reklama
 Mám velký problém s webovými designéry: zřídka jsem spokojený s tím, co mi nabízím, a nedokážu vyjádřit slovy, co vlastně chci. Vzhledem k tomu, že jsem internetový obchodník, musím poměrně často spouštět nové weby, takže se s tímto problémem přirozeně setkávám.
Mám velký problém s webovými designéry: zřídka jsem spokojený s tím, co mi nabízím, a nedokážu vyjádřit slovy, co vlastně chci. Vzhledem k tomu, že jsem internetový obchodník, musím poměrně často spouštět nové weby, takže se s tímto problémem přirozeně setkávám.
Tak co dělat? Nemůžu si dovolit čas se učit web design a proměnit se v profesionální webový vývojář. Kromě toho nemohu dělat všechno sám. Naštěstí jsem nedávno narazil na skvělý webový vývojový nástroj, který mi umožňuje vylepšovat CSS za běhu a přijít s konečnou verzí, ve které se cítím dobře.
Tento nástroj se nazývá addon FireFox FireBug a je tak skvělé, že mnoho webových vývojářů používá FireFox pouze z toho důvodu, že jej lze rozšířit o FireBug. Je to dokonalý doplněk Firefox pro vývojáře webu. Takže v tomto příspěvku sdílím triky mého amatérského s vytvářením designu webových stránek s FireBug.
Úvod:
Přejděte na šablonu webu, kterou chcete upravit a aktivovat Firebug: pro rychlý přístup použijte klávesu F12.
Uvidíte nástroj otevřený v dolní polovině okna prohlížeče se 6 kartami: „Konzola“, „HTML“, „CSS“, „Skript“, „Dom“ a „Net“. Budu hovořit o dvou kartách: „HTML“ a „CSS“.

Karta CSS:
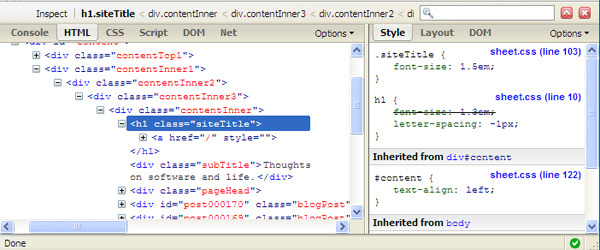
Upravit atributy a hodnoty atributů
Chcete-li změnit atribut nebo hodnotu atributu, stačí na něj kliknout a upravit jej přímo v kódu. Účinek změny bude okamžitě viditelný v okně prohlížeče výše.
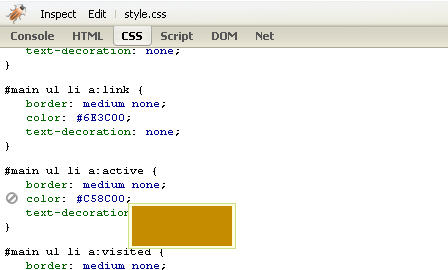
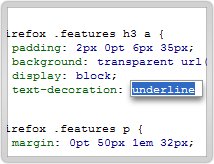
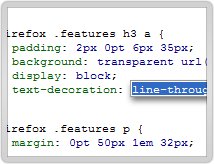
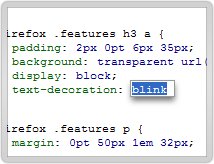
Náhled barev a obrázků v CSS
Firebug umožňuje amatérům, jako jsem já, lépe porozumět CSS tím, že mi ukáže náhled každé vizuální vlastnosti:

Snadno určete přesné umístění, výplň a okraje
Tento nástroj poskytuje skvělou podporu pro změnu numerické hodnoty. Jednoduše klikněte na číselnou hodnotu, kterou chcete změnit, a změňte ji čísly na klávesnici - viz efekt okamžitě na výše uvedené stránce a upravte úpravy, pokud je to potřeba.
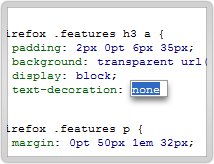
Nechte nástroj upozornit, jakou vlastnost lze použít
Zvýrazněte vlastnost a pomocí kláves se šipkami nahoru / dolů na klávesnici zobrazte seznam všech povolených vlastností CSS v abecedním pořadí.

Karta HTML:
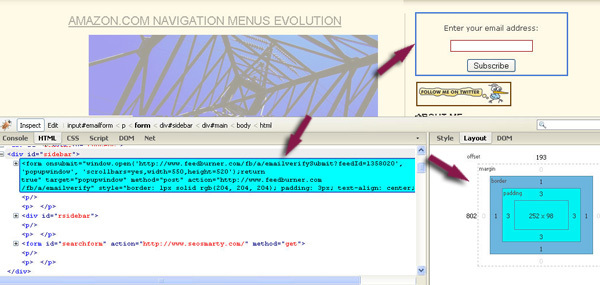
Naučte se vlastnosti každého pole za běhu (okraj, ohraničení, výplň a obsah): otevřete kartu HTML + rozložení vpravo a klikněte na „Zkontrolovat“ v horním pruhu okna nástroje. Nyní můžete procházet celou stránku a sledovat následující:
- každý prvek stránky v modrém rámečku;
- odpovídající oblast ve zdrojovém kódu zvýrazněná modrou barvou (karta HTML);
- vizualizace vlastností pole (karta Rozvržení).

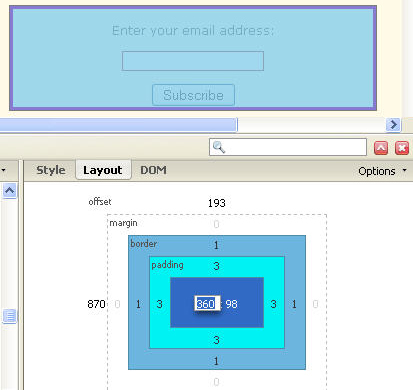
Karta Rozvržení Firebug vám poskytuje vizuální rozdělení každého pole v modelu pole a šířku každého okraje. Dále vám ukáže šířku a výšku nejvnitřnějšího pole a posunutí prvku x a y prvku vzhledem k jeho nadřazenému prvku.
Upravit libovolnou vlastnost přímo na kartě rozvržení a zobrazit změny na stránce:

Několik užitečných tipů:
- Pomocí kláves Control + F12 (nebo Command + F12 v systému Mac) otevřete Firebug v samostatném okně.
- Údržba blacklistů a whitelistů: Firebug vám umožňuje udržovat seznam webů, pro které by měl nebo neměl být povolen. Můžete procházet ve dvou režimech - buď povolit Firebug pro všechny weby kromě těch, které jsou na „černé listině“, nebo vypnout Firebug pro všechny weby kromě těch, které jsou na „whitelist“.
- Získejte další pomoc zde: Výukový program FireFoxu jednoduchými slovy.
Jak jste viděli s doplňkem FireBug Firefox, můžete vytvářet a přizpůsobovat návrhy webových stránek, i když jste naprosto neznalí ve webovém designu, jako jsem já. FireBug má samozřejmě mnohem širší možnosti, než je popsáno výše, takže bych vás rád sdílel více tipů a triků tohoto úžasného nástroje.
Ann Smarty je SEO konzultantem na seosmarty.com, blogerovi pro internetový marketing a aktivním uživateli sociálních médií. Prosím sledujte Ann na Twitteru jako seosmarty