reklama
 Když přemýšlíte o falešných nebo upravených screenshotech, do vaší mysli se pravděpodobně objeví programy jako Photoshop. Nikdy jsem nebyl velmi kreativní, pokud jde o design a grafickou práci, takže to pro mě téměř nepřichází v úvahu. Pokud se snažíte zaměnit tváře na obrázku, musíte se naučit, jak používat podobné programy. Pokud se pokoušíte udělat něco jako změnit text v konverzaci na Facebooku, není třeba. Vše, co potřebujete, je Firebug a klíč PrtScrn.
Když přemýšlíte o falešných nebo upravených screenshotech, do vaší mysli se pravděpodobně objeví programy jako Photoshop. Nikdy jsem nebyl velmi kreativní, pokud jde o design a grafickou práci, takže to pro mě téměř nepřichází v úvahu. Pokud se snažíte zaměnit tváře na obrázku, musíte se naučit, jak používat podobné programy. Pokud se pokoušíte udělat něco jako změnit text v konverzaci na Facebooku, není třeba. Vše, co potřebujete, je Firebug a klíč PrtScrn.
Firebug je k dispozici pro všechny hlavní prohlížeče Jak nainstalovat Firebug na IE, Safari, Chrome a Opera Přečtěte si více : IE6 +, Firefox, Opera, Safari a Chrome. V tomto příkladu vás provedu návodem, jak jej použít pro svůj nativní prohlížeč Firefox. Co je Firebug? Firebug je doplněk prohlížeče, který umožňuje upravovat, ladit a sledovat CSS 10 jednoduchých příkladů kódu CSS, které se můžete naučit za 10 minutChcete se dozvědět více o používání CSS? Vyzkoušejte tyto základní příklady kódu CSS a začněte je používat na své vlastní webové stránky. Přečtěte si více
, HTML a JavaScript. Chcete-li manipulovat s webovými stránkami, které vám dnes ukážu, nemusíte znát žádný z těchto jazyků.Instalace Firebug
Instalace je neuvěřitelně snadná. Vydejte se na oficiální web a stáhněte si doplněk [Už není k dispozici]. Odtud vyberte svůj prohlížeč (upřednostňujte Firefox, takže je snazší sledování). Nainstalujte doplněk a v případě potřeby restartujte prohlížeč.

Používání Firebug
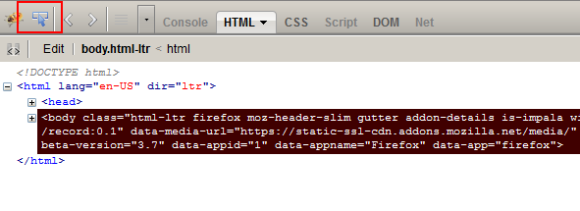
Po instalaci Firebug by se ve výchozím nastavení měla ikona zobrazit na liště doplňků, v nabídce Nástroje a případně v místní nabídce. Klikněte na ikonu na panelu doplňků a ve spodní části obrazovky se zobrazí nové vyskakovací okno.

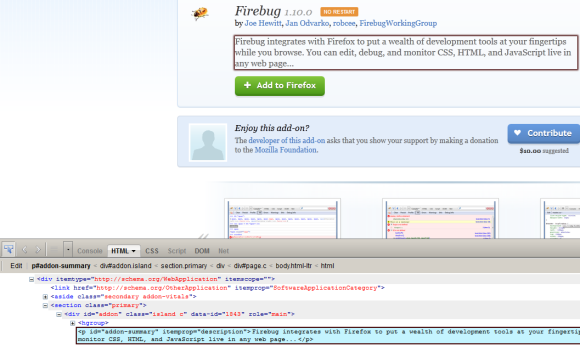
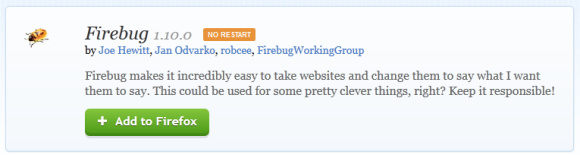
Zde vidíte HTML zobrazení prvků webové stránky, na které se právě nacházíte. V tomto příkladu je to stránka stahování Firebug u doplňků Firefoxu [Už není k dispozici]. Pokud máte zájem o používání Firebug pro obvyklejší účely, klidně se popadněte kolem karet a získejte cit pro jeho funkce.
Tlačítko, které jsem na tomto snímku obrazovky zvýraznil, je nástroj pro kontrolu. Toto je nástroj, který budeme používat. Klikněte na toto tlačítko a poté si všimnete, že každá oblast textu, na kterou umístíte kurzor, se v zobrazení webové stránky zvýrazní a poté v zobrazení HTML Firebug zvýrazní dolů.

Změna textu
Klikněte na blok textu, se kterým chcete manipulovat. Uvidíte, že text byl vybrán v zobrazení HTML Firebug. Odtud poklepejte na řádek HTML, který obsahuje text, který chcete změnit. Můžete začít psát, co chcete.

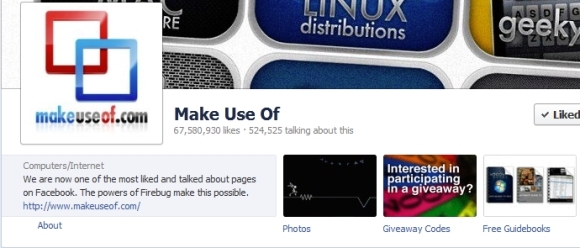
Během psaní uvidíte, že aktualizace náhledů jsou na webové stránce aktivní.

Super, že? Je to obzvláště snadné, protože Firebug vám umožňuje izolovat surový text od zabaleného HTML. Tímto způsobem jsou zachovány všechny prvky HTML, styly CSS a další důležité vizuální prvky, aby vypadaly jako skutečná kopie.

Jak se vám Firebug pohodlněji zpříjemní, nebo již znáte HTML, bude pro vás stejně snadné měnit další prvky na stránce, jako jsou obrázky. Možnosti jsou dost nekonečné a jsem si jist, že už přicházíte s způsoby, jak tento malý trik využít a zneužít.
Dejte mi vědět, co si myslíte o tomto malém tipu, a podělte se o své kreativní způsoby, jak jej použít v komentářích!
Craig je webový podnikatel, affiliate marketing a blogger z Floridy. Můžete najít další zajímavé věci a zůstat s ním v kontaktu na Facebooku.