reklama
Pro webového vývojáře není příliš praktické testovat svůj webový design na počítači, jen aby zjistil, že je při prohlížení ze smartphonu buggy. Zde vám pomůžeme vyřešit tento problém ve vývojové fázi. Jedná se o aplikaci s názvem FROONT.
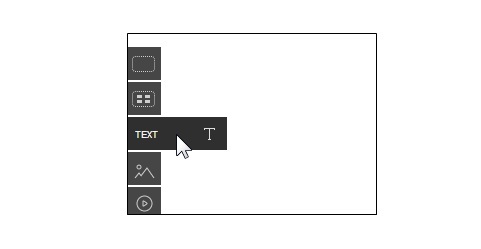
FROONT je bezplatná webová služba, která vám umožní navrhovat webové stránky v responzivním rozhraní. Webovou službu začnete používat vytvořením účtu na webu. Dalším krokem je začít s novým plátnem, i když můžete také otestovat web pomocí jeho ukázkové stránky. Na plátně najdete ovládací prvky v levém podokně, které umožňují přidávat kontejnery, mřížky, text, obrázky a vektory. Můžete kliknout na typ prvku, který chcete přidat.

Mezi klepnutím na tlačítko a prvkem, který se na stránce skutečně zobrazuje, může dojít k mírnému zpoždění - to je doba načítání prvku. Když je prvek přítomen na stránce, můžete na něj klepnutím zvýraznit.

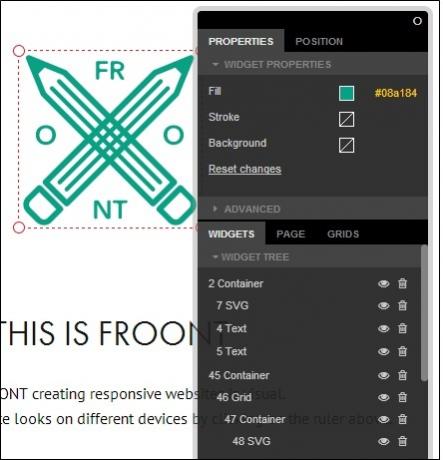
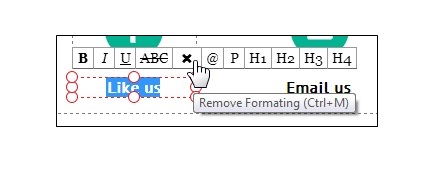
S vybraným prvkem najdete jeho hierarchické pole plovoucí přímo na stránce. Toto plovoucí pole hierarchie umožňuje snadno odstranit nebo přenést na určitý prvek. Chcete-li upravit prvky, stačí kliknout na položku. Velikost položek může být také upravena tak, aby vyhovovala vašim vlastním designovým preferencím. U textových polí se v mini plovoucím okně objeví řada možností, které vám umožní přidat k textu speciální formátování.

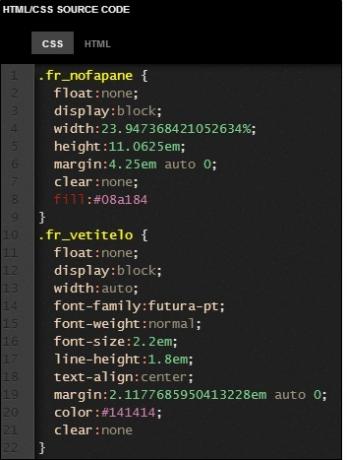
Jakmile provedete úpravy stránky, můžete získat CSS a HTML kód návrhu stránky. Můžete také sdílet adresu URL vytvořených stránek a sdílet návrhy se svými přáteli a spolupracovníky.

Při úpravě návrhů můžete jednoduše změnit velikost okna prohlížeče a zjistit, jak bude vypadat vaše stránka v prohlížeči s menšími rozměry, například na smartphonu.
Funkce:
- Uživatelsky přívětivá webová služba.
- Umožňuje vytvářet webové stránky v responzivním rozhraní.
- Pomáhá vám ušetřit čas strávený testováním webových stránek samostatně na zařízeních.
- Stránka se znovu nastaví, když změníte velikost okna prohlížeče.
Podívejte se na FROONT @ http://froont.com