reklama
 Ve věku infografiky vývojové diagramy jsou skvělým nástrojem k tomu, abyste se dostali k věci, aniž byste použili příliš mnoho slov. Pokud rutinně vytváříte vývojové diagramy v rámci své práce, možná již používáte plně vybavený produkt, například Microsoft Visio. Pokud však vývojové diagramy ještě nepředstavují velkou část vašeho procesu, možná budete chtít dát diagramu pohled.
Ve věku infografiky vývojové diagramy jsou skvělým nástrojem k tomu, abyste se dostali k věci, aniž byste použili příliš mnoho slov. Pokud rutinně vytváříte vývojové diagramy v rámci své práce, možná již používáte plně vybavený produkt, například Microsoft Visio. Pokud však vývojové diagramy ještě nepředstavují velkou část vašeho procesu, možná budete chtít dát diagramu pohled.
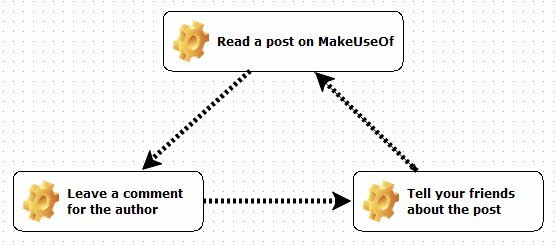
Nejlepší na diagramu je to, jak je přístupný. Stačí kliknout na adresu URL a jste v. Neexistuje žádné stahování, žádná registrace účtu a pro použití není třeba Flash. Začít opravdu nemohlo být jednodušší. Nejhorší věcí na diagramu (právě teď to z cesty vymknu) je naprostý nedostatek dokumentace. Podívejte se například na tento diagram, který jsem pro vás vytvořil, a zobrazte ideální pracovní postup čtenáře MakeUseOf:

Je to docela snadné pochopit, že? Od prvního načtení diagramu do prohlížeče trvalo asi 45 sekund, než jsem tento diagram měl. Všimli jste si však, jak všechny kroky používají stejné ikony? Není to proto, že si myslím, že jste obří kola v obrovském stroji MakeUseOf - je to proto, že jsem prostě nemohl přijít na to, jak změnit ikonu! Kliknul jsem na celé rozhraní, klikněte pravým tlačítkem myši na bubliny a udělal jsem téměř všechno, na co jsem mohl myslet, a přesto jsem nemohl ikonu změnit. To je místo, kam jste přišli, mimochodem - klidně zanechte komentář a řekněte mi, co mi chybělo.
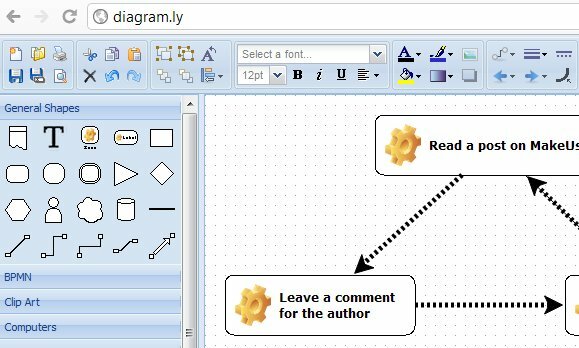
Pojďme se podívat na uživatelské rozhraní:

Záměrně jsem zahrnul adresní řádek prohlížeče Chrome, takže byste viděli, že se jedná o webovou aplikaci. Hranice mezi webovými a stolními aplikacemi roste stále moudřejší a Diagramly je dobrým příkladem. Rozhraní je také velmi úhledné. Chcete-li je vybrat, můžete přetáhnout rámeček kolem několika prvků (nebo Ctrl-kliknout na ně jeden po druhém, pokud nesousedí). Můžete upravit úroveň přiblížení a vybrat součásti diagramu z bohaté knihovny ikon s vysokým rozlišením.
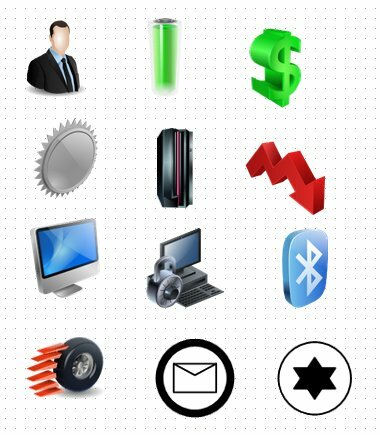
Zde je několik vzorků, které jsem náhodně vybral:

Proč existuje Štít Davidův tam nemám vůbec ponětí. Myslím, že to má být jen hvězda, ale z nějakého důvodu má šest bodů. V každém případě můžete vidět, že ikony jsou velmi podrobné. Věřím, že jsem je už dříve viděl. Tvůrci diagramu musí získat povolení k používání existujících sad ikon. Mít takové vysoce kvalitní ikony je velmi užitečné, když se snažíte rychle získat vizuální zprávu. Můžete jen nakreslit šipku z ikony $ na ikonu Mac - zpráva je jasná.
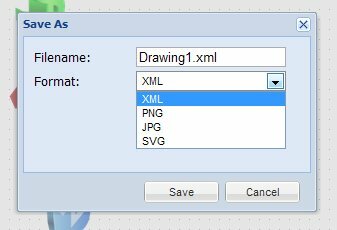
Jakmile dokončíte vytváření svého mistrovského díla, můžete jej uložit v jednom z několika formátů:

Uložení jako SVG je velmi užitečné, pokud máte aplikaci pro úpravy vektorů na ploše (například bezplatný a open-source) Inkscape 5 nejlepších bezplatných nástrojů pro online infografikuPokud chcete vytvořit infographic, ale nemáte designové dovednosti, zde jsou nejlepší bezplatné nástroje pro vytváření infografiky online. Přečtěte si více ). Jak jsem již zmínil, dokumentace není přesně diagramovým silným oblekem, takže netuším, jaký typ XML ušetří. Prohlédl jsem výsledné XML a postrádá DTD prohlášení, ale můžete ji určitě otevřít zpět pomocí diagramu (testoval jsem to).
Sečteno a podtrženo
Měli byste použít Diagramly pro svou multimilionovou klíčovou řeč? Odpověď můžete pravděpodobně uhodnout už nyní. Ale pokud máte nápad, jen si chcete lehnout na obrazovku velmi rychle, aniž byste se museli zabít stažením softwaru a instalace, s otevřením účtu nebo s jakýmkoli jiným problémem, který má většina diagramových nástrojů k dispozici, pak je Diagramly způsob, jak jít. Pokud uděláte něco zajímavého nebo zábavného, podělte se o komentáře!

