reklama
Psaní přechodů CSS založených na kódu může být únavné a časově náročné. Přechody CSS jsou však velmi užitečné a výkonné. Generátor přechodu CSS3 vám usnadňuje generování přechodů CSS3 WebKit.
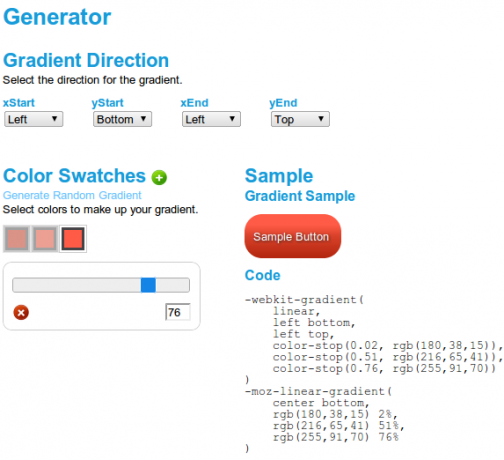
Tento web umožňuje vytvářet grafické přechody CSS v grafickém uživatelském rozhraní. Poskytuje vám vzorník barev pro návrh přechodu a posuvník pro každý k určení polohy barvy v přechodu.

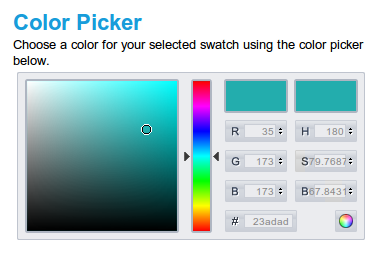
Jakmile je vybrán vzorník barev, můžete použít výběr barvy dostupný na pravé straně k úpravě barev vzorníku. Přechody CSS generují výsledek obrázku, který lze podle potřeby použít kdekoli, jako je ohraničení, obrázek na pozadí nebo odrážka položky seznamu. Směr přechodu můžete ovládat pomocí poskytnutých možností (vlevo, vpravo, dole, shora) nebo pomocí vlastních umístění bodů.

Změny v ovládacích prvcích generátoru přechodu okamžitě aktualizují vzorek přechodu a výstup kódu CSS.
Poznámka: Ujistěte se, že používáte webový prohlížeč, jako je Safari, Chrome nebo Firefox 3.6 beta.
Funkce:
- Snadno vytvářejte přechody CSS3 ve vizuálním rozhraní.
- Okamžitě zobrazte náhled změn provedených v přechodu.
- Vytvořený přechodový obrázek použijte podle potřeby jako ohraničení, obrázek na pozadí nebo odrážku položky seznamu.
- Směr přechodu můžete ovládat pomocí voleb (vlevo, vpravo, dole, shora) nebo podle vlastních umístění bodů.
- Zdarma k použití, není nutná žádná registrace.
Podívejte se na generátor přechodu CSS3 @ [Už není k dispozici]
Srikanth je profesionální bloger a webdesignér.

