reklama
 Foto galerie jsou dnes velmi populární. Pokud máte účet s jakoukoli službou ukládání a sdílení fotografií, jako je Flickr nebo Picasa, pravděpodobně již máte přidruženou fotogalerii s adresou URL, kterou můžete poslat přátelům. Ale co když vaše sdílení fotografií potřebuje jít nad rámec odkazu na některé jiný URL, na kterou nemáte žádnou kontrolu? A proč se držet nudných a nudných plochých 2D fotogalerií, které nabízí většina webů pro sdílení fotografií? Nebylo by místo toho skvělé, kdybyste mohli vložit 3D fotogalerii přímo do svého stávajícího blogu nebo webu?
Foto galerie jsou dnes velmi populární. Pokud máte účet s jakoukoli službou ukládání a sdílení fotografií, jako je Flickr nebo Picasa, pravděpodobně již máte přidruženou fotogalerii s adresou URL, kterou můžete poslat přátelům. Ale co když vaše sdílení fotografií potřebuje jít nad rámec odkazu na některé jiný URL, na kterou nemáte žádnou kontrolu? A proč se držet nudných a nudných plochých 2D fotogalerií, které nabízí většina webů pro sdílení fotografií? Nebylo by místo toho skvělé, kdybyste mohli vložit 3D fotogalerii přímo do svého stávajícího blogu nebo webu?
Cooliris je jedno z nejpopulárnějších řešení 3D fotogalerie online. Rozšířil své nabídky a nyní poskytuje užitečný plugin pro 3D fotogalerii, který můžete vytvořit a vložit kdekoli na webu.
Vytvoření vaší vložitelné galerie Cooliris
Skvělou věcí při vkládání fotogalerie Cooliris je to, že místo toho, aby fungovala jako statická fotogalerie, to ve skutečnosti slouží jako zdroj, který se aktualizuje pokaždé, když do svého fotografického proudu přidáte nové fotografie ve službách, jako je Flickr nebo Picasa. Toto je jeden z nejjednodušších způsobů, jak distribuovat fotografie do více blogů - stačí vložit svůj jediný tok fotografií na mnoho webů, které vy například, a když nahrajete fotografie do svého jediného účtu pro ukládání fotografií, aktualizace se budou distribuovat kdekoli ve vaší fotogalerii Cooliris vestavěný.
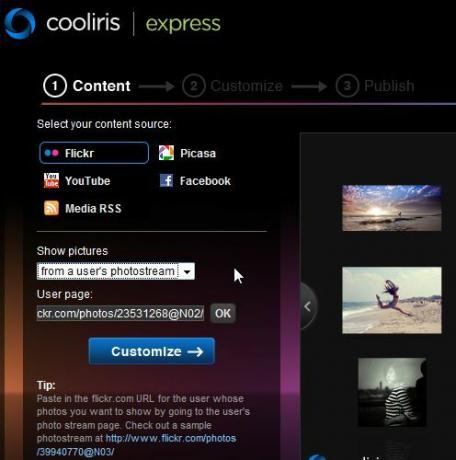
Nastavení zabudovatelné fotogalerie Cooliris je velmi jednoduchý tříkrokový proces a je dostatečně přizpůsobitelný, aby snadno odpovídal tématu a vzhledu vašeho webu. Prvním krokem je návštěva webu Express a klikněte na „Vytvořte si vlastní 3D zeď!“

Prvním krokem procesu je výběr zdroje, který chcete použít jako svůj stream fotografií. V mém příkladu budu používat účet Flickr, který jsem použil jako kbelík pro všechny druhy fotografií, od rodinných fotografií až po produkty Ebay, které jsem prodával. Jediné, co musíte udělat, je vybrat zdroj obsahu a poté vložit adresu URL pro stránku s proudem fotografií.

Mějte na paměti, že každý zdroj má různé možnosti konfigurace, takže vaše konkrétní obrazovka může vypadat trochu jinak než tato. Cooliris byl alespoň v roce 2008 poněkud omezený v počtu zdrojů, které byste mohli použít, ale dnes můžete použít téměř jakýkoli hlavní zdroj fotografií, včetně jakéhokoli mediálního kanálu RSS. To znamená, že nemusíte používat vlastní fotogalerii. Pokud chcete vkládat obrázky z někoho jiného z fotografického streamu nebo z webu, stačí vybrat jeho zdroj a vložit jeho adresu URL streamu.

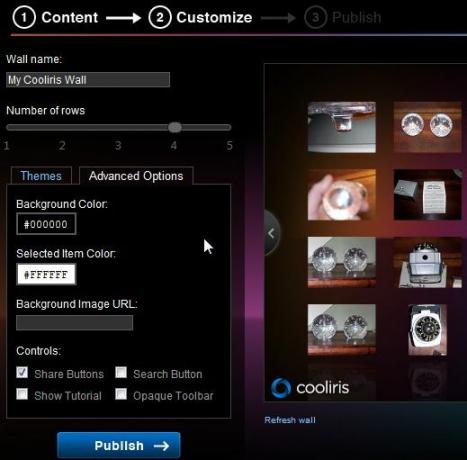
Jakmile nakonfigurujete zdroj fotografií, je to jen otázka přizpůsobení motivu, aby odpovídal vašemu webu. Můžete si vybrat z malého výběru předběžných motivů na pozadí. Pokud váš web nevyhovuje, stačí kliknout na „Pokročilé možnosti“ a použít adresu URL obrázku na pozadí podle vašeho výběru. Schopnost použít obrázek na pozadí umožňuje v podstatě vytvořit libovolné téma na pozadí, takže váš výběr je neomezený. Karta Upřesnit vám také umožňuje upravit drobné podrobnosti o tom, jak se galerie zobrazuje a jak se chová.

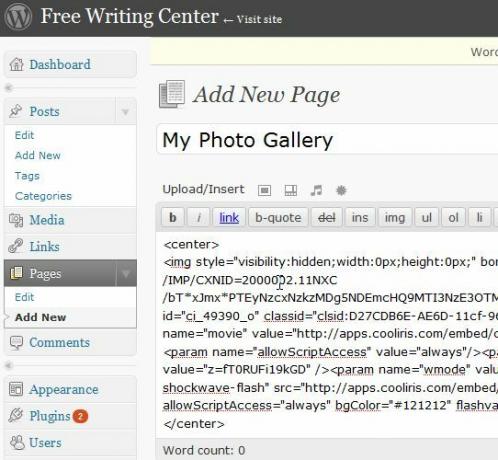
Na poslední stránce je místo, kde zkopírujete a vložíte kód pro vložení. Pokud k publikování dynamické galerie používáte konkrétní službu, jako je Facebook nebo Blogger, nezapomeňte vybrat tlačítko pro tuto službu, protože kód pro vložení se bude trochu lišit. Jinak se držte výchozího kódu pro vložení, protože bude fungovat téměř u každého blogu, který vám umožní vložit standardní kód HTML.

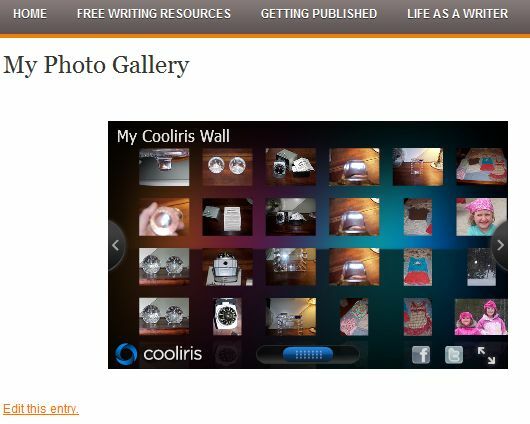
V mém případě budu vytvářet konkrétní stránku pouze pro své obrázky, protože můj blog je nastaven tak, aby při každé jedinečné stránce, kterou vytvářím, přiřadil kartu v horní části obrazovky. Chtěl bych nabídnout návštěvníkům rychlý a snadný odkaz na moji fotogalerii, takže vytvoření stránky „Moje fotogalerie“ je rozhodně nejlepším způsobem, jak jít. Takto se zobrazí, jakmile jsem stránku vytvořil.

Takto je nastaveno mé téma WordPress, ale pokud máte jiné nastavení, možná budete chtít vložit fotogalerii do nového příspěvku, nebo ji možná chcete vložit do postranního panelu. Jakákoli možnost bude fungovat, protože stačí vložit kód do příspěvku nebo do widgetu na postranním panelu a vaše dynamická galerie Cooliris se zobrazí přímo ve vašem blogu. Vloží se na stránku, stejně jako jste kódovali galerii fotografií na svůj web. Vaši návštěvníci ani nevědí, že obrázky a zdroj galerie pocházejí z jiného webu.

Nejlepší ze všeho je, že skvělé funkce, které od Coolirisu očekáváte, jako jsou posuvná okna 3D a okna pro zobrazení vyskakovacích oken, fungují dokonale v samostatné vestavěné fotogalerii. Klikněte na fotografii a přiblíží se a zobrazí se přímo v zabudovaném okně. Klikněte na tlačítko posouvání a celá galerie se nakloní a posouvá ve 3D přímo na vaší webové stránce.

Funkce, která se mi nejvíce líbí, je samozřejmě to, co jsem v tomto článku zmínila nejvíce - dynamická povaha fotogalerie. Už nemusíte nahrávat a spravovat fotogalerii, kterou jste naprogramovali na svůj web nebo blog, nyní můžete jednoduše aktualizujte svůj zdroj - v mém případě můj účet Flickr - a stránka automaticky zobrazí váš nový stream fotografií s těmito aktualizace. Například jsem se rozhodl, že chci odebrat fotografie svých dětí z toku obrázků, protože je zveřejňuji. Zde uvidíte, že se proud automaticky aktualizoval, aby odrážel tyto změny.

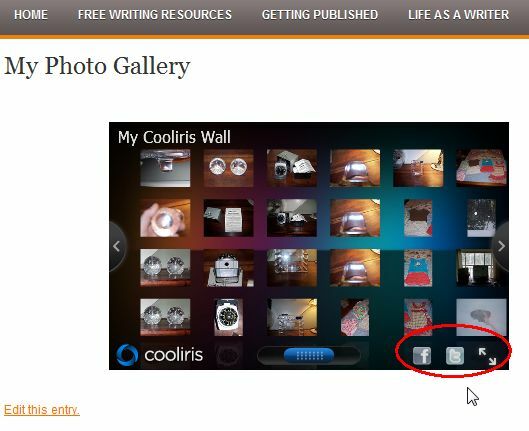
Nejlepší ze všeho je, že ve vestavěné fotogalerii jsou odkazy, kde váš návštěvník může sdílet fotografie přes Facebook a Twitter. Nebo mohou klepnutím maximalizovat zobrazení - což je mimochodem nebere pryč z vašeho webu. Jakmile kliknete na minimalizaci, vrátí je zpět na stránku na vašem webu, kde začali.
Vyzkoušeli jste někdy Cooliris jako zabudovanou fotogalerii? Líbí se vám funkce dynamické aktualizace a funkce 3D? Znáte nějaké alternativy, které se vám líbí lépe? Sdílejte svůj přehled v sekci komentářů níže.
Ryan má bakalářský titul z elektrotechniky. Pracoval 13 let v automatizační technice, 5 let v IT a nyní je Apps Engineer. Bývalý šéfredaktor MakeUseOf, vystoupil na národních konferencích o vizualizaci dat a vystupoval v národních televizích a rádiích.

