reklama
 Celá léta jsem se zamiloval WordPress jako platforma pro blogování a CMS (systém pro správu obsahu), protože umožňuje snadnou aktualizaci obsahu, jako je použití textového procesoru. To je smysl CMS, že?
Celá léta jsem se zamiloval WordPress jako platforma pro blogování a CMS (systém pro správu obsahu), protože umožňuje snadnou aktualizaci obsahu, jako je použití textového procesoru. To je smysl CMS, že?
CMS dává návrháři webových stránek schopnost navrhnout web a poté pouze ukázat zákazníkovi (nebo vedoucímu oddělení nebo komukoli), jak sám aktualizovat obsah. S webem postaveným na CMS mohou méně technicky zdatní sami spravovat obsah sami. Proto název „systém správy obsahu“.
Co kdybyste mohli najít jednu z těchto bezplatných šablon webových stránek na internetu a snadno a rychle nastavit obsah, který chcete upravit, stejně jako CMS? Nyní tomu věřte nebo ne, je to možné.
V tomto článku vám ukážu, jak nastavit šablonu webových stránek, která bude upravována jako CMS pomocí nástroje s názvem Pulzní CMS.

prosím všimněte si:tento článek je zaměřen na ty, kteří mají předchozí znalosti o nastavení webových stránek. Záměrem je být schopen nastavit web, abyste jej mohli předat někomu, kdo nemá dovednosti v oblasti webdizajnu, takže si může sám zajistit aspekty správy obsahu webu.
Pro účely tohoto tutoriálu stáhnu jakoukoli starou bezplatnou šablonu webových stránek, kterou mohu najít na internetu. Samozřejmě, pokud jste designér a již jste stránku navrhli, jste o krok napřed.
Krok 1: Stahování a instalace šablony webových stránek
Hledal jsem zdarma webové stránky a vybral jsem si toto bez zvláštního důvodu.

Pokud znáte nastavení webových stránek, měl by být tento krok poměrně snadný. Vše, co jsem udělal, bylo rozbalit soubory webových stránek, změnit soubor index.html na soubor PHP a vše nahrát na webový server prostřednictvím FileZilla Přenos souborů pomocí FTP pomocí FileZilla Přečtěte si více .
Soubor jsem změnil na soubor PHP, protože kód pro vložení, který budeme později používat, bude PHP. Tímto způsobem bychom neměli mít žádné problémy.
Krok 2: Rozhodněte se, které stránky budou ovládány prostřednictvím CMS a vytvořte je
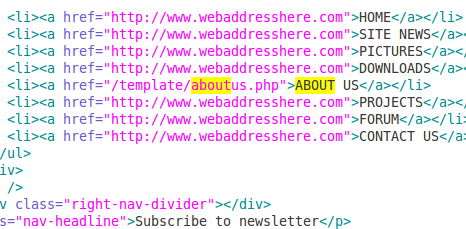
Protože jsem nebyl sám o sobě kodérem nebo webdesignérem, podváděl jsem a popadl text z indexového souboru místo toho, abych začínal od nuly. Možná se budete chtít rozhodnout, co budete volat každému ze souborů stránek, takže si můžete nastavit navigační odkazy před uchopením textu ze souboru index.php.

Všimněte si, že pro tento test nastavím pouze soubor aboutus.php, ale budete chtít nastavit všechny své stránky stejným způsobem.
Dobře, takže nyní mám soubor index.php i soubor aboutus.php. Posouval jsem se dolů a našel krabičky s informacemi, které jsem chtěl buď pomocí CMS ovládat, nebo jsem chtěl vymazat všechny dohromady. Pokud o kódu víte dost, neměl by to být problém. Krabici, kterou chci ovládat, jsem pouze vymazal výchozí informace a vytvořil prostor pro vložený kód. Brzy uvidíte, co budeme dělat, tak vydrž.
Krok 3: Stáhněte si software a nahrajte jej na svůj server
Skvělou součástí tohoto kroku je, že není potřeba žádná instalace a nevytvářejí se žádné tabulky. Šíleně v pohodě, co?
Vydejte se na Pulse CMS web a stáhněte soubor zip.

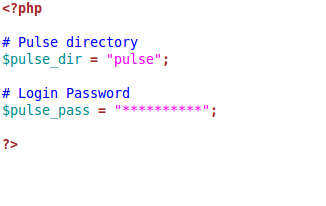
Rozbalte složku. Před nahráním složky na server budete chtít upravit „zahrnuje / config.php“A změňte výchozí heslo.

Jakmile to dokončíte, nahrajte složku do adresáře obsahujícího soubory webových stránek. Nyní byste se měli mít možnost přihlásit se do tohoto adresáře (anysite.com/pulse).

Krok 4: Nastavení bloků, uchopení kódů a jejich vložení na stránky
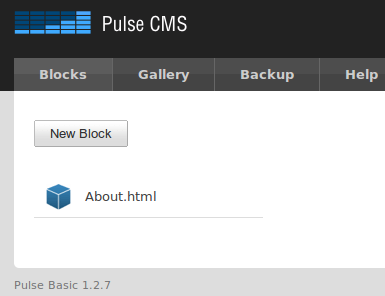
Blok je to, čemu na vašem webu říkají upravitelná oblast. Protože nastavuji stránku O nás, která má být upravena prostřednictvím CMS, bude to blok, na kterém budu pracovat. Když se poprvé přihlásíte do svého pulzního adresáře, všimnete si, že již existuje blok nastavený na „About.html“Proto jsem pro tento kurz vybral stránku O nás.

Kvůli snadnosti opustím blok tak, jak je:

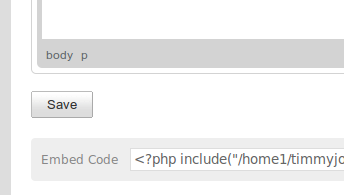
A prostě popadnete kód pro vložení:

Poté, protože soubory, které jsme vytvořili, jsou soubory PHP, neměli byste mít žádný problém s načtením kódu, jakmile jej vložíte na místo.
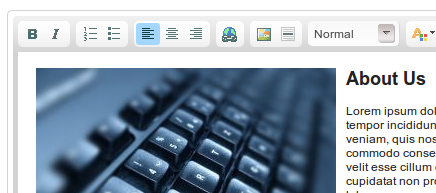
Nyní by měl jakýkoli blok, který jste nastavili, obsahovat obsah, který lze upravit jednoduše přihlášením do adresáře / pulse a provedením příslušných změn.

Pulzní CMS má rozhraní, které je podobně jako WordPress asi stejně snadné jako použití textového procesoru. Jako webový designér byste měli být schopni předat přihlašovací údaje do pulzního adresáře méně důvtipné osobě s technologií nebo designem a rychle jim ukázat, jak provádět aktualizace sami.
Znáte nějaké jiné, snad snadnější způsoby, jak nastavit web pro snadnou správu obsahu? Prosím sdílej!
Jsem srdcem 30letého dítěte. Již od střední školy pracuji na počítačích a na počítačích. Baví mě najít nové a zajímavé stránky, které jsou užitečné pro každého člověka dne. Léta jsem pomáhal a školil lidi v otázkách souvisejících s technologiemi a nevidím, že se zastavím každý den.
