reklama
Tento příspěvek byl původně zaměřen na nástroj s názvem iPad Simulator, ale nebyl roky aktualizován, takže jsme jej nahradili několika alternativními metodami, které můžete použít.
Pokud chcete vyzkoušet, jak by váš web vypadal na iPadu, ale žádný nemáte, nemusíte spěchat a kupovat tak drahý gadget. Několik online nástrojů usnadňuje než kdykoli předtím pomocí několika kliknutí na tlačítko představu o tom, jak citlivý je váš web.
Simulujte iPad pomocí BrowserStack
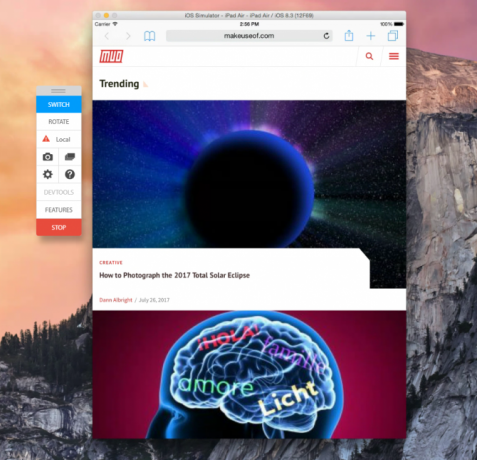
BrowserStack vám umožňuje simulovat iPad Air. Bezplatní uživatelé získají pouze 30minutové demo, po kterém stojí 29 $ měsíčně, aby pokračovali. Zatímco placený účet může testovat různé modely a vydání pro iOS, bezplatná verze je omezena na iPad Air se systémem iOS 8.3.
Po spuštění simulátoru iPad se automaticky otevře Safari. Můžete zadat svůj web a zobrazit jej v režimu na šířku i na výšku. (Stačí kliknout na ikonu Točit se tlačítko.) Pokud chcete zobrazit domovskou obrazovku iPadu, přejděte na Hardware> Domů.

Můžete otevřít některé základní aplikace Apple, včetně kalendáře, fotografií, kontaktů, map, nastavení, herního centra a nyní zaniklého Kiosku. To znamená, že s nimi opravdu nemůžete dělat.
Pomocí prohlížeče BrowserStack můžete také testovat místní adresy URL. Pokud k přístupu ke službě používáte prohlížeč Chrome nebo Firefox, můžete také vyzkoušet zvukovou podporu. Mezi další funkce patří testování rozšíření a podpora nahrávání / stahování.
Simulujte iPad s chutí
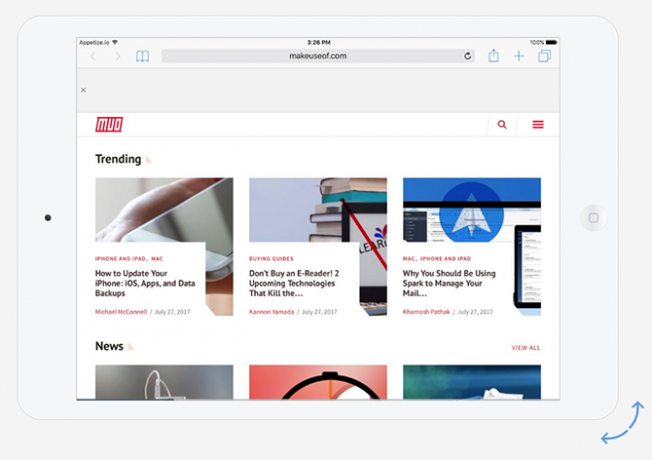
Chutný je další nástroj simulující iPad s omezenou volnou možností. Můžete se zaregistrovat k bezplatnému účtu a používat tuto službu celkem 100 minut. Pokud se nezaregistrujete, můžete to vyzkoušet v minutových krocích: načíst aplikaci, použít ji po dobu jedné minuty a poté znovu načíst a začít znovu.

I když je to nepochybně problém, můžete vyzkoušet, jak by váš web vypadal na iPad Air nebo iPad Air 2, a můžete testovat od iOS 8.4 do iOS 10.3. Můžete si dokonce vybrat mezi černým nebo bílým iPadem.
Při prvním načtení se Safari otevře v aplikaci Wikipedia. Stačí kliknout na virtuální domovské tlačítko iPadu, kliknout na Safari a zadat odkaz, který chcete vyzkoušet, do adres URL / vyhledávací lišty.
Zdarma způsob, jak otestovat schopnost reagovat na iPad
Pokud hledáte jednodušší možnost a chcete jednoduše otestovat web nebo odkaz z hlediska reakce, existuje několik nástrojů prohlížeče, které to usnadňují - ale nejjednodušší je Firefox, který má pro tento účel nativní funkci věc.
V nabídce prohlížeče přejděte na Vývojář > Režim responzivního designu. Můžete také použít klávesovou zkratku Ctrl + Shift + M (nebo Cmd + Shift + M v počítačích Mac). Váš prohlížeč se přepne na menší rozhraní. Můžete vybrat přednastavené rozměry od 320 x 480 do 1920 x 900, nebo můžete zadat vlastní velikost, nebo přetažením úchytů změnit velikost obrazovky.

Uživatelé prohlížeče Chrome mohou rozšíření nainstalovat Okno Resizer, který funguje podobným způsobem. Oba tyto nástroje usnadňují zjištění, zda váš web vypadá dobře v mobilních zařízeních a tabletech.
Pokud nepoužíváte Chrome nebo Firefox a nechcete používat žádnou z výše uvedených metod, můžete jednoduše zvolit web, jako je Responsimulator. Stačí zadat odkaz, který chcete otestovat, a klepnutím na tlačítko se šipkou vpravo zobrazíte rozhraní iPadu.
Jaké nástroje byste do tohoto seznamu přidali? Dejte nám vědět v komentářích.
Nancy je spisovatelka a redaktorka žijící ve Washingtonu DC. Dříve působila jako redaktorka Blízkého východu v The Next Web a v současné době pracuje v think-tanku založeném na DC na komunikačních a sociálních médiích.


