reklama
 Asi před měsícem jsme představili nový prvek rozhraní pro MakeUseOf - plovoucí navigační a vyhledávací lištu. Zpětná vazba, kterou jsme získali, je téměř zcela pozitivní, interní provoz ve vyhledávání vzrostl a někteří čtenáři se ptali, jak si jednu vytvořit pro svůj vlastní web, takže jsem si myslel, že se o ně podělím.
Asi před měsícem jsme představili nový prvek rozhraní pro MakeUseOf - plovoucí navigační a vyhledávací lištu. Zpětná vazba, kterou jsme získali, je téměř zcela pozitivní, interní provoz ve vyhledávání vzrostl a někteří čtenáři se ptali, jak si jednu vytvořit pro svůj vlastní web, takže jsem si myslel, že se o ně podělím.
Použijeme jQuery k připevnění lišty k horní části obrazovky - ale pouze za určitý bod. Udělám to všechno ve výchozím motivu WordPress - dvacet jedenáct, i když to lze samozřejmě použít na jakékoli téma nebo web, kterému dostatečně rozumíte, jak to upravit.
HTML
Nejprve otevřete záhlaví záhlaví motivů .php a určete navigační lištu, kterou budeme lepit. Jak jsem řekl, níže uvedený kód je pro výchozí dvacet jedenáct; vaše se může lišit.
Nejprve přidejte nový kontejner DIV obklopující celou tuto sekci NAV.
Pojďme sem také přesunout tento výchozí vyhledávací panel. Všimněte si, že je ve výchozím nastavení přidán do pravého horního rohu motivu; najdi linku php get_search_form ();
a vložte ji do naší navigační sekce. Odstraňte všechny ostatní instance z tohoto souboru.
Pokud nyní uložíte a obnovíte, zobrazí se vyhledávací formulář ve skutečnosti na navigační liště - stále se zobrazuje v pravém horním rohu. Je to proto, že je umístěna absolutně s CSS, a vše odstraníme za vteřinu.
CSS
Otevřete hlavní soubor style.css a najděte sekci pro vyhledávací formulář:
#branding #searchform {... }
Nahraďte cokoli, co je uvnitř, (mělo by být možné asi čtyři řádky, včetně určitého absolutního umístění) tímto:
#branding #searchform { plavat vlevo; pozadí: bílá; marže: 7px; }
Neváhejte upravit barvu nebo okraj. Vyměňte plovák, pokud byste raději vypadali na pravé straně lišty. V tomto motivu je vyhledávání nastaveno na rozšíření, když na něj uživatel klepne; to je mimo rozsah tohoto tutoriálu, ale můžete vidět podobný dopad na naše vyhledávání MakeUseOf.
jQuery
Pokud vás zajímá, proč k tomu používáme jQuery, je to jednoduché: CSS je pevná a nelze jej dynamicky upravovat. I když bychom mohli použít CSS k vytvoření lepivé hlavičky, muselo by to být horní prvek na stránce. Máme problém, že naše nabídka není horním prvkem, takže nemůžeme začít tím, že je lepkavá. Zde se používá jQuery; můžeme zkontrolovat, kdy uživatel překročí určitý bod; pak, a teprve potom, je to lepkavé.
Začněte tím, že do svého motivu přidáte jQuery. Vaše téma ji již může načíst; pokud ne, žádné starosti. Můžete jej buď enqueue, přidáním následujícího kódu do vaší functions.php, tak jako:
php. function my_scripts_method () { wp_deregister_script ('jquery'); wp_register_script ('jquery', ' http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js'); wp_enqueue_script ('jquery'); } add_action ('wp_enqueue_scripts', 'my_scripts_method');
Nebo můžete WordPress úplně obejít a to hardcore do souboru záhlaví. Někde ve své hlavě stačí přidat tento řádek:
Pokud použijete první metodu, bude načtena noConflict režim, což znamená, že pro přístup k funkcím jQuery budete muset ve svém kódu použít „jQuery“. Pokud používáte druhou metodu přímého přidání do vaší hlavičky, můžete použít standardní jQuery accessor $. Předpokládám druhou metodu v níže uvedeném kódu.
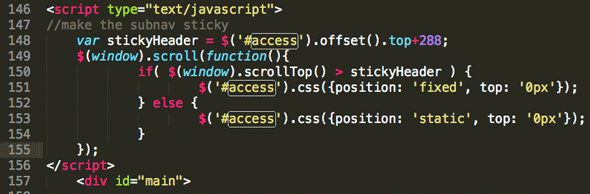
Chcete-li přidat nějaký skutečný kód jQuery, umístěte následující místo někam na konec svého header.php - Umístil jsem svůj těsně před
První věc, kterou skript dělá, je zjistit, kde se začíná navigační lišta, a pamatuje si tuto hodnotu. Za druhé, připojujeme se k události posouvání - to znamená, že pokaždé, když uživatel posouvá stránku, můžeme spustit tento blok kódu. Při spuštění kódu existují dva způsoby:
1. Pokud se okno posunulo za navigační lištu, uděláme z něj pevný CSS (jedná se o „lepkavou“ část).
2. Pokud je horní část okna vyšší než původní poloha navigační lišty (tj. Uživatel se posunul zpět nahoru), vrátíme ji zpět na výchozí statickou polohu.

Chtěli bych vás upozornit na dva body:
- +288 je tam, aby opravil chybu získání nesprávné pozice; bez ní by lišta spustila svůj lepkavý stav příliš brzy - odstraněním, abyste viděli, co tím myslím. To nebude nutné ve všech tématech a pravděpodobně přijdete s lepším řešením.
- Chcete-li vyřešit problém změny šířky navigačního pruhu, když přejde do lepkavého stavu, upravte styl.css, řádek 550, aby se přečetl 1 000 pixelů namísto 100%
To je vše, váš navigační panel by nyní měl být pěkně lepkavý.

Souhrn:
Plná náhrada header.php kód tohoto tutoriálu najdete na tento pastebin; a náhrada style.csstady. Doufal jsem, že se vám tento malý návod líbil; Pokud máte problémy, zveřejněte komentáře v komentářích. Nezapomeňte však svůj web veřejně zpřístupnit, abych mohl jít dál a podívat se sám. Pokud jste zde nový, nezapomeňte se podívat na všechny naše ostatní blogger a články o vývoji webu.
James má bakalářský titul v oboru umělé inteligence a je držitelem certifikátu CompTIA A + a Network +. Je hlavním vývojářem MakeUseOf a tráví svůj volný čas hraním VR paintballu a deskových her. Staví počítače od dětství.