reklama
 Když přemýšlíte o nástrojích, které můžete použít k vytváření webových stránek, pravděpodobně přemýšlíte o věcech jako Kompozer nebo Firebug Amatérský průvodce přizpůsobením designu webových stránek pomocí FireBug Přečtěte si více . Co kdybych vám však řekl, že jedním nástrojem, který může skutečně zvýšit vaše kreativní šťávy, pokud jde o formulaci rozložení webového designu, je myšlenková mapa?
Když přemýšlíte o nástrojích, které můžete použít k vytváření webových stránek, pravděpodobně přemýšlíte o věcech jako Kompozer nebo Firebug Amatérský průvodce přizpůsobením designu webových stránek pomocí FireBug Přečtěte si více . Co kdybych vám však řekl, že jedním nástrojem, který může skutečně zvýšit vaše kreativní šťávy, pokud jde o formulaci rozložení webového designu, je myšlenková mapa?
Pokryli jsme zde mnoho nástrojů pro mapování mysli na MUO. Nancy přezkoumala Myšlenky Myšlenky: Mapování mysli splňuje váš seznam úkolů Přečtěte si více , a Jeffry přikryl Nástroje mapování mysli pro Mac MindMapping: 3 software pro jednoduché mapování nápadů pro Mac Přečtěte si více . Myslím, že moje oblíbená aplikace mapování myšlenek je open source projekt FreeMind.
Svobodná mysl je jedním z těch úžasně jednoduchých na použití, ale složitě tak složitý, jak potřebujete, aby to bylo, když to opravdu potřebujete. To je jeho krása. Takže pro lidi, kteří jsou zvláště kreativní, aplikace jako FreeMind doslova osvobodí vaši mysl prozkoumat jakýmkoli směrem, kterým chcete jít. Když se snažíte udělat něco tak abstraktního a složitého, jako je navrhování toku a funkce webu, je to druh flexibility, kterou potřebujete.
Zde na MUO se snažíme pomoci čtenářům „využít“ aplikace způsoby, které jste možná předtím neuvažovali. Jsem si jistý, že jste někteří z vás, kteří pro tento účel použili nástroje mapování mysli - konec konců je to inteligentní dav. Ale pro ty z vás, kteří nikdy neuvažovali o použití vašeho nástroje mapování mysli k rozvržení svého zcela nového webu, dovolte mi, abych vás provedl procházkou zahradou webového designu FreeMind.
Navrhování webových stránek s FreeMind
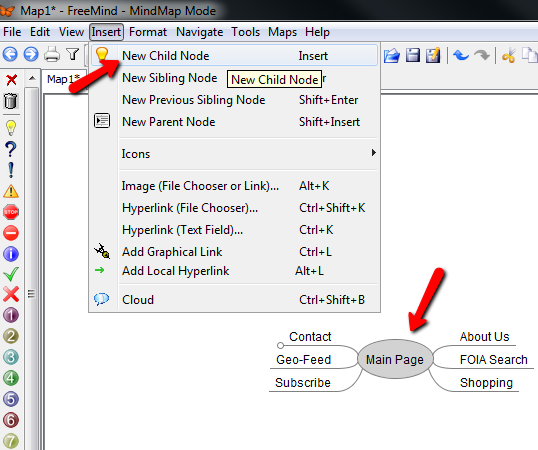
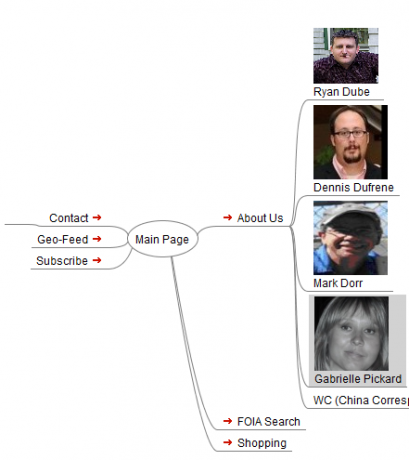
Ve své nejjednodušší podobě si myslím, že je velmi zřejmé, velmi rychle přesně, proč je nástroj pro mapování mysli jako FreeMind ideální pro webdesign. Za pouhých pár minut jsem pomocí Free New New Nind vytvořil mapu mého blogu nejvyšší úrovně.
Jak vidíte, FreeMind vám umožňuje začít od základní stránky - nemusí to být hlavní stránka vašeho webu, může to být jakákoli úvodní stránka - a poté sledovat cestu odkazů přes váš nový web.

V tomto příkladu jsem navrhl hlavní stránku se šesti navigačními odkazy pro šest hlavních podsekcí mého webu. Asi bych také měl přidat stránku „funkcí“ nebo „článků“, protože to je celý bod blogu. Ale to je krása mapy mysli - můžete ji vyladit a změnit tak, aby vyhovovala jakýmkoli návrhovým nápadům, které se vám na cestě objeví.
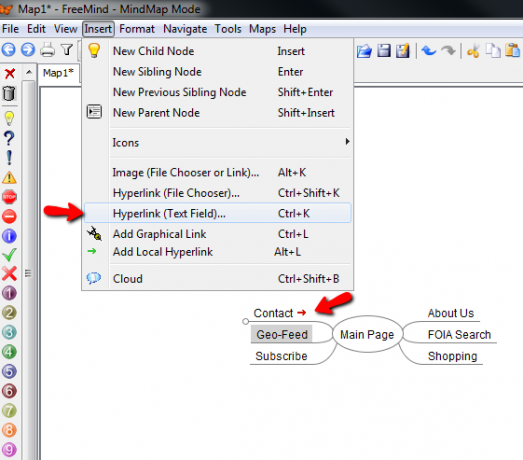
Samozřejmě, jakmile začnete stavět svůj web a mít skutečné stránky k zobrazení, můžete na tyto stránky přidat hypertextové odkazy přímo z vaší mapy mysli. Takže, jak vytváříte svůj web na základě plánu FreeMind, můžete doslova sledovat vše přímo od samotného plánu.

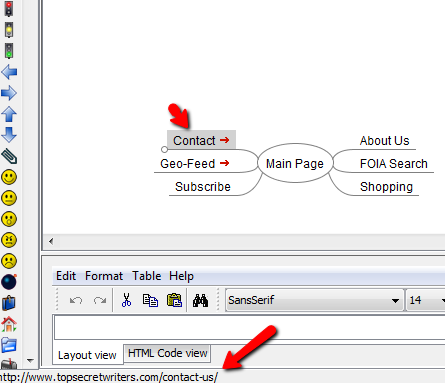
Chcete se podívat na stránku Kontakt, kterou jste chvíli upravovali? Neváhejte a otevřete svůj prohlížeč a zadejte adresu URL, stačí kliknout na odkaz FreeMind a jste tam.

URL odkazu uvidíte tak, že umístíte kurzor myši na uzel - zobrazí se ve spodním stavovém řádku.
Vytvářením hypertextových odkazů je pohodlnější dostat se na stránky, které navrhujete, což samozřejmě zefektivní celý proces webdesignu. Vaše myšlenková mapa webových stránek může sloužit jako vaše centrální centrum - váš plán webového designu -, od kterého můžete pracovat, abyste dokončili celý svůj návrhový projekt.
Další opravdu skvělou vlastností FreeMindu je schopnost přidávat obrázky do uzlů. Jednoduše klikněte na Vložit - Obrázek z nabídky, nebo klikněte na uzel a stiskněte Alt-K. Jednoduše vyhledejte obrazový soubor, který chcete použít. Je mnohem snazší, když velikost obrázku upravíte tak, aby se zmenšila jeho velikost. V opačném případě budete muset po importu obrázku vyladit zobrazení HTML kódu ve FreeMindu.

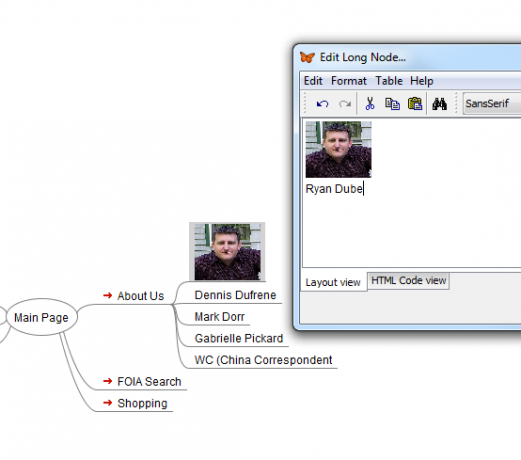
Klikněte na obrázek a objeví se editační nástroj, který vám umožní přidat malý obrázek pod obrázek. Můžete to použít k přidání trochu pizzy na svou web-design myšlenkovou mapu. Použil jsem to k zobrazení obrázků spisovatelů a samotný uzel představuje jejich profilovou stránku na webu.

Pokud vám nebude záležet na tom, aby se vaše mapa rozrůstala, můžete dokonce vložit snímky náhledů stránek, obrázky, které podle vás představují účel stránky, nebo jakékoli jiné použití pro obrázky uzlů, které můžete přijít nahoru s. Já osobně rád používám obrázky v mé mapě designu webových stránek, protože to dává více charakteru a nabídek kousek náhledu obsahu stránky pro kohokoli, kdo může prohlížet mapu jako první čas.
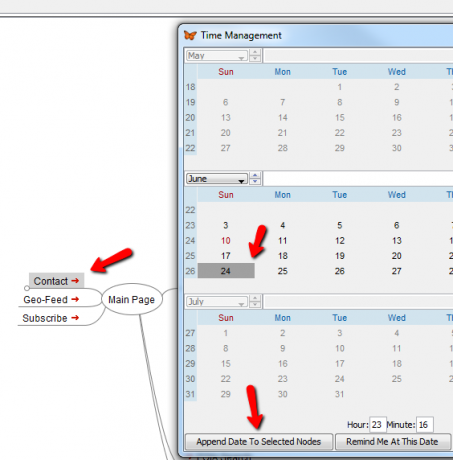
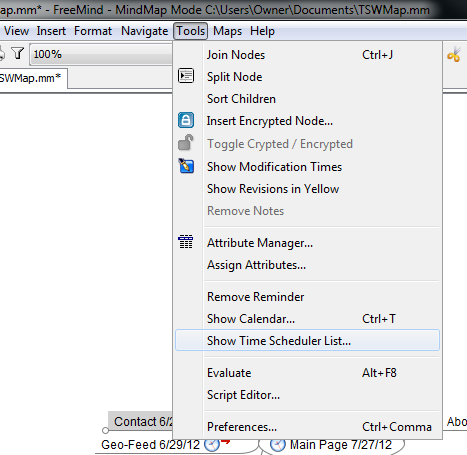
Další opravdu skvělou funkcí FreeMindu, která se perfektně hodí do sady nástrojů pro webový design, je nástroj Time Management, který je zabudován přímo do FreeMindu. Můžete se tam dostat tak, že přejdete na „Nástroje“ a poté vyberete „Zobrazit kalendář“. Zobrazí se velké okno „Time Management“ kalendáře.

Data můžete použít na uzly kliknutím na „Připojit datum k vybraným uzlům“. Je to skvělý způsob, jak na svých stránkách provádět kontrolu verzí tím, že datum / čas razítkem uzlu s datem, kdy byla konkrétní stránka vytvořena nebo aktualizována.
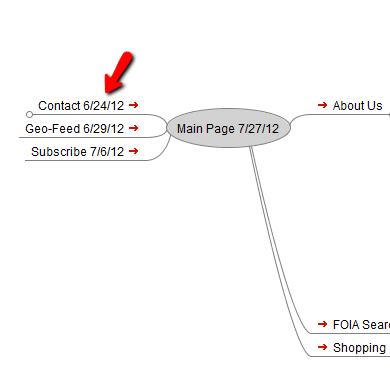
Datum, které jste vybrali, se připojí na konec textu uzlu.

Ještě lepší je, proč nenastavit plán tak, že jakmile bude web dokončen, můžete obdržet připomenutí, kdy je čas aktualizovat stránku na webu. Je to skvělý způsob, jak systematicky naplánovat plán aktualizací webu a naplánovat aktualizace konkrétních stránek v průběhu času, aby se aktualizace webových stránek nestala ohromující a chaotickou fuškou.
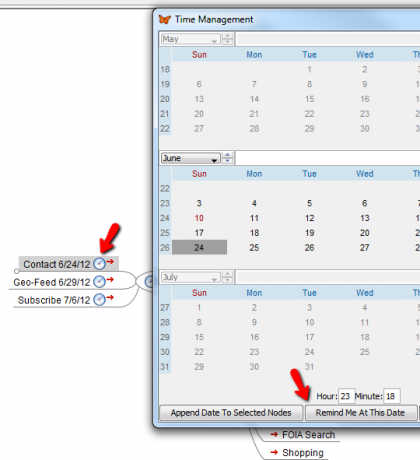
Chcete-li to provést, vyberte uzel, přejděte do kalendáře Time Management, vyberte datum, které chcete aktualizovat stránku dále, a poté klikněte na „Připomenout mi toto datum“.

Na tomto uzlu se objeví malá ikona hodin. To vám řekne, že k němu je přidružen alarm, a když je čas na aktualizaci této stránky, obdržíte v počítači vyskakovací oznámení. Nikdy jste si nemysleli, že budete používat nástroj mapování myšlenek pro správu web-design projektů, že?
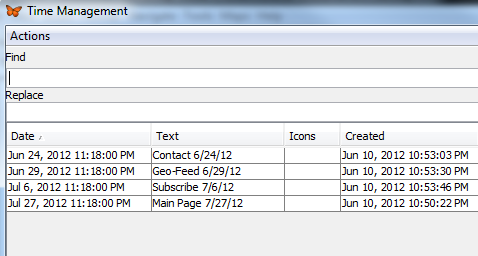
Chcete-li zobrazit také celý plán aktualizací, řazený podle stránky, stačí přejít do nabídky Nástroje a vybrat možnost „Zobrazit seznam časových plánovačů“.

Získáte úplný přehled všech stránek, které jste naplánovali, kdy jste je naplánovali (vytvořili) a datum, kdy má být daná stránka aktualizována příští.

Jediným místem, kde by tento systém mohl selhat, je, pokud aktualizujete stránku a zapomenete se vrátit a aktualizovat uzel o nový čas a datum aktualizace. Zkuste to proto, aby to bylo zvykem, a celý systém aktualizace stránky bude fungovat hladce.
Jo, a je tu ještě jedna důležitá vlastnost, na kterou jsem skoro zapomněl. To je vlastně docela důležité, pokud máte tendenci být jedním z těch programátorů, kteří ztratí přehled o tom, kde ukládáte soubory projektu.
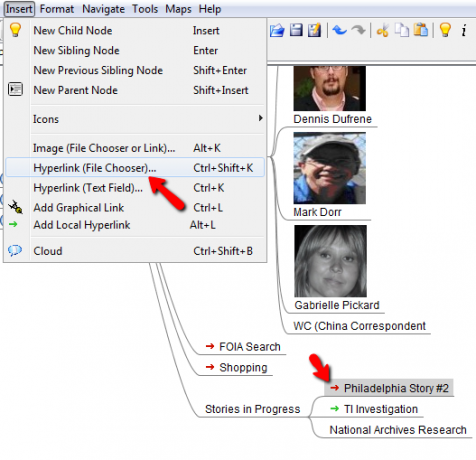
FreeMind má možnost hypertextového odkazu na soubory v počítači, takže tuto funkci můžete použít k propojení uzlů stránky se skutečným kódem uloženým v počítači. Jednoduše přejděte na „Vložit“, vyberte „Hyperlink (File Chooser)“ a pak jednoduše vyhledejte soubor, ke kterému chcete uzel připojit.

Odkaz na soubor pro tento uzel se zobrazí jako červená šipka. Kdykoli budete chtít provést nějaké změny kódu, stačí kliknout na odkaz na soubor a okamžitě se otevře pro vás - nemusíte se kopat a snažit se jej najít. Ujistěte se, že si pamatujete, kde jste ji uložili, abyste mohli nahrát změny na svůj webový server.
Jak vidíte, použití nástroje mindmapping, jako je FreeMind, vám nejen pomůže navrhnout rozvržení a tok vašich stránek, ale dokonce vám pomůže spravovat celý váš web-designový projekt od začátku do konce.
Jaké nástroje používáte ke správě projektů webového designu? Zvažovali byste místo toho vyzkoušet FreeMind? Máte nějaké další kreativní nápady, jak používat nástroj mapování mysli jako součást projektu webového designu? Sdílejte své myšlenky v sekci komentářů níže.
Ryan má bakalářský titul z elektrotechniky. Pracoval 13 let v automatizační technice, 5 let v IT a nyní je Apps Engineer. Bývalý šéfredaktor MakeUseOf, vystoupil na národních konferencích o vizualizaci dat a vystupoval v národních televizích a rádiích.


