reklama
 Říká se něco jako kódovací hrůza? Nebo programová paralýza? Opravdu nevím... Stejně nejsem jeden pro žargony. Ale vím, že mnoho z nás, kteří jdou do mozkového limbu, když jim něco z dálky technického pohledu zírá do tváře. Chápu. Mám stejný problém s financemi a právem. Ale ne s kódováním nebo programováním.
Říká se něco jako kódovací hrůza? Nebo programová paralýza? Opravdu nevím... Stejně nejsem jeden pro žargony. Ale vím, že mnoho z nás, kteří jdou do mozkového limbu, když jim něco z dálky technického pohledu zírá do tváře. Chápu. Mám stejný problém s financemi a právem. Ale ne s kódováním nebo programováním.
Pokud se chcete dozvědět, jak web skutečně funguje, musíte vědět něco o technologiích, které kouzlo dělají. Web gramotnost je jednou z dovedností, které jsou pro digitální věk téměř povinné. Možná si nevyděláte další skvělou aplikaci, ale budete se cítit trochu sebejistěji. Navíc samotný web je skvělým místem k poznání webových technologií. Není to ani drudgery.
Nechat Mozilla Webmaker prokázat poslední dvě prohlášení. Pojďme se učit, učit se a hacknout.
Co je Mozilla Webmaker?
Mozilla Webmaker je sada nástrojů a širší komunita, která má jeden primární cíl - pomoci milionům lidí odejít pomocí webu na vytváření webu.
Mozilla Webmaker byl uveden na trh minulý rok s cílem vytvořit webově gramotnou planetu. Výkonný ředitel Mozilly Mark Surman to výstižně říká: „Web se stává druhým světovým jazykem a životně důležitou dovedností 21. století“. Mozilla sleduje cíle s třemi hrotními kroky vybudování celosvětově otevřené komunity studentů; předvádět projekty a události, aby se komunita dala dohromady; a dát komunitě autorské nástroje a software, aby z toho všeho dosáhlo úspěchu. Stručně řečeno - setkávejte se, učte se a učte se.
Pokud se vás někdo zeptá, co je to Mozilla? Dejte jim jemný tlak na Domovská stránka Mozilly a řekněte jim, že je to více než Firefox.
Učební nástroje

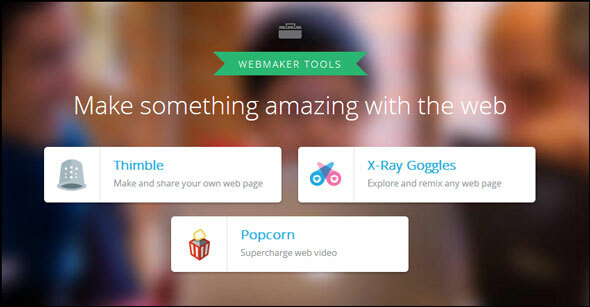
Mozilla Webmaker představuje tři nástroje a řekne vám, abyste šli ven a udělali něco úžasného s webem. Podívejme se na ně:

Náprstek lze popsat jako váš první editor WYSIWYG (Co vidíte, je to, co získáte) HTML. Jak vám nahoře napovídá obrazovka, je to velmi snadné pochopit a mělo by vám pomoci snadno se naučit HTML a trochu CSS.
Zde je pět věcí, které můžete s Thimble dělat:
1. Konstrukce je jednoduchá - mějte na paměti začátečníky. Je to učební nástroj, nikoli plnohodnotný editor kódu.
2. Můžete začít od nuly nebo vybrat projekt. Projekty jsou hackovatelné webové stránky, které vám umožní splnit výzvu, naučit se, jak sestavit JavaScript hru nebo přizpůsobit svou stránku Tumblr.

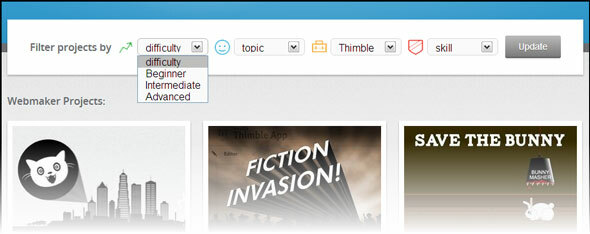
3. Projekty můžete filtrovat podle úrovně dovedností (obtížnosti), tématu a dovedností, které budou vyžadovány.

4. Editor HTML navrhuje tipy a rady a provede vás kódováním.
5. Svou stránku můžete publikovat jednoduchým kliknutím a sdílet ji s tweetem nebo sdílet URL.
Rentgenové brýle [již není k dispozici]
X-Ray Goggles je nástroj, který je právě zaměřen na trochu hackerské stránky. Můžete jej použít k provedení trochu zpětného inženýrství na webové stránce a zobrazit prvky, z nichž je vyrobena.
S rentgenovými brýlemi je třeba udělat několik věcí:
1. X-Ray Goggles vám pomůže dostat se k základnímu kódu jakékoli webové stránky.
2. Podívejte se na kód... pochopte strukturu stránky... a podívejte se, jak změna prvků ovlivní stránku.
3. Nástroj Remixer vám poskytuje základní kód HTML a náhled stránky. Můžete změnit kód a provést změny.
4. K remixování můžete použít X-Ray Goggles Bookmarklet žádný webová stránka.
5. Pomocí rentgenových brýlí vložíte svou vlastní kreativitu do stávajících projektů na serveru Mozilla Webmaker. Například: Pomocí rentgenových brýlí Mozilly vytvořte další kapitolu multimediálního románu Inanimate Alice.

Popcorn

Popcorn Maker je velmi zajímavý nástroj pro vytváření videa, který integruje více než 20 pluginů (např. Twitter, Google Maps atd.) A umožňuje vytvářet zajímavé multimediální mashupy. Popcorn se stále vyvíjí a očekává se, že bude zahájen v druhé polovině roku 2012. Náhled nástroje si můžete prohlédnout na stránce Mozilla Webmaker.
Zde je několik zajímavých funkcí Mozilla's Popcorn Maker:
1. Je to Open Source a zdarma.
2. Jedná se o mediální aplikaci založenou na časové ose, ve které můžete prostřednictvím zásuvného systému přinášet informace (např. Zobrazovat vyskakovací okna) z jiných webových aplikací.
3. Své výtvory budete moci publikovat a sdílet na svém blogu, Twitteru nebo Tumblru a kód dokonce vložit.
4. Pomocí nástroje pro tvorbu videa si můžete vytvořit vlastní zpravodajství, vyskakovací videa, multimediální zprávy a prohlídky webu.
Tyto tři aplikace jsou učební nástroje, které vás mohou zajímat o programování webu a webové technologie. Pokud máte zájem podniknout první kroky k webové gramotnosti, vyzkoušejte Mozilla Webmaker a odtud to vezměte. Máme jich docela dost programování a návrh webových stránek vlastních zdrojů.
Co si myslíte o Mozille Webmakeru? Uchopí vás to? Myslíte si, že je pro děti a dospělé dost snadné se dozvědět, co se děje při vytváření webu?
Saikat Basu je zástupcem editoru pro internet, Windows a produktivitu. Poté, co odstranil špínu MBA a desetiletou marketingovou kariéru, je nyní vášnivý tím, že pomáhá ostatním zlepšit jejich schopnosti vyprávění. Hledá chybějící Oxfordskou čárku a nesnáší špatné snímky obrazovky. Ale myšlenky na fotografie, Photoshop a produktivitu zklidňují jeho duši.

