reklama
Vytvoření webové stránky s HTML a CSS je docela jednoduché Jak si vyrobit web: pro začátečníkyDnes vás budu provázet procesem vytváření kompletního webu od nuly. Nebojte se, pokud to zní obtížně. Provedu vás tímto krokem na každém kroku. Přečtěte si více . Je však snadné dělat chyby a existuje několik věcí, na které byste možná nemysleli. Většinou tyto malé chyby nijak výrazně nezmění.
Ale v dlouhodobém horizontu mohou ztížit váš život. Těchto devět chyb lze snadno udělat, ale pokud je odvedete dříve, než později, bude vaše stránka vypadat lépe, snáze se bude udržovat a bude fungovat tak, jak chcete.
1. Inline styling
Jednou z velkých věcí o HTML a CSS je to, že můžete formátovat libovolný řádek textu - každé jedno slovo, opravdu - kdykoli budete chtít. To však neznamená, že byste měli využít této schopnosti.
Zde je příklad inline stylu, který můžete použít k vytvoření odstavce většího než okolní odstavce a zvýraznění jinou barvou:
Váš text zde.
Tím se získá odstavec a CSS styl Naučte se HTML a CSS s těmito návody krok za krokem Zajímá vás HTML, CSS a JavaScript? Pokud si myslíte, že máte talent pro učení, jak vytvářet webové stránky od nuly - zde je několik skvělých návodů, které stojí za to vyzkoušet. Přečtěte si více to končí závěrem odstavce. Vypadá to docela efektivně, že?
Je tu jeden velký problém: pokud chcete na svém webu změnit spoustu věcí, budete muset jít a najít každou instanci inline stylu a změnit ji. Pokud máte 100 různých odstavců, které mají velikost textu 120% a modrou, budete muset najít všech 100 a změnit je podle toho, co jste se rozhodli, je lepší formát.
Místo toho použijte šablonu stylů CSS. Zde je styl, který byste použili pro výše uvedený odstavec:
p.důležité {velikost: 120%; barva: modrá; }Nyní místo použití stylu inline můžete jednoduše použít tento řádek:
Váš text zde.
A váš odstavec bude velký a modrý. A když v CSS provedete změnu „důležité“ třídy, změní se vše.
2. Tabulky pro rozvržení
Lidé používali tabulky pro formátování rozvržení stránky docela pravidelně. Pomocí tabulky můžete uspořádat prvky na stránce do sloupců a řádků a také použít různá zarovnání a styly. Ke správnému zarovnání obsahu by byly použity i tabulky s jedním celem. Ale toto použití tabulek je obecně mrzuté.
Podobně jako u inline stylů je jednodušší udržovat použití CSS místo HTML tabulek pro rozvržení. Chcete-li znovu provést změny na desítkách nebo stovkách stránek, je mnohem snazší upravit šablonu stylů, než projít každou stránku a vyladit tabulky.
Kromě snadnější údržby je čtení rozložení CSS obvykle o něco jednodušší než čtení HTML tabulek. Zvláště pokud skončíte vnořením mnoha úrovní tabulek v sobě. Není snadné snadno přecházet mezi dokumentem HTML a šablonou stylů, abyste přesně viděli, co se děje, ale obsah vaší stránky bude přehlednější a snáze upravitelný.
Použití tabulek sem a tam k rozdělení stránek do sloupců není smrtelný hřích. Někdy je to jednodušší a rychlejší, než se hádat s CSS. Pokud ale děláte gigantické vícevrstvé tabulky, měli byste zvážit přeformátování pomocí CSS.
3. Zastaralý HTML
Jako každý jazyk se HTML pravidelně mění. Oficiálně uznávané značky se mění a některé jsou zastaralé. I když tyto značky stále fungují, je nejlepší se jim vyhnout.
Například, pokud jste zvyklí používat značka pro tučně a tag kurzívou, jste za časy. a (pro „důraz“) jsou nyní standardní značky.
Většina zastaralých značek byla nahrazena CSS, takže pro dosažení stejného účinku budete muset použít styly (nejlépe ne vložené). Pokud si nejste jisti, jak nahradit zastaralou značku nebo pokud se určitá značka stále používá, podívejte se na oficiální HTML dokumentace nebo stačí provést rychlé vyhledávání.
4. Vložený JavaScript
Některé webové stránky používají JavaScript přidat další funkce JavaScript a vývoj webových aplikací: Použití objektového modelu dokumentuTento článek vás seznámí s kostrou dokumentu, se kterou JavaScript pracuje. Po znalosti práce s tímto abstraktním objektovým modelem dokumentu můžete napsat JavaScript, který funguje na jakékoli webové stránce. Přečtěte si více . Může to učinit webové stránky interaktivními, ověřovat text při jeho zadávání, přidávat animace, poskytovat odpovědi na akce uživatelů atd. Stručně řečeno, může to udělat stránku užitečnější poskytnutím přidaného chování.
Podobně jako CSS můžete do svého HTML přidat vložený JavaScript. Stejně jako u CSS se to obecně nedoporučuje. Kromě toho, že je potenciálně těžší udržovat, existuje několik dalších důvodů, které opravňují toto napomenutí.
Inline JavaScript může používat větší množství šířky pásma než skript propojený z jiného souboru. Proces zvaný minifikace komprimuje HTML a CSS před odesláním uživateli, což vyžaduje menší šířku pásma přes širokopásmové nebo mobilní připojení. Vložený JavaScript však nelze minifikovat. Rovněž nebude uložen do mezipaměti, zatímco samostatný soubor JavaScript umět být v mezipaměti.
Všechny tyto věci zvyšují intenzitu inline JavaScriptu.
Je také obtížnější ladit, protože pro soubor JavaScript můžete použít validátor JavaScriptu... ale nebude fungovat na vloženém skriptu. A opět to umožňuje čistší a snadněji udržovatelný HTML.
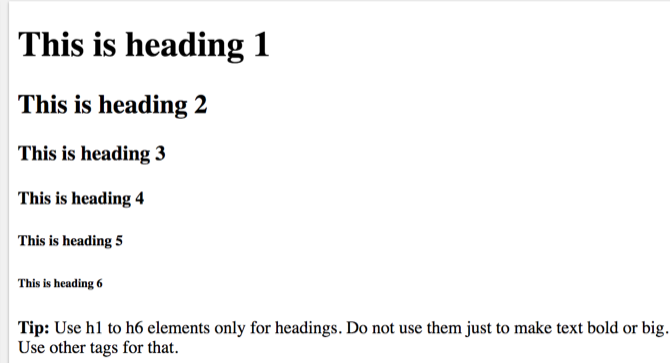
5. Více značek H1
Značky nadpisů jsou skvělé. Usnadňují procházení stránek, mohou vám vylepšit SEO a mohou být použity k zdůraznění určitých bodů.
Existuje však šest úrovní nadpisových značek z nějakého důvodu. Na vaší stránce by skutečně měla být pouze jedna značka H1. A to je často název stránky (zejména u blogů a podobných webů). Možná si budete myslet, že pokud do značek H1 přidáte spoustu klíčových slov, bude Google s větší pravděpodobností vyzvednout je a umístit váš web na vyšší úroveň ve výsledcích.

Ale to, co opravdu dělá, je, aby vaše stránka byla matoucí a těžší na čtení. Což bude negovat všechny výhody SEO, které byste mohli vidět.
K lepšímu obrysu stránky použijte H2, H3 a zbývající značky nadpisů. Úroveň nadpisu by měla čtenáři poskytnout představu o tom, jak důležitá je následující část. Pokud jste je uvedli v omyl, budou to vědět a nebudou šťastní.
6. Přeskočit obrázek Alts
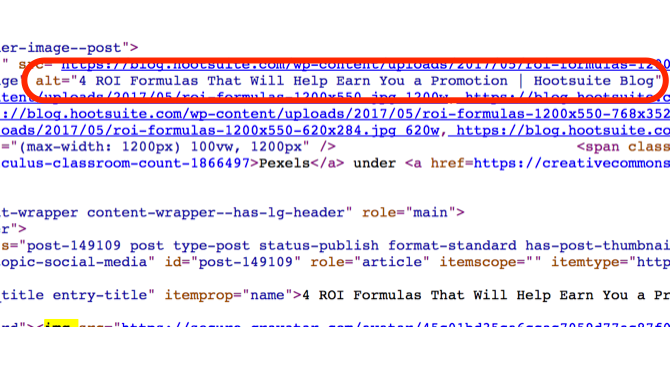
Každý obrázek může mít atribut „alt“, který zobrazuje konkrétní řádek textu, pokud jej nelze zobrazit. To se nemusí zdát jako velký problém, zejména u moderních prohlížečů (stolních i mobilních), které mohou zobrazovat téměř cokoli.
Ale nepřidávání atributů alt je velká chyba, zejména ve věku neustálého mobilního prohlížení. Mobilní připojení nejsou vždy skvělá a pokud prohlížeč nedokáže načíst obrázek, vaše čtenář nemá ani tušení, co by tam měli vidět. Atribut alt to může opravit.

A pokud někdo používá čtečka obrazovky VoiceOver dělá zařízení Apple dostupnější než kdy předtímPrezident americké nadace pro nevidomé počítá s tím, že „Apple udělal pro přístupnost více než dosud žádná jiná společnost“ - a VoiceOver v tom hrál velkou roli. Přečtěte si více nebo jinou funkcí usnadnění přístupu, tento atribut alt může být vše, co z obrazu vycházejí.
Samozřejmě existují i potenciální výhody SEO. Vyhledávače mohou indexovat krátké, popisné atributy alt. Ale největší výhodou je pomoc čtenářům.
7. Nezavírací značky
Existuje několik značek HTML, které můžete získat, aniž byste je uzavírali
a
V první řadě, i přes pokroky v technologii prohlížečů, existuje určitě možnost, že prohlížeč váš obsah zobrazí nesprávně, pokud jste nezavřeli značky. A použití stylů by mohlo přinést některé nepředvídatelné výsledky, jako Ukázka uživatele robertc zásobníku Exchange.
Co to přijde, je to, že prohlížeče očekávají zavírání značek. Nepotřebují je absolutně... ale určitě budou mít prospěch ze správného HTML, když se snaží vaši stránku zobrazit.
Naštěstí není nutné mnoho uzavírat značky, zejména pokud používáte dobrý editor HTML.
8. Nezahrnuje DOCTYPE
Na začátku dokumentů HTML se obvykle zobrazí prohlášení DOCTYPE, jako je toto:
Je to něco, o čem se často nemluví, ale je to důležitý prvek na vaší stránce. Deklarace DOCTYPE říká prohlížeči, jaký typ HTML používáte. To umožňuje správné vykreslení HTML.
Pokud vynecháte deklaraci DOCTYPE, stránka se vykreslí v „vtipném režimu“. Toto je obrana moderního prohlížeče před zastaralými webovými stránkami. A to mění způsob zobrazení vaší stránky. Rychlý pohled na Klidný režim Firefoxu ukazuje, že se mění citlivost malých a velkých písmen, vlastnosti písma se nedědí do tabulek, velikost písma se počítá odlišně a obrázky bez atributů alt se někdy zobrazují nesprávně.
Většina z těchto věcí je relativně malá. Pokud však chcete, aby se vaše stránka zobrazovala správně, měli byste se ujistit, že má prohlížeč povolený režim úplných standardů.
A k tomu potřebujete DOCTYPE. (Pokud si nejste jisti, co použít, použijte .)
9. Zanedbat označení schématu
Značení schémat pomáhá vyhledávacím strojům získat lepší představu o tom, co je na vaší stránce. Přesněji řečeno, toto označení říká vyhledávacím strojům, o čem píšete v každé sekci.
Například v článku můžete pomocí schématu označit vyhledávacímu stroji název, autora, datum, vydavatele a další užitečné informace o článku.
Existují schémata pro filmy, knihy, organizace, lidi, restaurace, produkty, místa, akce, různé typy dat, hudby, sochařství, rezervací, služeb, bankomatů, pivovarů a téměř všeho, na co si vzpomenete. Je to docela úžasné.
Určitě se můžete dostat pryč, aniž byste použili označení schématu. Vaše stránka se bez ní zobrazí správně. Vaši čtenáři to ani nevědí. Ze zahrnutí této značky však lze získat hodně. Vyhledávače budou moci poskytnout mnohem podrobnější a užitečné informace o vaší stránce, včetně bohatých úryvků.
A pomocí nástroje Google pro značkování schémat je tento proces ve skutečnosti docela snadný.
Zvykněte si na osvědčené postupy HTML
Vytváření těchto osvědčených postupů zvykem může chvíli trvat. A někdy to může mít pocit, že si berete spoustu času navíc na něco, co vás moc nezajímá. Ale ujistěte se, že vaše HTML a CSS Naučte se HTML a CSS s těmito návody krok za krokemZajímá vás HTML, CSS a JavaScript? Pokud si myslíte, že máte talent pro učení, jak vytvářet webové stránky od nuly - zde je několik skvělých návodů, které stojí za to vyzkoušet. Přečtěte si více jsou dobře uspořádané, snadno se s nimi pracuje a udržovatelné vám v dlouhodobém horizontu ušetří spoustu času.
Jaké další dobré návyky považujete za užitečné při vytváření webových stránek? Nesouhlasíte s některým z výše uvedených postupů? Podělte se o své myšlenky v komentářích níže!
Dann je konzultant pro obsahovou strategii a marketing, který pomáhá společnostem vytvářet poptávku a vede. Také blogy o strategii a marketingu obsahu na dannalbright.com.