reklama
 Být virové znamenalo epidemii nemoci, ale nyní je to něco, po čem touží všichni tvůrci obsahu. Vy mohl spoléhat se pouze na kvalitu vašeho obsahu - pokud je to dost dobré, budou ho lidé sdílet, že? Možná. Ale můžete také trochu pomoci, když nabídnete něco navíc pro ty, kteří sdílejí - kupón, stahování, štítek s emotikony v poště nebo obrázek roztomilého kocourka. Dnes vám ukážu, jak si vytvořit svůj vlastní jako / tweet / + 1 pro odemknutí systému s trochou jQuery a nativními API.
Být virové znamenalo epidemii nemoci, ale nyní je to něco, po čem touží všichni tvůrci obsahu. Vy mohl spoléhat se pouze na kvalitu vašeho obsahu - pokud je to dost dobré, budou ho lidé sdílet, že? Možná. Ale můžete také trochu pomoci, když nabídnete něco navíc pro ty, kteří sdílejí - kupón, stahování, štítek s emotikony v poště nebo obrázek roztomilého kocourka. Dnes vám ukážu, jak si vytvořit svůj vlastní jako / tweet / + 1 pro odemknutí systému s trochou jQuery a nativními API.
Tato metoda je určena pro lidi, kteří mají vlastní webové stránky a chtěli by tam mechanismus odemknutí. Pokud to chcete udělat na své stránce Facebook, základní Výukový program pro fanoušky na Facebooku Líbí se k odemknutí: Jak vytvořit základní Facebook Fan Gate, aniž byste museli platit za hostingJedním z neuvěřitelně efektivních využití stránky značky hostované na Facebooku je motivovat lidi k tomu, aby se jim stránka líbila vytvořením určitého obsahu pouze pro tajné členy; běžně se označuje jako „brána ventilátoru“. Facebook se také spojil ... Přečtěte si více může být užitečnější.
Jak to funguje
Načteme sadu tlačítek z různých sítí a připojíme se k jejich příslušným událostem nebo zpětným hovorům, abychom naznačili, kdy se něco sdílí. A zpětné volání je funkce, která se spustí po dokončení něčeho jiného, obvykle se předá jako parametr jiné funkci. Například při použití jQuery AJAX je úspěšné zpětné volání spuštěno, když je dotaz AJAX úspěšný - něco s vrácenými daty provede, jako je potvrzení přijetí dat formuláře. Budeme také používat Události - které jsou trochu složitější, ale mimo rozsah tohoto tutoriálu. Poté spustíme naši vlastní událost, která obsahuje kód odhalující jednu nebo více tajných částí stránky. Pro náš účel by stačilo skrýt trochu obsahu a odhalit, že by to mělo stačit, ale můžete to upravit tak, aby bylo o něco bezpečnější, že se načte prostřednictvím AJAX nebo podobného.
Požadavky:
- jQuery by již mělo být zahrnuto a načítáno v záhlaví stránky. To se dnes nebudu zabývat.
- Měli byste vědět, jak na stránku zahrnout Javascript, ať už se jedná o vložené značky skriptu nebo do samostatného souboru .JS propojeného v záhlaví.
Základní tlačítka sdílení
Začněme načtením základní sady tlačítek sdílení na stránku. K tomu jsou dvě části, nejprve načíst JS pro tlačítka (používáme jejich asynchronní verzi, abychom zabránili zablokování načítání stránky). Tady je kódy ze všech tří sítí - nemusíte je rozdělit na malé úryvky, všechny se mohou spojit do jednoho souboru JS.
/* Facebook */ (funkce (d, s, id) {var js, fjs = d.getElementsByTagName (s) [0]; if (d.getElementById (id)) {return;} js = d.createElement (s); js.id = id; js.src = "//connect.facebook.net/en_US/all.js"; fjs.parentNode.insertBefore (js, fjs); } (dokument, 'skript', 'facebook-jssdk')); window.fbAsyncInit = function () {// inicializovat FB JS SDK FB.init ({status: true, xfbml: true}); }; / * Twitter * / window.twttr = (funkce (d, s, id) {var t, js, fjs = d.getElementsByTagName (s) [0]; if (d.getElementById (id)) return; js = d.createElement (s); js.id = id; js.src = " https://platform.twitter.com/widgets.js"; fjs.parentNode.insertBefore (js, fjs); návrat window.twttr || (t = {_e: [], připraven: funkce (f) {t._e.push (f)}}); } (dokument, „skript“, „twitter-wjs“)); / * Google Plus * / (function () {var po = document.createElement ('script'); po.type = 'text / javascript'; po.async = true; po.src = ' https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName ('script') [0]; s.parentNode.insertBefore (po, s); })();Poté tyto umístěte tam, kde chcete, aby se tlačítka zobrazovala:
Nezapomeňte změnit atribut datového přenosu na vlastního uživatele služby Twitter. Všimněte si také přítomnosti parametru zpětného volání na tlačítku plusOne - neexistuje žádná událost, ke které by se sem mělo připojit, pouze zpětné volání po kliknutí na tlačítko.
Nakonec vytvořte novou definici třídy CSS pro „.skrytý“A nastavit displej: žádný majetek za to. Všechno, co chcete skrýt, dokud nebude sdíleno, by mělo jít sem.
Ujistěte se, že se tlačítka v tomto okamžiku načítají.

Připojení ke sdílení událostí
Tady je skutečná magie. Začněme s Facebookem. Po FB.init funkce, použití FB.Event.subscribe jak následuje:
FB.Event.subscribe ('edge.create', function (href, widget) {$ .event.trigger ({type: "pageShared", url: href}); });Zde žádáme o poslech edge.create událost (spuštěna, když se uživatel líbí stránce). Potom spustíme vlastní jQuery událost, kterou jsem volal pageShareda předání hodnoty href jako sdílené adresy URL. Zkontrolujeme to později. Váš úplný kód tlačítka Facebook by nyní měl vypadat takto:
window.fbAsyncInit = function () {// inicializovat FB JS SDK FB.init ({status: true, xfbml: true}); FB.Event.subscribe ('edge.create', function (href, widget) {$ .event.trigger ({type: "pageShared", url: href}); }); };Další, Twitter. twttr.events.bind se zde používá (můžete se připojit i k následující události, pokud se vám líbí), ale důležité je mít na paměti, že je třeba všechny zabalit do twttr.ready zpětné volání. Znovu spouštíme stejnou událost jQuery pageShared a předáváme správnou proměnnou, která představuje sdílenou adresu URL.
twttr.ready (function (twttr) {twttr.events.bind ('tweet', function (event) {$ .event.trigger ({type: "pageShared", url: event.target.baseURI}); }); });Nakonec Google Plus. Nezapomeňte, že jsem dříve vysvětlil, že neexistují žádné události pro plusOne, takže jsme místo toho určili funkci zpětného volání. Nyní vytvoříme tuto funkci a odtud spustíme událost PageShared.
function plusOned (obj) {$ .event.trigger ({type: "pageShared", url: obj.href}); }Ukaž mi peníze
Nakonec se musíme připojit k naší vlastní události PageShared takto:
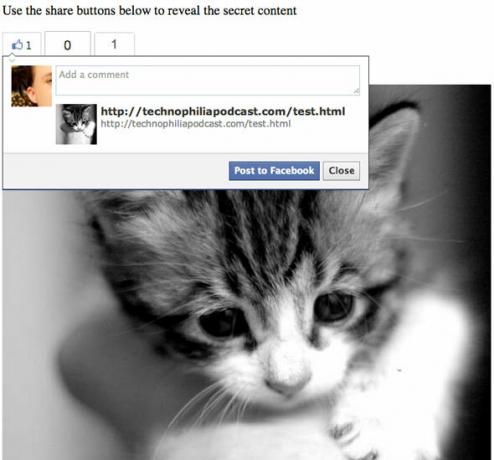
/ * Poslechněte si událost PageShared * / $ (document) .on ('pageShared', function (e) {if (e.url == window.location.href) {$ (". secret"). show (); } });Velmi jednoduše, pokud je předaná adresa URL stejná jako aktuální stránka, zobrazujeme uživateli tajný obsah. V příkladu, který jsem udělal, kotě. Jste šťastní lidé!

Jsem líný. Mohu si stáhnout kompletní ukázku?
Chcete-li stáhnout kompletní ukázkový soubor pro tento tutoriál - jo, uhodli jste - jednoduše sdílejte stránku pomocí tlačítek na boku a odkaz na stažení bude vám magicky odhalen.
Problémy s kódem? Dejte mi vědět v komentářích, ale liberální dollop console.log vám pomůže pochopit, jaké předměty jsou předávány zpět vám a tajemství, která obsahují; a zde používejte přesné kódy tlačítek, protože některé formáty (jako je iFrame) s těmito událostmi nefungují.
Stáhněte si test.html a zkuste na svém vlastním serveru
James má bakalářský titul v oboru umělé inteligence a je držitelem certifikátu CompTIA A + a Network +. Je hlavním vývojářem MakeUseOf a tráví svůj volný čas hraním VR paintballu a deskových her. Staví počítače od dětství.
