsou zde 3 možnosti:
- Standard (link rel = metoda): toto musí být vloženo do sekce HEAD na vašem webu, takže k tomu budete muset mít HTML. V případě WordPress jej přidáte do header.php pokud se tak rozhodnete. Nedoporučuji to.
- @import: tato metoda jde přímo do vašeho souboru stylů, kde budeme i přesto specifikovat písma pro různé prvky stránky, takže to osobně doporučuji. Pro témata WordPress ji umístěte do style.css těsně za částí s informacemi o tématu
- Javascript: samovysvětlující - umístěte kód kamkoli do svého motivu. Výhodou použití této metody je, že písmo bude načteno asynchronně - web se nejprve zobrazí v záložním písmu a poté se přepne, jakmile se písmo plně načte. Ačkoli počáteční doba načítání stránky bude rychlejší, vytvoří pro uživatele neuvěřitelnou náhlou změnu, kterou možná nechcete.

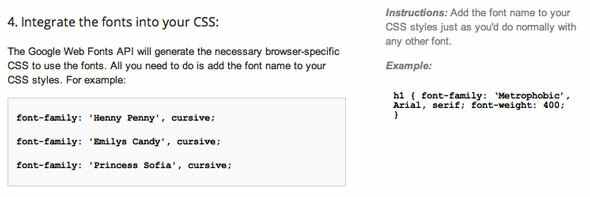
To je krok 1. Krok 2 je určit písmo, kde ho chcete použít. Nemáme zde prostor pro kompletní výuku CSS (doporučuji je 5 stránek pro výuku CSS 5 nejlepších webů, které se naučí CSS online Přečtěte si více ; a moje vlastní 5 krocích v tutoriálu CSS 5 dětských kroků k učení CSS a stát se Kick-Ass CSS kouzelníkemCSS je jedna z nejdůležitějších změn, které webové stránky zaznamenaly v posledním desetiletí, a vydláždila cestu pro oddělení stylu a obsahu. XHTML moderně definuje sémantickou strukturu ... Přečtěte si více ), ale stačí říct, že ve své šabloně stylů upravíte cokoli, co říká rodina fontů, a nezapomeňte zahrnout styl zálohování, jak navrhuje společnost Google.

Optimalizováno
Používání nestandardního písma, které si uživatel musí stáhnout, přidá ke načtení stránky trochu času - to je nevyhnutelné. Typické webové písmo od Googlu je však asi 100 kB - pro srovnání jde o velikost kvalitního středně velkého obrázku ve formátu JPEG. Stejně jako obrázky bude webové písmo uloženo do mezipaměti v prohlížeči uživatele, takže pouze počáteční načtení stránky bude mírně zpožděno.
souhrn
Přiznávám to - opravdu miluji písma. Očekávám, že jako mnozí z vás, mám sklon je hroutit na můj pevný disk - jen pro případ, víš ?! Nyní mohu ve svých webových projektech skutečně využít některá jedinečná písma - jsem nadšená. Prosím, nezanedbávejte písma na vašem webu!
Pokud máte nějaké dotazy týkající se implementace webových písem na svůj web, neváhejte se zeptat v komentářích a uvidíme, jestli vám mohu pomoci.
James má bakalářský titul v oboru umělé inteligence a je držitelem certifikátu CompTIA A + a Network +. Je hlavním vývojářem MakeUseOf a tráví svůj volný čas hraním VR paintballu a deskových her. Staví počítače od dětství.


