reklama
Kolikrát vám někdo poslal odkaz na web zamořený neuvěřitelně těžko čitelným fonty? Stalo se to všem nám a toho s tím moc nemůžeme - nebo je tam?
Na internetu je několik lidí, kteří zažili stejný problém jako vy, a naštěstí se rozhodli s tím něco udělat. Tak laskavě přijměte babiččin řetěz e-mailem propojení s žádnými dotazy a vyzkoušejte tyto webové nástroje, které mají jediný účel - umožnit vám vidět text na webu, jak vy chci to vidět.
Mělo by být jasně řečeno, že FontFonter nebude přeměňovat nejhorší webové stránky světa na něco nedotčeného a krásného. Přiznejme si to. Špatný webový design 8 nejlepších webů pro kvalitní příklady kódování HTMLExistuje několik úžasných webů, které nabízejí dobře navržené a užitečné příklady a návody pro kódování HTML. Zde je osm z našich oblíbených. Přečtěte si více je špatný webový design a nemůžete nic změnit. Webové stránky však usnadní čtení. Stačí vložit požadovanou adresu URL do adresního řádku FontFonter, klikněte na „FontFont It!“A přijměte slavnou kouzlo měnící písmo TypeKit.

S FontFonter můžeme změnit písma libovolného webu pomocí tří klasifikací: serif, sans-serif a vše. V zásadě to znamená, že byste mohli web opravit pomocí zcela nového schématu písma, nebo byste mohli učinit vše jednotným rozhodnutím všech písem by měla být stejná. Tento nástroj je poměrně snadno použitelný v tom, že můžete nahradit všechna bezpatková písma na vašem webu podle vašeho výběru a naopak pro serif. Jak již bylo zmíněno, můžete nahradit obě písma bezpatkových i bezpatkových písem stejným písmem.

Nevýhodou FontFonter je skutečnost, že neposkytuje náhledy, jak písma vypadají, takže pokud nemáte mentální seznam písem TypeKit, budete nakonec hrát loterii a pokusit se něco najít vhodný. Je pravda, že se jedná o malou cenu, protože při používání FontFonteru se v průběhu času seznámíte s výběrem toho nejlepšího.
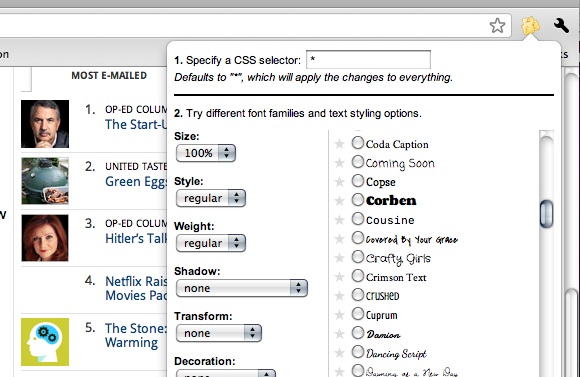
Google Font Previewer byl vytvořen s ohledem na webové vývojáře, ale je také docela užitečný pro běžného internetového spotřebitele. Rozšíření Chrome je určeno webovým designérům, kteří chtějí vidět, jak písma z Adresář Google Font API Vše, co potřebujete k vytvoření vlastního písma zdarmaTyto jednoduché nástroje vám umožní zdarma vytvářet vlastní písma, i když nemáte předchozí zkušenosti s grafickým designem. Přečtěte si více objevují se na webových stránkách, když se používají, ale může to být také dobrá pomůcka pro ty, kteří touží po lepším písmu pro snadnější čitelnost.

Po stažení rozšíření Preview Previewer jej budete moci najít hned napravo od adresního řádku prohlížeče Chrome. Jednoduše na něj kliknete na webu podle vašeho výběru a poskytne vám spoustu možností, jak věci smíchat. Vyberte písma pomocí poskytnutého seznamu a upravte je pomocí možností, jako je zvětšení textu váha, změna celého textu na velká písmena nebo zvýšení procenta velikosti textu v krocích po 50.
V případě, že vlastně navrhujete web, můžete tuto úlohu vyřešit pomocí prohlížeče písem CSS funkce výběru. Místo testování celého webu při pohledu pouze na jedno vybrané písmo můžete ve skutečnosti zadat konkrétní značky, které změní pouze část vaší práce. Tato metoda je lepší než vrátit se do kódu pokaždé, když chcete vyladit něco, abyste viděli, jak by to vypadalo.
Čitelný [Doplněk Firefoxu]
Zpět v minulém článku MakeUseOf, 4 nástroje pro snadnější čtení webových stránek pro lidi se špatným zrakem 4 nástroje pro snadnější čtení webových stránek pro lidi se špatným zrakem (Firefox) Přečtěte si více , byli jsme představeni Firefox Čitelný add-on (stejně jako jeho téměř identický příbuzný, Čtenář). Doplněk nutně nemění styl textu samotného webu sám o sobě, ale činí text, který je na něm nalezen, dobře… čitelný.
Pokud si chcete přečíst konkrétní článek, ale bojujete s fontem, ve kterém je napsáno, jednoduše klikněte na tlačítko Čitelné a získáte pěknou změnu scenérie. Po aktivaci doplněk otevře obsah webu v divadelní prezentaci, která obsahuje text a obrázky stránky ve velmi primitivní, ale uživatelsky přívětivé, bezpatkové podobě. Zvýraznění části textu navíc převede pouze výběr, čímž se sníží nepořádek, který byste normálně museli procházet.


Je pravda, že i opravdu pěkné věci mají své nedostatky, a krutým pohybem je samotné aktivační tlačítko Achillovou patou Reader. Tlačítko prohlížeče je ironicky neuvěřitelně malé a téměř se prolíná se samotným prohlížečem a představuje velmi obtížně viditelnou konstrukční funkci pro ty, kterým má doplněk pomoci. Tento problém však nepropouští čitelnou loď, protože jako celek je to vynikající nástroj, který lze použít pro osoby se sníženou četností.

Závěr
Tyto tři webové nástroje se zaměřují především na textový obsah webové stránky, nikoli na web jako celek, ale jako někdo, kdo kdysi trpěl vážnými migrénami kvůli velkému množství čtení v prohlížeči, určitě jsou požehnání. Pokud však chcete najít ještě více zdrojů pro snadnější čtení v prohlížeči, měli byste se podívat na MakeUseOf's 7 doplňků Firefoxu, které zvyšují úroveň čitelnosti webové stránky 7 doplňků Firefox, které zlepšují úroveň čitelnosti webových stránekČtení webové stránky je velmi odlišné (a obtížné) než čtení knihy. Pokud jde o zlepšení čitelnosti na webu, prohlížeč moc nepomohl. To nám dává zobrazení na celé obrazovce ... Přečtěte si více .
Jaká jsou některá z vašich nejoblíbenějších písem používaných ve webovém designu? Jak vám tyto nástroje pomohly? Jaké další nástroje byste doporučil?
Obrázek Kredit: jeltovski, The New York Times
Joshua Lockhart je dobrý producent webového videa a mírně nad průměrným autorem online obsahu.