reklama
 Jednou z obtíží při navrhování internetu je zjistit, jak by váš web vypadal s různými rozlišeními obrazovky. Nejdříve bylo rozlišení obrazovky 800 × 600. Později, jak se počítače zlepšovaly a obrazovky se zvětšovaly, byla nejběžnější velikost obrazovky 1024 × 768. Nyní jsou monitory větší než kdy jindy a děje se mnoho různých velikostí. Jedním z úkolů webdesignéra je zjistit, jak bude jejich web vypadat při nejběžnějších rozlišeních (podívejte se na ViewLike. Nás ViewLike.cz: Testujte web v různých rozlišeních Přečtěte si více ).
Jednou z obtíží při navrhování internetu je zjistit, jak by váš web vypadal s různými rozlišeními obrazovky. Nejdříve bylo rozlišení obrazovky 800 × 600. Později, jak se počítače zlepšovaly a obrazovky se zvětšovaly, byla nejběžnější velikost obrazovky 1024 × 768. Nyní jsou monitory větší než kdy jindy a děje se mnoho různých velikostí. Jedním z úkolů webdesignéra je zjistit, jak bude jejich web vypadat při nejběžnějších rozlišeních (podívejte se na ViewLike. Nás ViewLike.cz: Testujte web v různých rozlišeních Přečtěte si více ).
Existují také doplňky Firefoxu, které vám usnadní testování vašeho webu v různých rozlišeních. Zde jsem uvedl 3 doplňky Firefoxu, ze kterých si můžete vybrat. Ve skutečnosti bude každý doplněk, který s vámi sdílím, vyzvat různé typy uživatelů. Různí uživatelé považují různé typy zkratek za rychlejší a snadnější. Který z nich je pro vás ten pravý? Zjistíme to rychlým nahlédnutím na každou z nich.
Hasič
První z nich se nazývá Firesizer.

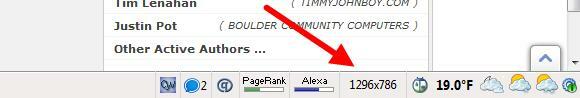
Využití tohoto doplňku pravděpodobně nebude jednodušší! V podstatě se podívejte na spodní lištu a uvidíte, kde je uvedena vaše aktuální velikost okna ...

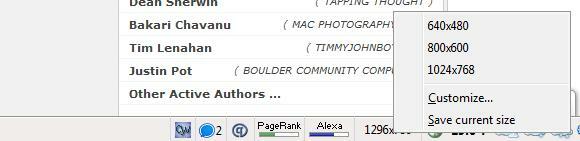
Chcete-li změnit velikost okna prohlížeče, klepněte pravým tlačítkem myši na indikátor velikosti ...

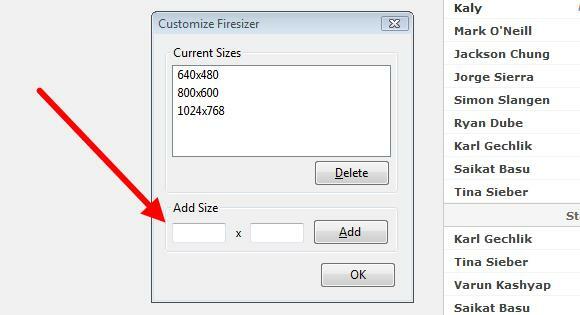
Na výběr jsou tři běžné velikosti. Upravenou velikost můžete přidat kliknutím na „Přizpůsobit…“A přidáte vlastní velikost…

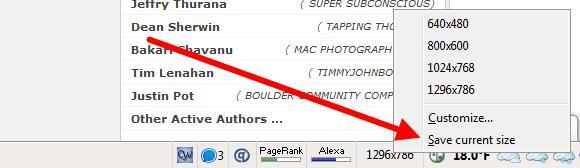
Nebo stačí kliknout na „Uložit aktuální velikost“Za účelem uložení aktuální velikosti okna prohlížeče a přidání do seznamu velikostí…

Takto je tento doplněk snadný! Dokážete vymyslet rychlejší nebo snadnější způsob testování webu v různých rozlišeních? Určitě nemůžu!
Druhý doplněk Firefoxu v tomto článku se bude týkat Změnit velikost.

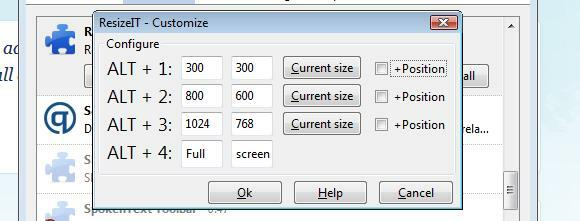
ResizeIT přináší klávesové zkratky na stůl! V podstatě můžete nastavit různé velikosti na 4 zkratky a najednou je testování vašich webových projektů v různých rozlišeních ještě snazší! Jsou kombinací zkratek ALT-1, ALT-2, ALT-3 a ALT-4. Přejděte do nabídky NÁSTROJE, vyberte Doplňky a klikněte na tlačítko Možnosti vedle štítku Změnit velikost.

Jak vidíte, ve skutečnosti si můžete vybrat nastavení velikosti kombinací.
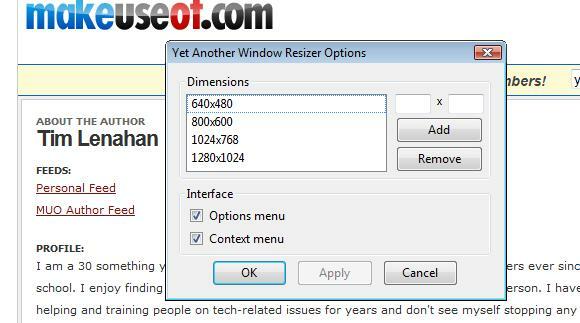
Ještě další okno Resizer
Poslední doplněk Firefoxu, který se bude týkat tohoto článku, bude Ještě další okno Resizer.

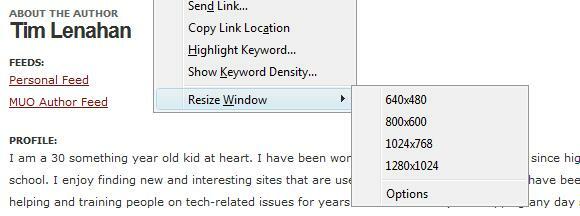
Pro uživatele myši tam, tohle je pro vás! Je to proto, že změna velikosti okna Firefoxu je odtud jen pravým tlačítkem! Klepněte pravým tlačítkem myši kdekoli na stránce a ve spodní části nabídky se zobrazí možnost „Změnit velikost okna“.

Stejně jako ostatní doplňky zde obsažené můžete také nastavit vlastní velikosti.

Takže to máte, tři doplňky Firefoxu, díky nimž je možné testovat web v různých rozlišeních. Jeden vám dává přístup na stavovém řádku (Firesizer), druhý pomocí klávesových zkratek (Změnit velikost) a další prostřednictvím nabídky, která se zobrazí po klepnutí pravým tlačítkem myši (Přesto se změní velikost okna).
Existují i jiné způsoby testování webových stránek v různých rozlišeních. Jedním ze způsobů je mít druhý monitor s jinou sadou rozlišení (jak je uvedeno v tento článek 6 způsobů, jak nastavit duální monitory, aby byly produktivnější Přečtěte si více ). Jaké další způsoby máte, čtenáři, k testování webových stránek (a dalších projektů) v různých rozlišeních obrazovky?
Jsem srdcem 30letého dítěte. Již od střední školy pracuji na počítačích a na počítačích. Baví mě najít nové a zajímavé stránky, které jsou užitečné pro každého člověka dne. Léta jsem pomáhal a školil lidi v otázkách souvisejících s technologiemi a nevidím, že se zastavím každý den.


