Jedno z největších módních slov ve světě designu online za poslední dva nebo tři roky musí být „responzivní“. S příchodem prohlížení na vše od 4palcové obrazovky smartphonu po 27palcovou obrazovku, může být obtížné zajistit, aby vaše webové stránky nebo blog vypadaly dobře bez ohledu na to, co. Proto je responzivní design nezbytný, protože dokáže automaticky zjistit, jaké zařízení používáte k přístupu na web, a upravit jej podle velikosti obrazovky.
I když můžete celý svůj web navrhnout tak, aby reagoval, když vkládáte externí obsah, nemusí se nutně přizpůsobit obrazovce nebo zařízení, které návštěvníci vašeho webu používají. Mezi weby, které neposkytují vložitelný responzivní obsah, patří obři, jako je YouTube a Instagram, ale můžete použít službu, jako je Vložte odpovědně přeměnit tento obsah na citlivé vložení.
Historie responzivního webdizajnu
Termín responzivní webdesign se datuje až do roku 2010, kdy byl vytvořen návrhářem Ethanem Marcotem v článku o Seznam kromě. Napsal:
„Můžeme navrhnout optimální zážitek ze sledování, ale do našich návrhů začlenit technologie založené na standardech, aby byly nejen pružnější, ale také přizpůsobivější médiím, která je činí. Stručně řečeno, musíme procvičit responzivní webdesign. “
Nyní jen o tři roky později a význam responzivního webdizajnu má pokračoval v růstua kromě toho, že používáte ohromující, responzivní design nebo motiv, existuje mnoho zajímavých responzivní nástroje, které můžete použít k zajištění toho, že pro svůj web poskytujete zcela responzivní prostředí návštěvníky.
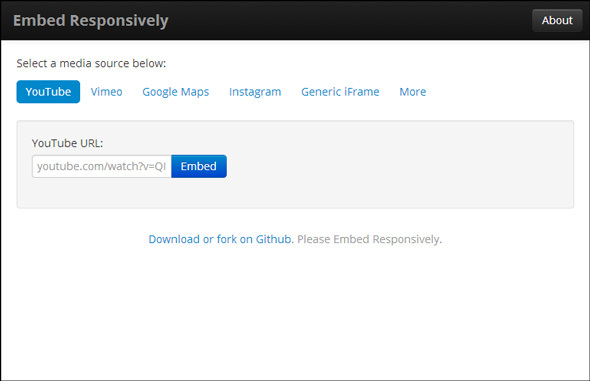
Vložte odpovědně
Takže zatímco vaše téma může reagovat (jako je tento seznam) nádherná responzivní témata WordPress Vytvořte ohromně citlivé portfolio s jedním z těchto bezplatných témat WordPressV dnešní době nestačí mít krásně navržený web, zejména pokud jste fotograf, umělec nebo grafik. Pokud vaše stránky dnes nereagují, je pravděpodobné, že ztrácíte významnou část ... Přečtěte si více ), existují určité znaky, které se nemusí nutně přizpůsobit velikosti obrazovky návštěvníka. I když můžete vkládat obsah z Twitteru, Storify, SoundCloud a Scribd, už pro vás udělali vše těžké. Pokud například vložíte tweet, vložení bude reagovat, takže se změní jeho velikost tak, aby vyhovovala obrazovce vašeho návštěvníka.
Existuje však několik viníků, kteří se neobešli s poskytováním responzivních emblémů Když sdílíte obsah z jejich stránek, automaticky se přizpůsobí obrazovce, na které se právě dívá na. To je tam kde Vložte odpovědně přichází v. Pokud znáte cestu kolem kódu, můžete vždy upravit zdrojový kód a převést jej na responzivní, ale Embed Responsively to z něj dělá kopii a vložení - je to snadné!
Služba v současné době vyjadřuje slova Instagram, YouTube, Vimeo, Mapy Google a dokonce i s obecnými emblémy iFrame. Je úžasné, že se weby, jako jsou tyto, neobešly s použitím responzivních emblémů; ale možná právě proto se objevil nástroj jako Embed Responsively. Kliknutím na „Více“ na webu zobrazíte malý seznam oblíbených webů, které momentálně reagují.
Jak používat službu

Pomocí funkce Vložit odpovědně nemůže být snazší. Vše, co potřebujete, je originální kód pro vložení ze služby, kterou chcete použít. Chcete-li vložit video na YouTube nebo Vimeo, stačí přímý odkaz na video. Pokud chcete vložit fotografii Instagramu, je to stejná věc - stačí získat odkaz na obrázek Instagramu na webu. Na druhé straně v Mapách Google je to o něco složitější, protože nemůžete použít pouze přímý odkaz - musíte získat přístupový kód Google Map.
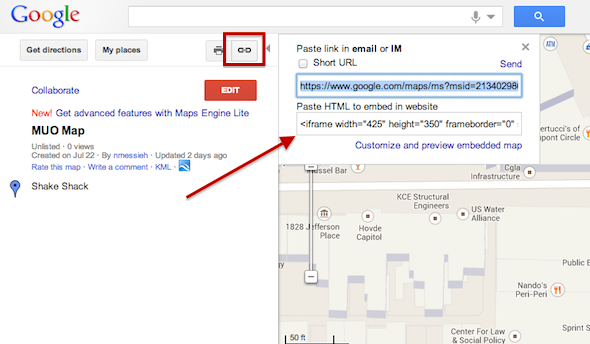
Chcete-li získat kód pro vložení mapy Google, otevřete mapu a klikněte na tlačítko odkazu v pravém horním rohu postranního panelu. Otevře kód vložení, který můžete vložit do Vložit odpovědně. (Pokud se stále snažíte zjistit, jak vytvořit osobní mapy, které chcete sdílet se svými přáteli a sledujícími, nezapomeňte se podívat na náš průvodce vytvářením map s vrstvami Buďte kreativní a vytvořte si vlastní mapy pomocí vlastních vrstev na nových Mapách GoogleDíky Google představila zcela přepracované mapy, které jsou nyní dostupné všem, vytváření vlastních map se stalo snadnějším než kdykoli předtím. Můžete vytvářet soukromé a veřejné mapy, sdílet mapy s konkrétními jednotlivci, přidávat popisy ... Přečtěte si více .)

Jakmile získáte požadovaný odkaz nebo kód pro vložení, můžete pokračovat a vložit jej do okna Vložit odpovědně - stačí mít vybranou správnou kartu. Klikněte na tlačítko Vložit a web vygeneruje kód pro vložení, který můžete použít na svém webu nebo blogu a který bude plně reagovat.

Závěr
Je samozřejmě zřejmé, že váš web musí začít reagovat, protože právě tento web je obalem celého kódu. Vložit Responsively je jednoduchý malý web, který se docela hodně udělá. Pokud máte vážný názor na responzivní design a chcete svým návštěvníkům poskytnout bezproblémový zážitek, budete chtít přidat tento web do svého arzenálu nástrojů pro blogování.
Co si myslíte o Embed Responsively? Dejte nám vědět v komentářích.
Obrázek Kredit: Prázdné tablety přes PlaceIt
Nancy je spisovatelka a redaktorka žijící ve Washingtonu DC. Dříve působila jako redaktorka Blízkého východu v The Next Web a v současné době pracuje v think-tanku založeném na DC na komunikačních a sociálních médiích.

