reklama
 Když jste blogger, je opravdu důležité držet krok s nejnovějšími zprávami ve vašem konkrétním výklenku. Lidé vás berou vážněji, když jste jedním z prvních, kdo pokrývá významnou událost - ještě více, pokud ji zakryjete dříve, než ji hlavní média hlavního proudu zachytí.
Když jste blogger, je opravdu důležité držet krok s nejnovějšími zprávami ve vašem konkrétním výklenku. Lidé vás berou vážněji, když jste jedním z prvních, kdo pokrývá významnou událost - ještě více, pokud ji zakryjete dříve, než ji hlavní média hlavního proudu zachytí.
Pokud jste zprávy blogger, je důležité zůstat aktuální v aktuálních zprávách ještě důležitější. Od té doby, co jsem začal pokrývat více zpravodajských událostí na svém vlastním blogu, jsem si uvědomil, jak důležité je neustále sledovat zprávy v reálném čase. Protože s laptopem používám dvě obrazovky, uvědomil jsem si, že mohu nastavit jednu obrazovku tak, aby byla výhradně pro streamování příchozích zpráv.
Jediným problémem je, že i když existují slušné aplikace pro streamování jednotlivých řádků zpráv, jako jsou Yahoo Widgets nebo GlowDart, tyto zobrazují buď pokrývají jen velmi malý proud příchozího textu, nebo je obtížné je přizpůsobit tak, aby vypadaly přesně tak, jak chcete, na celé obrazovce režim.
Vytvoření vlastní celé stránky Zobrazení zpráv v reálném čase
K vyřešení tohoto problému jsem si uvědomil, že budu muset něco budovat sám. Protože jsem opravdu nechtěl věnovat čas psaní celé aplikace, rozhodl jsem se vytvořit webovou stránku s vloženými streamy RSS. Tuto stránku jsem mohl zobrazit otevřením prohlížeče v režimu celé obrazovky.
Nástroje, které jsem použil k vytvoření této stránky, a vše, co potřebujete k vytvoření své vlastní, je bezplatná šablona webové stránky založená na CSS (vybral jsem bezplatnou obchodní šablona vytvořeno SliceJack) a účet Google pro přístup k Webovým prvkům Google a Upozornění Google.
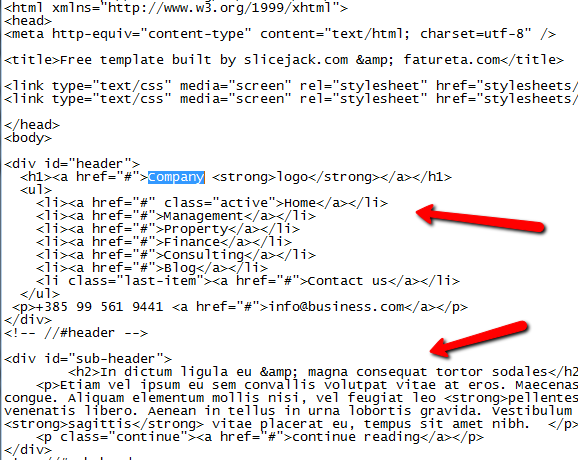
Zde je, jak vypadala výchozí obchodní šablona od SliceJack, než jsem začal s hackováním kódu na pozadí.

To je moje oblíbená metoda vytváření webových stránek, přiznávám to - nesnáším znovuobjevovat kolo. Tato stránka obsahuje všechny prvky, které chci integrovat do mé poslední webové stránky se zprávami.
Dva prvky nahoře - hlavní článek a obrázek - budu mazat. Opravdu chci použít tři sloupce ve středu stránky.

Když stáhnete šablonu do svého počítače, najdete soubor index.html v hlavní složce, ale pak soubory CSC ve složce stylů. Při prohlížení souboru index.html je obvykle docela snadné najít oddíly, které chcete upravit. V tomto případě upravuji horní lištu tak, aby se zobrazila zpráva „Moje novinky“A změnou odkazů na nabídky do různých kategorií, pro které budu vytvářet další zpravodajské stránky.

Obvykle najdete části stránky hledáním
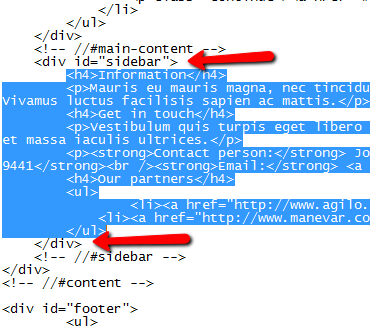
Další věcí, kterou chci udělat pro tuto šablonu, je změna sloupce na pravém postranním panelu na streamování zpráv z YouTube. Nejprve určete sekci, kterou chcete nahradit

Nelíbí se mi barva té sekce (je šedá a vypadala hloupě s bílým videem uvnitř), takže ji musím změnit na bílou. Najděte hlavní soubor css a vyhledejte ID. Našel jsem „sidebar“ uvnitř main.css a pozadí bylo nastaveno na #FFF. Chcete-li změnit na bílou, udělal jsem to # 000.

Vkládání widgetů na vaši vlastní stránku
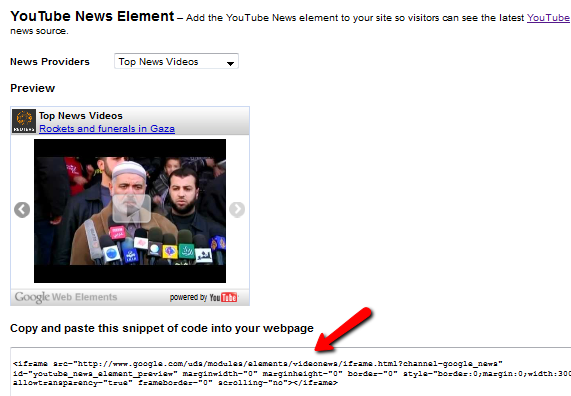
Nyní pro zábavu část. Jakmile máte správné formátování, můžete na stránku začít vkládat streamované zdroje. První věc, kterou chci udělat, je vložit prvek YouTube [NO LONGER WORKS] Webové prvky Google.

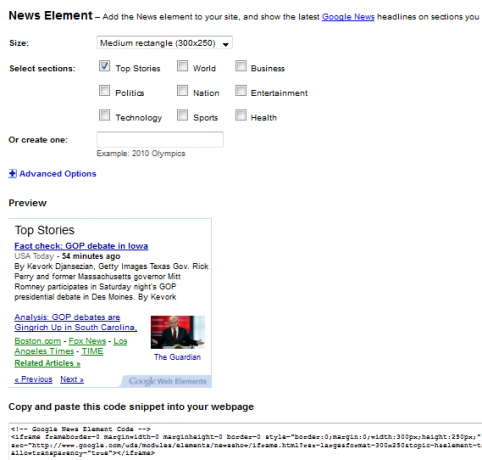
Vyberete pouze požadovaný zdroj zpráv a poté kód zkopírujete a vložíte. Ve skutečnosti byste mohli celou svou stránku pro streamování zpráv vytvořit pomocí prvku Google Web Elements pomocí prvku Google Reader. Chci však ukázat, kolik zdrojů je k dispozici pro aktualizace v reálném čase. Předtím, než se pustíte do hry, určitě uchopte prvek Zpráv Google a tento kód zkopírujte a vložte také na svou stránku.

Dalším skvělým zdrojem pro získání zpravodajských kanálů prostřednictvím RSS je FeedWind Feed Wind: Vygenerujte vložitelný widget z RSS kanálů Přečtěte si více . Moc se mi to líbí, protože stačí vložit do zdroje, který chcete, přizpůsobit a dává vám pěkný a čistý widget, který můžete vložit přímo na svou stránku.

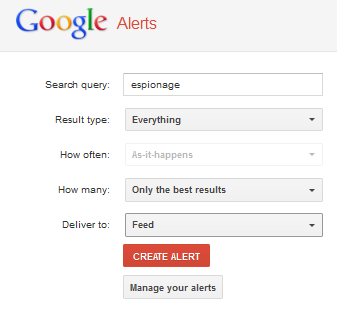
Pokud také chcete sledovat zprávy v určitém výklenku, nesmíte zapomenout sledovat vyhledávání Google v tomto výklenku. V rámci Upozornění Google, v poli „Doručovat do“ vyberte „Feed“.

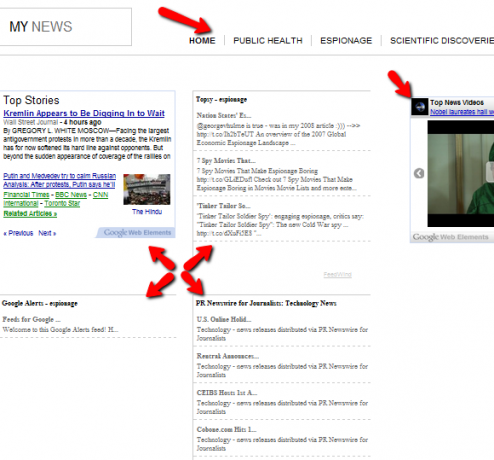
Poté můžete pomocí této adresy URL zdroje v FeedWind vytvořit widget výsledků vyhledávání Google. Nyní, když jsou na stránku vloženy všechny tyto různé zdroje zpráv, je konečně dokončeno zobrazování zpráv v reálném čase. Horní nabídka vám umožňuje vytvořit několik podobných stránek s widgety, které přinášejí cílené zdroje zpráv.

A teď je to snadné, když máte hotovou první hlavní stránku. Jak vidíte, použití šablony CSS poskytuje pěknou formátovanou stránku, kde můžete jednoduše vložit různé zpravodajské kanály pro pěkné celostránkové zobrazení zpráv v reálném čase.
To je lepší než většina aplikací pro streamování zpráv, které najdete kdekoli zdarma, a také to vám umožní přizpůsobit ji přesně vašim potřebám - to je krása používání webové stránky spíše než aplikace.
Vytvořili jste si spolu s tímto článkem vlastní stránku? Už jste byli kdekoli zavěšeni, nebo jste objevili nějaké jiné skvělé zdroje pro streamování zpráv v reálném čase? Sdílejte své statistiky v sekci komentářů níže.
Obrázek Kredit: ShutterStock
Ryan má bakalářský titul z elektrotechniky. Pracoval 13 let v automatizační technice, 5 let v IT a nyní je Apps Engineer. Bývalý šéfredaktor MakeUseOf, vystoupil na národních konferencích o vizualizaci dat a vystupoval v národních televizích a rádiích.

