reklama
 Miluji blogování. Je to tak jednoduché. Kdybych mohl celý den trávit pouze psaním článků pro své vlastní blogy a vydělávat si tím slušným životem, udělal bych to.
Miluji blogování. Je to tak jednoduché. Kdybych mohl celý den trávit pouze psaním článků pro své vlastní blogy a vydělávat si tím slušným životem, udělal bych to.
Když se snažím vytvořit tuto utopii, zjistil jsem, že neustále vylepšuji své stávající blogy, abych zlepšil příjem z reklamy a míru konverze (kolik návštěvníků skutečně klikne na reklamy). Jedním z nejvýznamnějších aspektů blogu, který přesvědčí vaše nové návštěvníky, aby zůstali, nebo je přinutí, aby se otočili a utekli, je estetická kvalita vašeho webu.
Přiznejme si to, pokud váš blog vypadá, že byl navržen nějakým chlapem přímo z roku 1995 „Úvod do Třída Web Page Design “, můžete se vsadit, že se nebudou držet a rozhodně se k odběru nepřihlásíte blog. Pokud však vaše šablona vypadá, že ji vytvořil guru Web 2.0 s jedním prstem na pulzu sociálních sítí a druhou fuškou do high-tech widgetů - návštěvníků smět být natolik ohromení, že se skutečně podíváte na to, co musíte říct.
Za tímto účelem jsem se rozhodl zcela přepracovat šablonu WordPress jednoho z mých blogů a chci ukázat čtenářům MakeUseOf, jak úžasně jednoduché je změnit téma blogu WordPress.
Jak změnit téma WordPress Blog ve 3 jednoduchých krocích
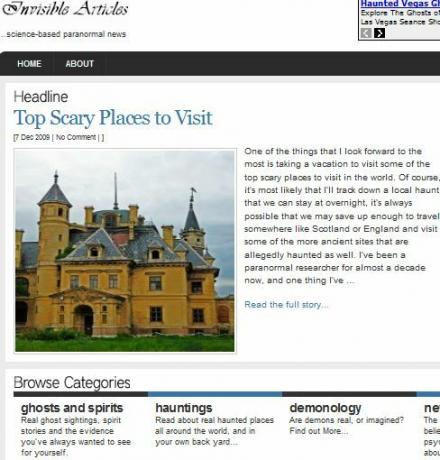
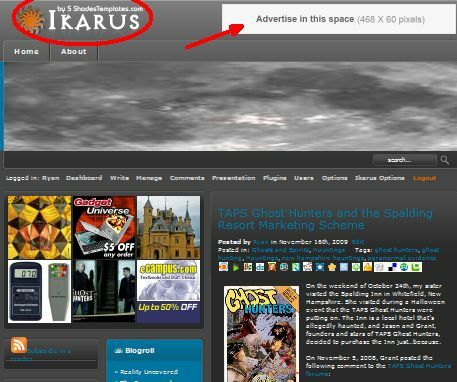
Web, na kterém budu provozovat, je paranormální blog s názvem Invisible Articles. Tento web si vedl docela dobře, ale všiml jsem si, že neviděl stejný provoz jako původní verze postavená na bezplatné platformě Blogger. Po spuštění blogu na několik měsíců jsem si uvědomil proč. Toto je aktuální vzhled paranormálního blogu.

Toto je téma Arthemia vytvořené Michaelem Hutagalungem. Je to vynikající téma, které vám umožní vytvořit si blog na základě vzhledu a pocitu e-zinu nebo zpravodajských webových stránek. Bohužel jsem se dozvěděl příliš pozdě, že většina nadšených nadšenců webové stránky opravdu nechce navštěvují, aby vypadali jako e-zin s bílým pozadím a pěkně uspořádaným panelem nabídek Kategorie.
Tento dav hledá tmavé pozadí, strašidelné a zajímavé snímky a spoustu skvělých odkazů a widgetů. Rozhodl jsem se proto upustit od jednoho z mých oblíbených témat WordPress známých jako Ikarus [Broken URL Removed].
Krok 1 - Nainstalujte nový motiv
Chcete vyzkoušet nové téma? Je to hlava plácnutí jednoduché. Jediné, co musíte udělat, je stáhnout si téma WordPress podle svého výběru a potom zkopírovat toto téma (spolu se všemi podsložkami) do /wp-content/themes ve vašem instalačním adresáři WordPress.

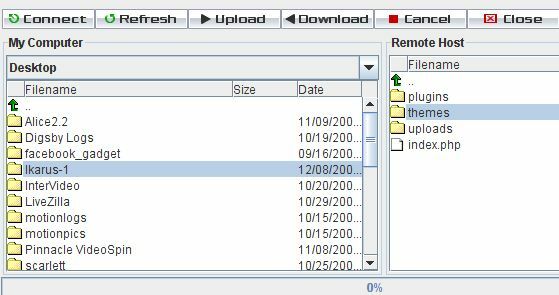
K přenosu souborů používám webového klienta JavaFTP, ale můžete použít libovolného FTP klienta, který se vám líbí. Pokud je v motivu mnoho souborů, mohlo by dojít k vypršení časového limitu, pokud se pokusíte přenést celou nadřazenou složku, takže budete možná muset provést rozbalení a přenos jednoho podsložky najednou. Jakmile dokončíte přenos všech tematických souborů do „témata“Ve svém blogu WordPress se nové téma zobrazí na ovládacím panelu WordPress pod„Vzhled”Možnost nabídky.

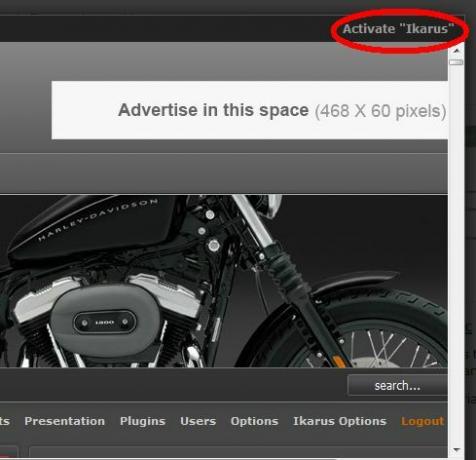
Jste připraveni přepnout celé téma blogu najednou? Stačí kliknout na obrázek motivu a poté kliknout na „aktivovat“A jste hotovi! No... tak nějak.
Krok 2: Konfigurace možností motivu
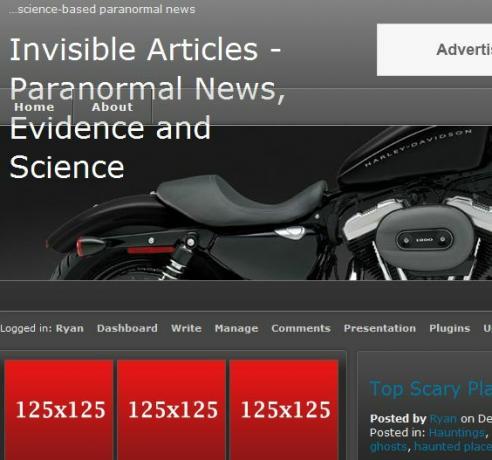
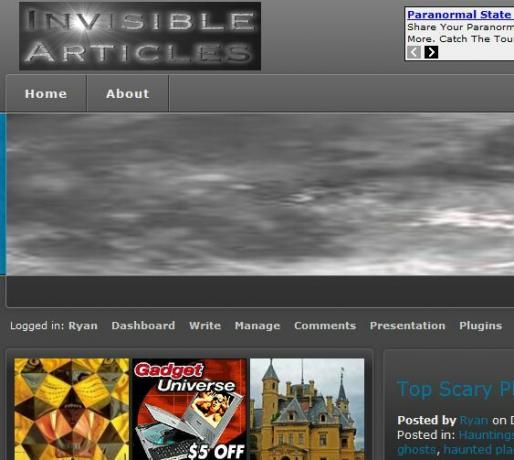
Nyní, když jsem změnil motivy, se můj styl blogu úplně změnil - je to jako noc a den! Jsem velmi potěšen tím, jak drasticky nové téma úplně změnilo „pocit“ tohoto paranormálního webu, ale jak můžete říct, že stále existuje mnoho výchozích obrázků a nastavení, která stále nefungují a nevypadají že jo.

Pokud by to bylo poprvé, pravděpodobně bych se zbláznil, protože jsem strávil mnoho hodin tím, že můj poslední motiv vypadal správně. Ale tentokrát vím, že se mohu snadno přepnout zpět jednoduše aktivací starého tématu, pokud musím.
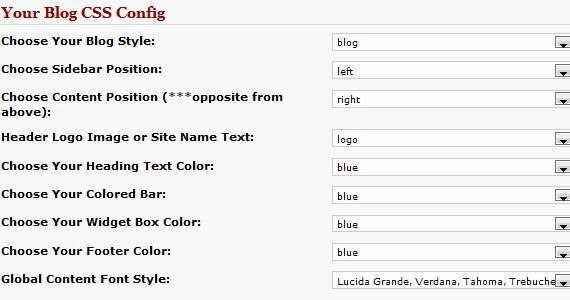
Přizpůsobení motivu se bude lišit v závislosti na staženém motivu, ale obecně je nutné upravit záhlaví záhlaví obrázek nebo logo vašeho blogu, reklamy a obvykle budete muset nakonfigurovat vložené widgety nebo kód, jako jsou prezentace obrázků nebo videa hráči. Mnoho z nich bude možné přizpůsobit v podobě pěkných možností pod WordPress “Vzhled“.

V mém případě pro Ikarus je to položka „Možnosti IKARUS“ a toto dobře naprogramované téma vám umožní vyplnit pole pro obrázky a odkazy pro reklamy, přizpůsobit barvy a změnit obrázek záhlaví. S několika jednoduchými vylepšeními (a rychlým vytvářením obrázků) je moje nová šablona téměř hotová.

Jak vidíte, můj blog konečně vypadá spíše jako skvělý paranormální blog a méně jako suchý a nudný zpravodajský web. Samozřejmě existuje několik věcí, které lze změnit pouze vyladěním kódu nebo poznáním některých skriptů na pozadí. To je typické pro některá pokročilejší témata a Ikarus není výjimkou.
Krok 3: Přidání obrázku záhlaví a reklam
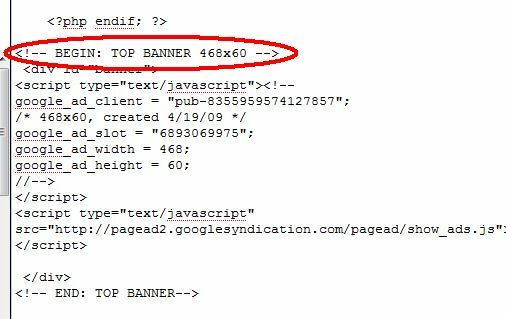
Tato bezplatná šablona je nakonfigurována tak, aby obrázky a odkazy reklamy mohly jít do pole možností, ale pokud používáte Google Adsense, musíte vložit kód iframe. Jediným způsobem, jak to funguje, je úprava „header.php”Samotný soubor. Výchozí nastavení je výše uvedené logo Ikarus. Chcete-li jej nahradit vlastním, stačí vytvořit obrázek loga s rozměry 265 pixelů široký a 75 pixelů vysoký, a poté jej uložte jako logo.png a použijte jej k přepsání log.png v adresáři obrázků v motivu Ikarus složku. K vytvoření mého loga jsem použil CoolText.

Úpravy souborů PHP nejsou tak špatné. Tvůrce motivu obvykle jasně ukazuje, kam by reklamy měly jít, jak můžete vidět ve výše uvedeném skriptu záhlaví. Jakmile jsem vložil svůj kód Google Adsense a vytvořil můj obrázek loga, moje stránka byla kompletně převedena na nové téma a živě!

Jak vidíte, testování nových témat s blogem WordPress je hračkou - buďte opatrní, která témata si vyberete. Pokud nakonec vyzkoušíte ten, který napsal amatér, a který se prolíná chybami, můžete ztratit hodiny pokusem o to, aby to fungovalo. Na druhou stranu, pokud se budete držet témat, která jsou zjevně dobře navržená (obvykle to bude rychlý pohled na kvalitu samotného designu), pravděpodobně nebudete mít žádné problémy.
Přepínáte často témata blogu WordPress? Narazili jste někdy na problémy, s nimiž potřebujete pomoci, nebo máte nějaké tipy pro ostatní uživatele WordPress? Sdílejte svůj přehled v sekci komentářů níže.
Ryan má bakalářský titul z elektrotechniky. Pracoval 13 let v automatizační technice, 5 let v IT a nyní je Apps Engineer. Bývalý šéfredaktor MakeUseOf, vystoupil na národních konferencích o vizualizaci dat a vystupoval v národních televizích a rádiích.
