reklama
 Napsal jsem článek o tom, jak vytvořit obrázek pro váš web s klikatelnými oblastmi nebo hotspoty pomocí GIMP Jak vytvořit obrazovou mapu pomocí GIMP Přečtěte si více . Tento druh klikatelného obrázku se nazývá obrazová mapa. Obrazové mapy již nějakou dobu existují, ale stále se používají, aby poskytovaly webovým designérům flexibilitu.
Napsal jsem článek o tom, jak vytvořit obrázek pro váš web s klikatelnými oblastmi nebo hotspoty pomocí GIMP Jak vytvořit obrazovou mapu pomocí GIMP Přečtěte si více . Tento druh klikatelného obrázku se nazývá obrazová mapa. Obrazové mapy již nějakou dobu existují, ale stále se používají, aby poskytovaly webovým designérům flexibilitu.
V komentářích se mě někdo zeptal, jestli je to možné pomocí programu Paint. NET (může to být Photoshop alternativa 5 bezplatných alternativ k Photoshopu, které byste měli vyzkoušet Přečtěte si více ?). Z tohoto důvodu jsem se rozhodl nejen instalovat a používat Malovat. SÍŤ poprvé, ale přijít na to, jak to udělat obrazové mapy pomocí něj.
Ano, musel jsem opustit Ubuntu na pár minut a nastartovat do mé instalace Windows (vím, že je verzi Ubuntu, ale nebyl jsem si jistý, jestli všechno bude fungovat stejně), ale stálo to za změnu tempo.
Došel jsem k závěru, že ano, je to možné, ale budete potřebovat pomoc zásuvného modulu.
Stáhněte a nainstalujte plugin
Implementace zásuvných modulů v programu Malování je poměrně snadná. NET a v podstatě spočívá ve stahování souborů a jejich umístění do správné složky. Doplněk potřebný k vytvoření obrazové mapy se nazývá „
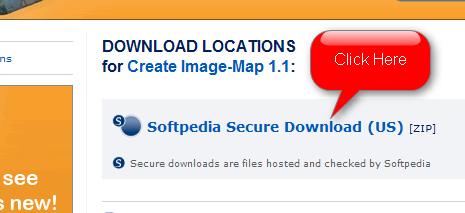
Vytvořit obrazovou mapu“A můžete si ji stáhnout z tento odkaz. Tato stránka je trochu chaotická, takže se podívejte na níže uvedený screenshot a najděte jej snadno.
Stáhnete soubor ZIP obsahující správné soubory. Po stažení je jednoduše vložte sem: C / Program Files / Paint. NET / efekty
Nyní stačí restartovat Malování. NET a měli byste mít nainstalován. Otevřete obrázek a měli byste být všichni nastaveni.
K získání správného kódu použijte editor obrazových map
Otevřete editor obrazových map: Efekty -> Image Application -> Create Image Map
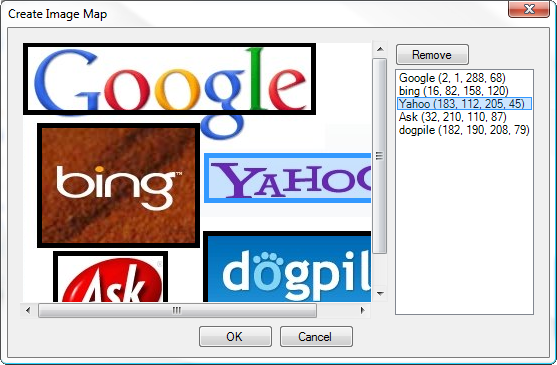
Přetáhněte (předstíráte, že vidíte pole) a pojmenujte každý aktivní bod.

Po dokončení klepněte na tlačítko OK. Poté získáte vyskakovací okno s kódem, který budete muset chytit.

Upravte kód a připravte jej na svůj web
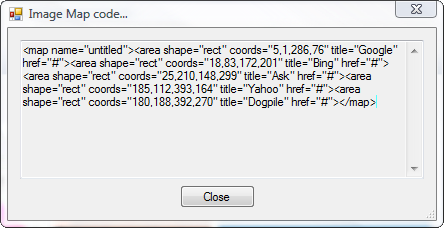
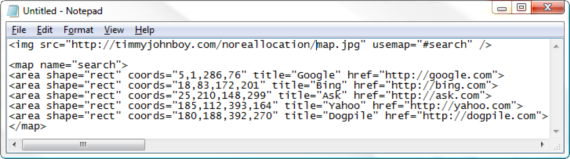
Otevřete Poznámkový blok nebo podobný textový editor a vložte kód. Pravděpodobně skončí celý kód na jednom řádku. Nejjednodušší způsob je oddělit řádky tak, jak jsem to udělal na níže uvedeném snímku obrazovky.

Všimněte si, že jsem na začátek přidal řádek kódu. Tento řádek kódu určuje, kde je obrázek umístěn na serveru (nahráli jste jej, že?) A název mapy, která se na obrázku použije.
Také si všimnete, že jsem pojmenoval mapu. Chcete-li obrázek svázat s mapou, musíte to udělat. Znaky „#“ nahraďte také adresami URL odkazů, které chcete vložit.
Takže ano, existuje i další způsob, jak vytvořit obrazovou mapu. Je také možné to udělat ručně bez pomoci programu pro úpravu obrázků, ale kdo na to má čas?
Co používáte k vytváření obrazových map?
Jsem srdcem 30letého dítěte. Již od střední školy pracuji na počítačích a na počítačích. Baví mě najít nové a zajímavé stránky, které jsou užitečné pro každého člověka dne. Léta jsem pomáhal a školil lidi v otázkách souvisejících s technologiemi a nevidím, že se zastavím každý den.