reklama
Web, jak víme, se vyvíjí rychleji než kdykoli předtím. Později se na scénu dostává jazyk HTML5, který poskytuje schopnost vyvíjet vysoce interaktivní webové aplikace bez potřeby proprietárního Blikat. Místo toho vše, co uživatel potřebuje, je podporovaný moderní webový prohlížeč a budou si moci vychutnat to nejlepší, co web může nabídnout.
Vytváření takového interaktivního obsahu však nikdy není tak snadné jako koláč a toto pravidlo nevylučuje hlavní prvek HTML5, který provádí veškerou práci: plátno. Pokud sledujete to, co nejnovější prohlížeče nabízejí, některé z nich mohou zahrnovat zážitek zrychlený na GPU, díky kterému bude prvek plátno mnohem lépe fungovat. K dispozici jsou rámce, které se snaží, aby byl prvek plátna trochu jednodušší pro vývoj, zejména jQuery. Ale i tak jQuery způsobí, že píšete trochu. Weboví vývojáři, tady je pro vás něco lepšího.
O uživateli jCanvas

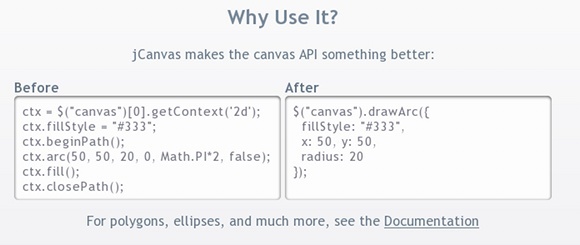
jCanvas je malý jQuery plugin napsaný výhradně v JavaScriptu, který usnadňuje práci s jQuery, a tím i plátno HTML5, mnohem jednodušší. Weboví vývojáři budou mít z používání jCanvas mnoho výhod. Pomocí jCanvas se dostanete do práce s mnohem jednodušším kódem, ve kterém plugin provede práci a převede ji do příslušného kódu pro spuštění jQuery.
Příklady použití

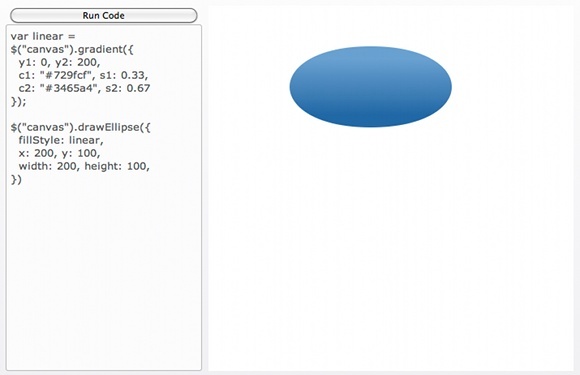
jCanvas umí kreslit velké množství objektů. Například zde vidíme elipsu, která je vyplněna přechodem. Existuje spousta parametrů, které můžete nastavit a stále udržovat množství skutečného kódu co nejmenší. V tomto příkladu byly nejprve nastaveny parametry přechodu (vzdálenosti, barvy atd.), Poté následovala kresba samotné elipsy. Pro programátory by to měl být velmi poutavý způsob, jak napsat kód bez syntaxe over-the-top.

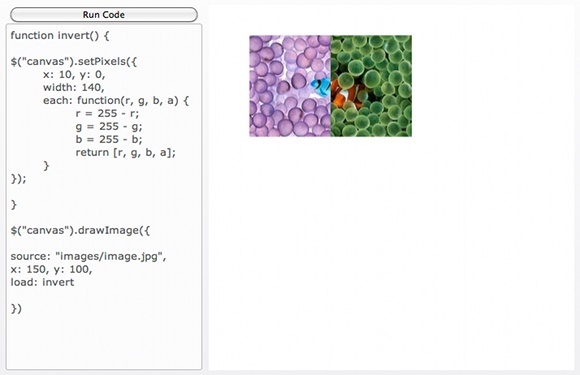
V tomto příkladu je běžný obrázek jpg převrácen do poloviny. První funkce (nebo soubor instrukcí) určuje, jak se inverze odehrává, zatímco druhá funkce nakreslí obrázek a načte do něj inverzní funkci. Když se kód spustí, dostanete do poloviny obrácený obraz.

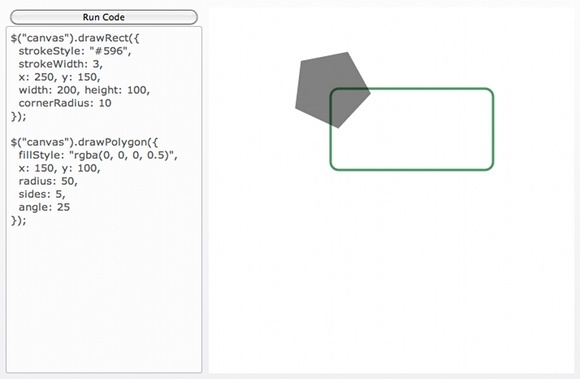
V našem posledním příkladu jsou různé tvary nakresleny pomocí různých funkcí poskytovaných jCanvas. Zelený neobsazený obdélník byl nakreslen jednoduchou funkcí věnovanou obdélníkům. Jako vždy si můžete svůj obdélník přizpůsobit, a to i s parametry pro šířku tahu a poloměr rohu (částku, kterou mají být rohy zaoblené). Pětiúhelník je kreslen obecnější funkcí, která platí pro všechny pravidelné polygony. Můžete také použít všechny stejné parametry jako u ostatních funkcí.
Rozdíl je důležitý, protože můžete nakreslit čtverec s funkcemi obdélníku i mnohoúhelníku, ale obdélníky můžete nakreslit pouze pomocí funkce obdélníku. (Čtverce jsou obdélníky, ale obdélníky nejsou vždy čtverečky!)
Další informace a podpora
S každou funkcí můžete udělat mnohem víc, a navíc existuje mnoho dalších funkcí, které můžete použít! Můžete si stáhnout jCanvas tím, že půjdete tady. Pokud potřebujete pomoc, plný, dobře napsaný Stránka dokumentace by měla objasnit většinu, ne-li všechny otázky. Pokud to stále nefunguje, můžete se obrátit na vývojáře společnosti jCanvas tak, že zde zobrazíte jeho informace. Pokud si chcete vyzkoušet jCanvas před tím, než si s tím na svém vlastním webu zahrajete, vytvořil vývojář velmi cool vzhled Stránka karantény kde můžete zadat kód a sledovat, jak se kouzlo odehrává.
A konečně, pokud byste chtěli přispět k projektu open source jCanvas, jste více než vítáni tady. jCanvas je vývojářem neustále vylepšován a nová vydání jsou k dispozici každých pár týdnů.
Závěr
jCanvas je skvělý webový nástroj, díky němuž je programování mnohem jednodušší, zejména pokud jste těžkým uživatelem elementu canvas. Opět platí, že některé ze zvýrazněných funkcí jsou:
- Nakreslete tvary, cesty, obrázky a text.
- Upravte je pomocí barev, přechodů, vzorů a stínů.
- Manipulovat s plátnem (otáčet, měnit měřítko atd.).
- Široká škála možností, které vyhovují vašim potřebám.
Uživatelé internetu vám také děkují za používání jCanvas, protože budete mít více času na úplný vývoj svou webovou aplikaci a ujistěte se, že má všechny funkce, které chcete mít, a zároveň si užívejte skvělé výkon.
Jste webový vývojář, který se podílí na HTML5? Myslíte si, že vám jCanvas pomůže s vaším vývojem? Jaké funkce byste chtěli vidět v jCanvas? (nejprve zkontrolujte dokumentaci, zda již není implementována!).
Obrázek Kredit: Jen nespavost
Danny je senior na University of North Texas, který má všechny aspekty softwaru s otevřeným zdrojovým kódem a Linuxu.


