reklama
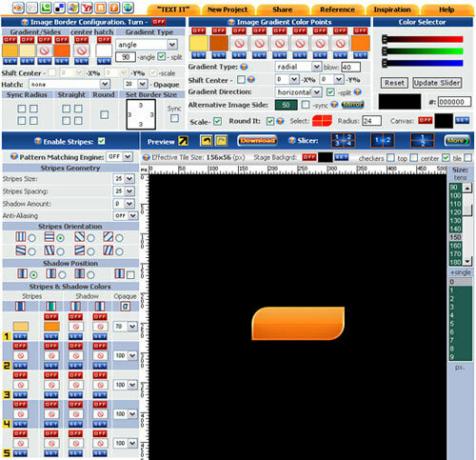
Online Gradient Image Maker (OGIM) je komplexní nástroj pro generování webové grafiky, který sahá od jednoduchého 1px širokého / vysokého obrazu pro css opakování složitých 3D obrázků, jako jsou text, odrazy a další vizuální efekty, které jsou vhodnější pro tlačítka, karty, bannery a další webové stránky elementy. V podstatě se jedná o službu nutnou pro každého webdesignéra.

Jádro motoru využívá myšlenku vykreslování různých typů přechodů s až 9 barevnými přechody a volitelným ohraničením a pruhy. Kromě toho existuje rozšíření „Text-It“, které umožňuje vkládat vrstvené textové řetězce, symboly nebo jiné nahrané obrázky přes základní obrázek generovaný pomocí OGIM.
Funkce OGIM
- 7 typů přechodu a 9 barevných přechodových bodů.
- Image Funkce rohového rohu.
- Posun a rozdělení přechodu.
- 4 typy variabilního ohraničení obrázku s volitelným vykreslením šrafy.
- 8 typů pruhů s proměnnou šířkou, rozestupy, stínem, kontrolou krytí, 2 bodovým gradientem s 5 střídavými sadami barev.
- Komplexní funkce pro krájení obrázků.
- Funkce Zpět / Znovu.
Funkce Text-It (vyžaduje bezplatný účet)
- 10 vrstev textových a / nebo externích obrazových výkresů (volitelně smíchaných).
- 60 vestavěných písem (včetně 10 symbolů) a 1 vlastní nahraná písma.
- Standardní styl textu - tučné, kurzíva, podtržení a víceřádkové zarovnání textu.
- Šrafování nebo styl písma s jakýmkoli obrázkem externího vzoru.
- 2 barevný gradient pro vykreslování textu s volitelným „tvrdým“ stínem, 3D výplní, kontrolou krytí a sklonem přechodu.
- Horizontální osnova textu, měřítko.
- Vytvořte libovolný počet vlastních stylů.
- Vykreslit text v jakémkoli jazyce.
- K dispozici jsou videonávody a online nápověda.

Podívejte se na online Image Grader Image Maker @ www.ogim.4u2ges.com/gradient-image-maker.asp
Chlap za MakeUseOf.com. Sledujte ho a MakeUseOf na Twitteru @MakeUseOf. Pro více informací se podívejte na stránku MakeUseOf.

