reklama
Optimalizace vyhledávače, obvykle nazývaná SEO, může váš web vytvořit nebo přerušit. SEO je proces zvyšování vaší viditelnost webových stránek ve vyhledávačích Demystify SEO: 5 průvodců optimalizace pro vyhledávače, které vám pomohou začítZvládnutí vyhledávače vyžaduje znalosti, zkušenosti a spoustu pokusů a omylů. Můžete se začít učit základy a snadno se vyhnout běžným chybám SEO pomocí mnoha průvodců SEO dostupných na webu. Přečtěte si více . Je to populární téma, ale je tu jeden problém související s SEO, který bývá přehlížen: optimalizace obrazu. Kolik provozu ztrácíte kvůli špatnému image SEO?
Ano, je to pravda. Vyhledávání obrázků může na váš web přinést velký provoz, pokud víte, co děláte. Trik je pochopit jak fungují vyhledávače Jak fungují vyhledávače?Pro mnoho lidí je Google internet. Je to pravděpodobně nejdůležitější vynález od samotného internetu. A zatímco se vyhledávače od té doby hodně změnily, základní principy jsou stále stejné. Přečtěte si více a podle toho naformátujte své obrázky. Zde je několik základních tipů, které vám pomohou začít.
Obrázek SEO Tip # 1: Alt Text

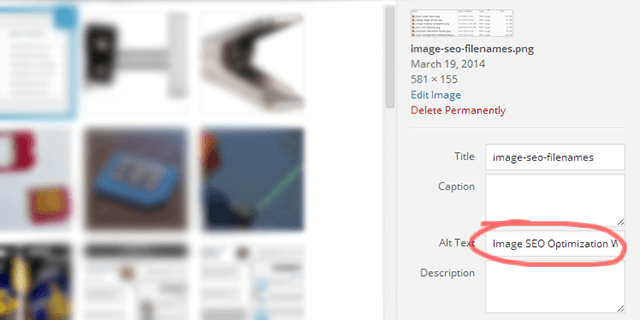
„Ujistěte se, že jste nastavili alt tagy alt“, je jednou z nejčastějších rad, pokud jde o image SEO az dobrého důvodu. Technicky je značka IMG a ALT je značka atribut. Co je atribut? Jedná se o krátký textový popis vašeho obrázku a slouží k tomu, aby vyhledávačům poskytl kontext týkající se uvedeného obrázku.
Přemýšleli jste někdy, jak Google ví, jak vytvořit správné obrázky, když spustíte vyhledávání obrázků „pampeliška“? Existuje mnoho faktorů, ale alt text je jedním z nejdůležitějších. Bez něj by Google neznal rozdíl mezi pampelišky a tulipány.
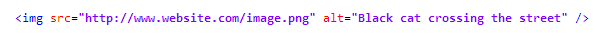
Atributy alt se naštěstí snadno implementují. Stačí vložit trochu HTML do svého tagy:

Nezapomeňte však, že alternativní text vám příliš nepomůže, pokud je nepoužíváte správně. Zde je několik tipů, jak je co nejlépe využít.
- Použijte klíčová slova. Obecná taktika SEO platí také pro alt texty, což znamená, že klíčová slova jsou stále nesmírně důležitá. Nezapomeňte být popisný a kontextový!
- Krátký a sladký. Udržujte délku atributu alt pod 125 znaky a nevkládejte příliš mnoho klíčových slov. Chybný scénář - některé vyhledávače mohou přeskočit alt texty, které jsou příliš dlouhé. Nejhorší scénář - některé vyhledávače mohou vaše obrázky zcela ignorovat.
- Ne vždy potřeba. Atributy alt by se měly používat pouze u obrázků, které chcete indexovat pomocí vyhledávačů. Ostatní obrázky, například pozadí webových stránek a prvky motivů, lze ignorovat.
Obrázek SEO Tip # 2: Názvy souborů

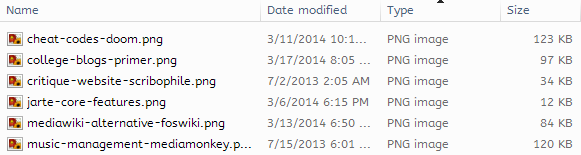
Stejně jako alt texty, názvy souborů jsou důležité, protože poskytují další popis vašeho obrázku pro vyhledávače. Pokud název vašeho obrazového souboru není populární, Google nebude vědět, co má představovat.
Fotoaparát smartphonu může například vytvořit obrázek s názvem souboru jako IMG_20140318_152680.jpg. Je to obrázek jablka? Auto? Eiffelova věž? Bylo by mnohem užitečnější to nazvat red-panda-eating-carrots.jpg. Najednou má obrázek kontext.
Naštěstí lze snadno změnit názvy souborů. Přejmenování obrázků vyžaduje jen velmi malé úsilí a výsledky jsou více než za to. Zde je několik pokynů, které byste měli mít na paměti:
- Použijte klíčová slova. Žádné překvapení. Důvod je dvojí: klíčová slova pomáhají Googlu kontextovat váš obrázek (stejně jako alt značky), ale názvy souborů obrázků se používají také v adresách URL.
- Pomlčky jsou nejlepší. Odborníci na SEO považují za nejlepší postup oddělit klíčová slova názvu souboru pomocí spojovníků (-). Mezi odmítnuté alternativy patří znaménka plus (+), podtržítka (_) a bílé znaky ().
- Krátké a jedinečné. Do názvu souboru nezahrnujte více než 4 klíčová slova, ale já osobně raději omezím na 3. Buďte popisní a jedineční, aniž byste byli nejednoznační nebo matoucí.
Obrázek SEO Tip # 3: Velikost souboru

Před několika lety Google oznámil, že rychlost načítání stránek se stane faktorem v žebříčku vyhledávání. Při zpětném pohledu to dává velký smysl. Mezi dvěma weby stejné hodnoty bude vždy upřednostňováno rychlejší. S sebou je, že rychlejší načítání obrázků bude mít ve výsledcích vyhledávání sklon k vyšším hodnotám.
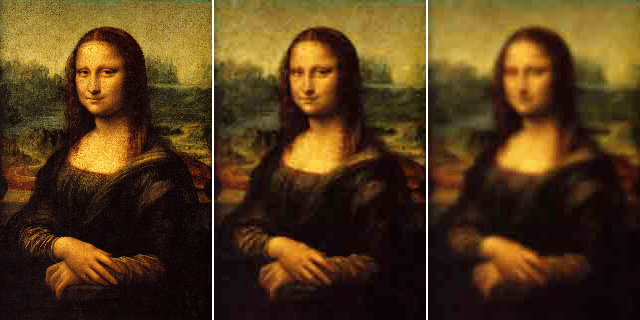
Nejlepší způsob, jak zvýšit rychlost obrazu, je zmenšit velikost souboru a nejjednodušší způsob, jak snížit velikost souboru, je použít formát obrázku, který je optimalizován pro web:
- PNG. Z větší části je PNG preferovaným formátem obrazu pro použití na internetu. Podporuje transparentnost bezeztrátová komprese Jak funguje komprese souborů?Jak funguje komprese souborů? Naučte se základy komprese souborů a rozdíl mezi ztrátovou a bezeztrátovou kompresí. Přečtěte si více , a jeho velikosti souborů jsou malé. Navíc jsou Nástroje pro kompresi PNG Hledání nejlepšího nástroje pro kompresi obrázků PNGKaždý obrázek, který má menší velikost, se načte na webovou stránku rychleji, snáze se vejde do e-mailové zprávy a rychleji se přenáší přes internet. Komprimované obrázky mohou urychlit celý ... Přečtěte si více pro ještě větší úspory velikosti souboru.
- JPG. Toto je standardní formát pro fotografie a obrázky, které mají obrovské barevné palety (miliony barev v jednom snímku).
- GIF. Užitečné pro animace a statické obrázky s méně než 256 barvami.
Neměňte dynamicky velikost. Pokud nahrajete obrázek o rozměrech 400 × 300 a zobrazí se na 800 × 600, bude to vypadat ošklivě. Na druhou stranu, pokud nahrajete obrázek o rozměrech 800 × 600 a zobrazí se při 400 × 300, ztrácíte velkou šířku pásma. Před nahráním vždy obrázek upravte na správné rozlišení.
Pokud se chcete dozvědět více o kompresi obrázků, přečtěte si stránku, na kterou směřují vývojáři Google - Statistiky PageSpeed (optimalizovat obrázky)
Obrázek SEO Tip # 4: Kontext stránky

Co když provozujete web, který není nic jiného než fotky? Řekněme, že máte portfolio fotografií, webových návrhů, screenshotů her atd. Jak budou vyhledávače vědět, o čem jsou ty fotky? Ještě důležitější je, jak můžete zajistit, aby vaše portfolio patřilo dobře?
Odpověď leží kontext stránky.
Počítačoví vědci dosud nenavrhli způsob, jak se podívat na libovolnou fotografii a určit, co to je bez kontextových rad, což znamená, že je třeba uvést uvedený kontext. Udělej to okolní vaše obrázky s relevantním textem, klíčovými slovy atd.
Existuje mnoho způsobů, jak ovlivnit kontext kolem obrázku. Alt text, jak je vysvětleno v Tip # 1, je jedním z příkladů. Názvy obrázků a titulky jsou dalším příkladem. Text odstavce může být užitečný, názvy webových stránek mohou být užitečné, a dokonce i komentáře mohou být užitečné. Vyhledávače budou využívat tolik informací, kolik mohou na stránce najít.
Další informace naleznete v tomto videu o získávání hodnocení PageRank s obrázky.
Závěr
Existuje několik dalších obrazových tipů pro SEO, ale jsou docela odstupňovány a neposkytují tolik tresku za peníze jako čtyři výše uvedené tipy. Ve skutečnosti, pokud zaměstnáváte správné používání alt textů, názvů souborů a velikostí souborů, měli byste začít vidět nárůst objemu vyhledávání, který přináší vaše obrázky.
Znáte další obrázek SEO tipy, které mohou být užitečné? Prosím, podělte se s námi v komentářích!
Obrázek Kredit: Forest Light přes Flickr
Joel Lee má B.S. v oblasti informatiky a více než šest let praxe v psaní. Je šéfredaktorem MakeUseOf.