reklama
 Pokud jste zaneprázdněni, kteří nemají opravdu dost času na kontrolu zpráv každý den, ale rádi vás sledujeme nejnovější významné události, jako jsou velké bouře, akciový trh nebo významné změny po celém světě, grafické zobrazení je mnohem více účinný.
Pokud jste zaneprázdněni, kteří nemají opravdu dost času na kontrolu zpráv každý den, ale rádi vás sledujeme nejnovější významné události, jako jsou velké bouře, akciový trh nebo významné změny po celém světě, grafické zobrazení je mnohem více účinný.
Pravděpodobně jste viděli příklady některých kanceláří obchodníků s cennými papíry, kde je monitor se spoustou grafů, grafů a další grafiky zobrazující data v reálném čase. Nebo jste možná viděli ty skvělé displeje startovacího centra NASA se všemi druhy důležitých dat, která se pohybují po obrazovce.
Podle mého názoru je to nejlepší způsob, jak ukázat spoustu informací na malém prostoru. A pokud pracujete se dvěma nebo třemi obrazovkami, jako jsem já, pak máte na monitoru místo pro zobrazovat po celou dobu - kde si můžete prohlédnout, co se děje po celém světě pohled.
V tomto článku vás provedu svým úsilím sestavit tento druh displeje pomocí velmi jednoduchých nástrojů a technik webového designu. Budu také sdílet 15 z nejlepších online pomůcek pro dashboardy, které jsem našel na internetu a které pomohly vytvořit toto velké informační zobrazení světových informací.
Vytváření světových dat v reálném čase
Jedním z prvních míst, na které jsem šel za účelem vytvoření takového informačního displeje, je Netvibes. Web jsme často pokrývali, například v úžasném článku Angely jak ji použít k řízení svého života Jak vytvořit skutečný zpravodajský kanál s RSSKombinujte výstupy RSS s několika nástroji třetích stran a vytvořte jeden přizpůsobený zpravodajský kanál, který obsahuje pouze legitimní příběhy, na kterých vám záleží. Ukážeme vám, jak v tomto průvodci krok za krokem. Přečtěte si více .
Opravdu se mi líbí i Netvibes a po přečtení článku Angely jsem ho začal používat k organizování odkazů a nástrojů pro každý z hlavních úkolů, které musím dělat online. Je hezké mít vše na jednom místě. Když jsem se však pokusil použít gadget HTML k vložení widgetů na stránku, všiml jsem si, že to nefunguje dobře. Šířku můžete změnit, ale zdá se, že výška zůstává pevná - oříznutí větších widgetů.

Po vyzkoušení několika dalších webů - Protopage Nejlepší tvůrci webových stránek k vytvoření čistého online portfoliaKterý bezplatný tvůrce webových stránek je pro vaše portfolio nejlepší? Zde jsou nejlepší stavitelé webových stránek, ze kterých si můžete vybrat! Přečtěte si více byl další, který docela dobře nefungoval. Přidalo příliš mnoho místa na stranách widgetů a neumožnilo správné změny velikosti. Poté, co jsem strávil příliš mnoho času snahou o to, aby existující stránky fungovaly, jsem se rozhodl obrátit se na navrhování stránky od nuly.
Chtěl jsem přijít s řešením, které by mohl udělat kdokoli, bez ohledu na zkušenosti s webovým designem. Můj WYSIWYG webový nástroj pro návrh je Kompozer. Jedinou nevýhodou tohoto přístupu je to, že používá tabulky, které jsou ve světě webdesignérů ve srovnání s používáním CSS považovány za archaické. Ale kvůli jednoduchosti použijeme Kompozer a rozložíme widgety přímo na stránce.
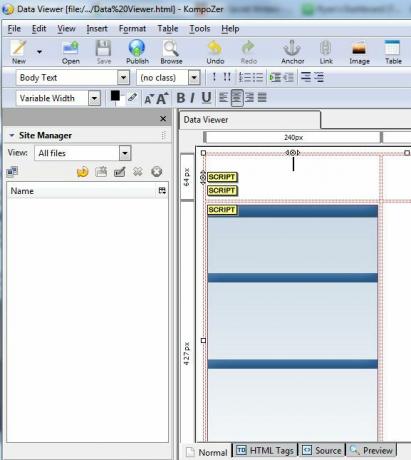
Zde je návod, jak se návrhové zobrazení v Kompozeru stará po vložení tabulky - v tomto případě používám tabulku 4 × 4, ale můžete ji libovolně upravit.

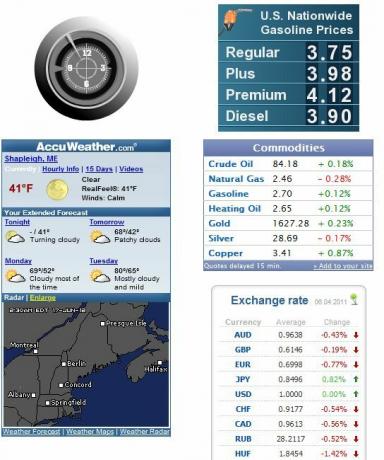
Nejprve klikněte pravým tlačítkem na tabulku a změňte vlastnosti tak, aby čáry nebyly zbarveny (neviditelné). Prvním widgetem, který jsem vložil do levé horní buňky, byl cool widget z hodinek clocklink.com. Pod tím jsem přidal widget počasí z Accuweather.com - jeden z mých oblíbených, protože zobrazuje chladné grafické radarové zobrazení všech blížících se bouří.

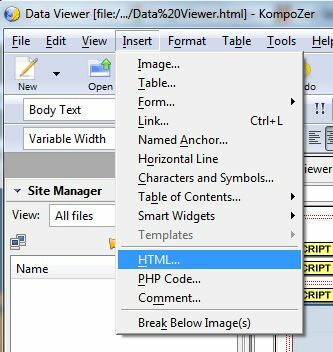
V každém případě jednoduše kliknu dovnitř buňky, do které chci vložit kód widgetu, poté kliknu na nabídku Vložit a vyberu HTML. Stačí vložit kód widgetu do zobrazeného okna.

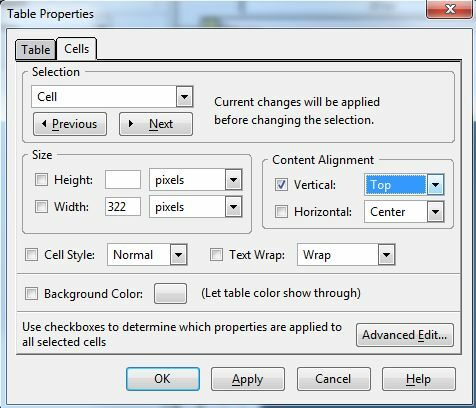
Můžete si všimnout, že váš widget není vystředěný nebo se zobrazuje příliš daleko dolů od horní části buňky. V Kompozeru se to snadno opraví bez znalosti kódování. Stačí kliknout pravým tlačítkem na buňku, vybrat vlastnosti buňky tabulky a poté změnit zarovnání obsahu podle toho, co vypadá nejlépe.

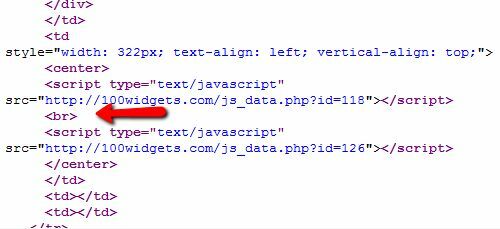
Chcete-li otestovat své změny, uložte soubor do místního počítače jako soubor HTML a poté jej zobrazte pomocí svého oblíbeného prohlížeče. Pokud máte opravdu problémy, můžete vždy vložit kód, pokud to opravdu potřebujete. V Kompozeru můžete stránku upravit kliknutím na záložku „zdroj“. Například v několika případech jsem musel vložit přestávku
vynutit mezeru mezi některými widgety, které jsem umístil uvnitř stejné buňky.

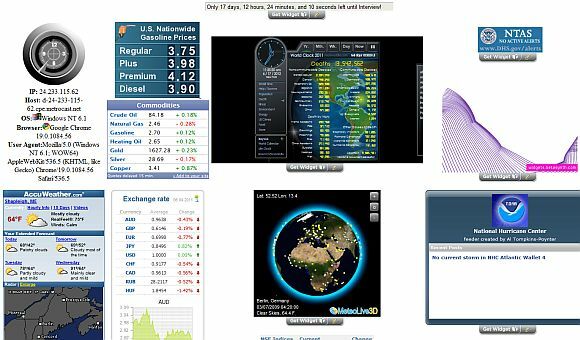
Přidáním dalších tří nejlepších widgetů, které jsem našel, jsem vyvinul informační displej v reálném čase zobrazený níže. Tři skvělé widgety, které jsem přidal, byly widget ceny plynu z gas-cost.net, a komoditní widget a aktuální widgety směnných kurzů ze 100widgets.com.

To vše jsou widgety v reálném čase, zobrazující aktuální data z celého světa. Nyní mám aktuální údaje o cenách, sazbách akcií a počasí, vše na jeden pohled. Ale pouze polovina webové stránky je vyplněna a na této stránce máme mnohem více informací - přesněji dva další sloupce dat.
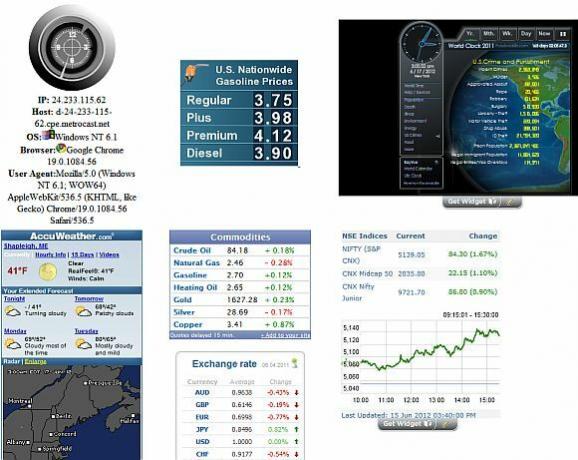
Další opravdu skvělý widget, který jsem na stránku přidal, byl uživatelský konfigurační widget [No Longer Available] ze 100widgets.com. Tím získáte zpětnou vazbu ohledně vaší aktuální IP adresy, informací o počítači a verze oken / prohlížeče. To je užitečné, když jste na cestách a připojujete se ke své stránce z hotelu nebo knihovny a potřebujete znát svou současnou IP. Také jsem přidal velmi cool Světové pulty a akciové indexy z widgetbox.com.

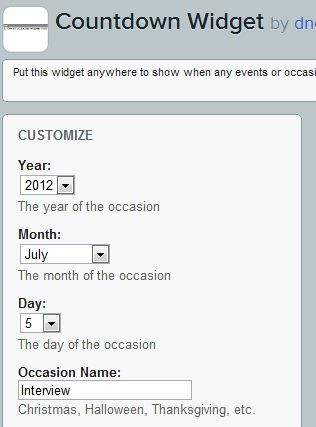
Několik dalších užitečných widgetů, které stojí za zmínku pro tento druh celostránkového zobrazení v reálném čase - první je Odpočítávací widget z widgetbox.com. Když ji nastavíte, přidělíte jí datum a událost, od které se bude odpočítávat, a zobrazí se v widgetu jako text odpočítávání k této události (viz velký displej zobrazující dva obrázky odsud).

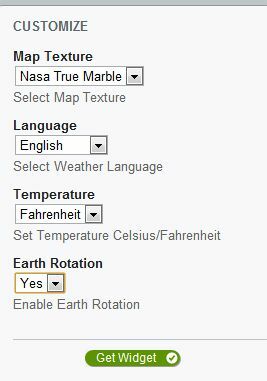
A žádné zobrazení dat sci-fi by nebylo úplné, aniž by rotovaná grafika Země zobrazovala informace o teplotě v reálném čase z jakéhokoli místa na planetě, které se vám líbí. Tato data můžete získat z Widget 3D počasí z Widgetbox.com.

Na obrázku níže na mém celostránkovém datovém panelu v reálném čase vidíte odpočítávání v samém horní části (vložil jsem ji do středu před samotný stůl) a 3d Weather globe těsně pod světovým odpočítáváním widget. V posledním sloupci tabulky jsem přidal aktuální úroveň hrozby DHS, sexy křivky (více pro dekorace než cokoli jiného - vypadá to skvěle), a konečně widget pro upozornění v reálném čase z Národní hurikánové centrum.

Po dokončení stránky mám nyní přístup k aktuálnímu času, místním a globálním počasí, informacím o akciových trzích, aktuální ceny plynu, aktuální upozornění na hurikán, úroveň národní hrozby a samozřejmě množství světových dat ve světovém odpočítávání widget.
Tento druh zobrazení můžete vyladit libovolnými informacemi hledáním dalších informační widgety na kterémkoli z hlavních webů widgetů a poté je vložit do rozvržení kdekoli se vám líbí. Schopnost Kompozeru snadno vystředit a zarovnat buňky vám umožní, aby celý displej vypadal čistě a opravdu skvěle. Až budete hotovi, stačí nahrát soubor HTML do svého vlastního webového hostitele, takže k němu budete mít přístup odkudkoli na světě.
Vytvořte si vlastní informační panel a dejte nám vědět, jak to chodí. Jaké další užitečné widgety jste objevili pro informace v reálném čase? Sdílejte je v oblasti komentářů níže - ráda vidím, jaké další skvělé widgety lidé našli!
Obrázek Kredit: Telekomunikační grafika prostřednictvím Shutterstocku
Ryan má bakalářský titul z elektrotechniky. Pracoval 13 let v automatizační technice, 5 let v IT a nyní je Apps Engineer. Bývalý šéfredaktor MakeUseOf, vystoupil na národních konferencích o vizualizaci dat a vystupoval v národních televizích a rádiích.


