reklama
Pokud jste vývojář webových stránek nebo grafický designér, občas používáte kód CSS. Tlačítka jsou typ prvku webové stránky, který je často kódován v CSS a poté vložen do webových stránek. Přemýšlení a psaní celého kódu CSS pro tlačítko může být pro designéry docela únavný úkol. Ale díky Button Maker je práce výrazně zjednodušena.
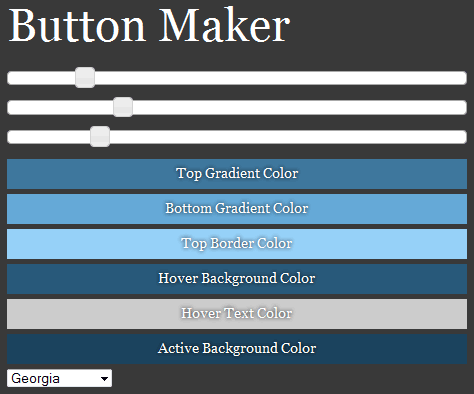
Button Maker je volně použitelný generátor kódů tlačítek CSS, který poskytuje službu vytváření tlačítek a kód CSS tlačítka. Když se přihlásíte na web, můžete na levé straně zobrazit tlačítko s některými nastavitelnými nastaveními v pravém podokně.

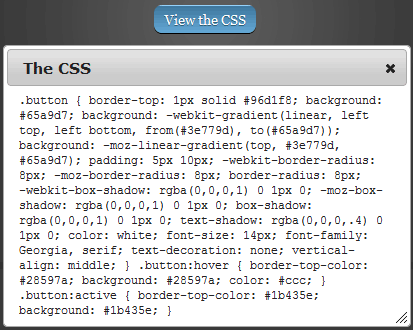
Nastavení zahrnuje tři posuvníky, které lze použít k úpravě tvaru tlačítka. Další nastavení souvisí s barvami tlačítka; můžete nastavit barvu horního přechodu, barvu dolního přechodu, barvu horního okraje, barvu pozadí přechodu, barvu textu přechodu a aktivní barvu pozadí. Posledním nastavením je styl písma; Dostupné možnosti písma jsou Helvetica, Georgia a Lucida Grande. Chcete-li získat kód CSS, klikněte na tlačítko; v důsledku toho se objeví okno s kódem CSS.

Funkce:
- K dispozici je náhled tlačítka.
- Můžete změnit písmo tlačítka.
- Zjednodušuje úlohu získání kódu CSS pro tlačítka.
- Poskytuje mnoho možností úpravy tlačítka.
- Podobné nástroje: DaButtonFactory, Buttonator, TheButtonEffect a HTML a CSS Generátor zaoblených rohů.
Navštivte Button Maker @ Buttons Maker CSS

