reklama
 Milovat to nebo nenávidět to, každý a jejich pes je dnes na Facebooku; tak jako cokoli, co je v životě populární, bylo to naprosto ponořeno podle typů marketingu. Jedním z neuvěřitelně efektivních využití stránky značky hostované na Facebooku je motivovat lidi k tomu, aby se jim stránka líbila vytvořením určitého obsahu pouze pro tajné členy; běžně se označuje jako „brána ventilátoru“. Toto je plné exkluzivních videí, stahování nebo snad nákupního kupónu - jeden používáme zde na MakeUseOf, abychom našim fanouškům poskytli snadný přístup ke všem aktuální soutěže.
Milovat to nebo nenávidět to, každý a jejich pes je dnes na Facebooku; tak jako cokoli, co je v životě populární, bylo to naprosto ponořeno podle typů marketingu. Jedním z neuvěřitelně efektivních využití stránky značky hostované na Facebooku je motivovat lidi k tomu, aby se jim stránka líbila vytvořením určitého obsahu pouze pro tajné členy; běžně se označuje jako „brána ventilátoru“. Toto je plné exkluzivních videí, stahování nebo snad nákupního kupónu - jeden používáme zde na MakeUseOf, abychom našim fanouškům poskytli snadný přístup ke všem aktuální soutěže.
Tento druh základní aplikace na Facebooku byl v minulosti poměrně snadno vytvořitelný, ale Facebook nyní vyžaduje, aby všechny aplikace na kartě stránky měly zabezpečenou verzi - HTTPS přístupová adresa URL - ale to je dalších 100 USD ročně kromě stávajících nákladů na hosting vašeho webu. I když provozujete malý obchod s elektronickým obchodem, můžete použít PayPal jako poskytovatele plateb, a proto nepotřebujete certifikáty SSL. Ale nebojte se, protože Facebook také uzavřel partnerství
Heroku - cloud hosting společnost - což znamená, že si můžete vytvořit vlastní základní aplikaci Facebook a hostovat ji zdarma na zabezpečeném serveru. Chcete vědět více? Čtěte dále, když vytvářím základní aplikaci na kartě fan-gate na Facebooku, hostovanou zdarma, na Heroku.Zaregistrujte se jako vývojář
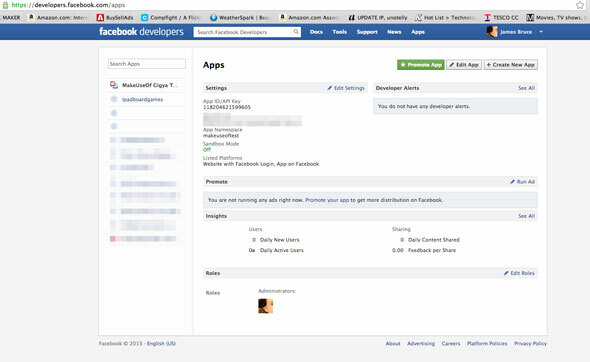
Než začnete s jakoukoli aplikací, musíte být registrovaným vývojářem. Jít do developers.facebook.com začít a kliknout na zelenou Registrovat tlačítko vpravo nahoře, pokud tak již nebylo. K registraci potřebujete telefonní číslo, jinak je to zdarma.

Pokud jste již zaregistrováni, skvělý - kliknutím na Aplikace na horním panelu nástrojů získáte přehled o svých současných aplikacích.

Vytvořte novou aplikaci
Zde začíná zábava. Klikněte na Vytvořit novou aplikaci. Pojmenování na tom opravdu nezáleží, ale samozřejmě si vybere něco relevantního. Když uživatel klikne na tuto kartu, pole jmenného prostoru bude připojeno k adrese URL vaší stránky fanoušků; můžete to nechat prázdné, ale místo toho uvidí v adrese URL ID aplikace, což je trochu ošklivější. Musí také být jmenný prostor unikátní, takže se neobtěžujte ani s něčím, jako je „testapp“, nebo se vám zobrazí chyba. Nakonec zaškrtněte políčko, které říká, že chcete zdarma hostovat Heroku.
Po vyplnění captcha budete vyzváni, abyste si vybrali typ hostingu, který chcete z Heroku - vyberte PHP a přijměte. Facebook pro vás automaticky vytvoří nový účet v Heroku, pokud jej ještě nemáte, a předvyplní nastavení adresy URL v základech, což je z nich hezké. Ve skutečnosti je velmi těžké tento krok zmatit.

Na stránce s podrobnostmi o aplikaci byste také chtěli nastavit typ aplikace na kartu „Stránka“ a zajistit, aby zde byly zadány příslušné adresy URL - znovu by to mělo být automatické. Poté uložte.

Heroku První kroky
Po dokončení obdržíte od společnosti Heroku e-mail s podrobnostmi o tom, jak změnit heslo, a stáhněte si „nástrojový pás“ Heroku pro svůj systém. Pro ty z vás, kteří Heroku neznají, to není tradiční hostitel v tom smyslu, že se můžete přihlásit na FTP adresu a nahrávat soubory; místo toho Heroku pracuje s Gitem, systémem řízení verzí. Až budete mít nainstalovaný nástrojový štítek, musíte nejprve klonovat web na místní disk - získáte tak adresář, který je zrcadlem toho, co je hostováno na Heroku. Kdykoli provedete změny těchto souborů, synchronizujete je všechny zpět a aktualizujete Heroku.
Pokyny k provedení této první synchronizace jsou obsaženy ve uvítacím e-mailu a jedná se o jednoduchý jednorázový příkaz jedinečný pro vaši hostitelskou adresu - stačí zkopírovat a vložit z e-mailu. Vaše hostitelská adresa URL je zcela libovolná - v mém případě byla dry-woodland-7743 - je generován náhodně a vůbec na tom nezáleží, protože jej uživatelé neuvidí. Otevřete nově vytvořený adresář a rozhlédněte se kolem.
Heroku zavedl spoustu funkcí, ale většinu z nich nepotřebujeme. Otevřít index.php a rozhlédněte se kolem. Vyhledejte následující řádky poblíž začátku souboru:
$ facebook = nový Facebook (array ('appId' => AppInfo:: appID (), 'secret' => AppInfo:: appSecret (), 'sharedSession' => true, 'trustForwarded' => true,));
a ihned poté zkopírujte tyto:
$ signed_request = $ facebook-> getSignedRequest (); $ liked = $ signed_request ['page'] ['liked'];
Nedělejte si starosti, pokud je to pro vás příliš komplikované - brzy vám dám hotovou šablonu. Podepsaná žádost je do aplikace odeslána z Facebooku, která obsahuje některé informace o uživateli - zda má přístup správce a zda se mu stránka líbila nebo ne. Pokud chcete přesně vědět, co se odesílá, přidejte následující:
print_r ($ signed_request);
a získáte úplný výtisk podepsaného objektu žádosti.
V tuto chvíli bych měl připustit, že jsem měl skutečné potíže s fungováním podepsané žádosti - zdálo se, že Heroku stahoval data na stránce načíst a až po načtení JS API (dobrých 10 sekund po prvotním načtení stránky) se stránka obnoví a označí správné „líbilo se“ postavení. Díky tato otázka přetečení zásobníku, zdálo se, že řešením je odstranění kódu, který vynucuje HTTPS pro nezabezpečené uživatele. Odstraňte následující blok kódu na začátku šablony:
// Vynutit https při výrobě. if (subst (AppInfo:: getUrl (), 0, 8)! = ' https://' && $ _SERVER ['REMOTE_ADDR']! = '127.0.0.1') {header ('Location: https://'. $ _SERVER ['HTTP_HOST']. $ _SERVER ['REQUEST_URI']); výstup(); }
Nyní, když se stránka načte, máte booleovskou proměnnou - to je a skutečný nebo a Nepravdivé - což vám řekne, zda se uživateli stránka líbila nebo ne. Můžete to použít s jednoduchým -li prohlášení, které zobrazí buď obsah A nebo b:
php if ($ liked): echo ('fan'); // toto je váš tajný obsah: echo ('není fanoušek'); // toto je ukázáno potenciálním fanouškům endif;
Umístěte to hned po otevření přihlaste se index.php. Nyní, pokud jste si prohlédli svou stránku na Heroku, zjistíte, že má strašně mnoho dalších funkcí, zobrazuje stránky, které se vám líbily, tlačítka pro zveřejňovat aktualizace atd. - nic z toho opravdu nepotřebujeme, takže jsem to všechno zbavil včetně JavaScriptu SDK pro Facebook, ponechal jsem pouze CSS a naše brána ventilátoru. Zde je rozebraný kód, který jsem nakonec použil (toto je obrázek - pokud si přejete, zkopírujte vložit z PasteBin):

Měli byste upravit sekce, které říkají „ne fanoušek“ a „fanoušek“, aby obsahovaly váš výchozí a tajný obsah. Pokud chcete obsah ponechat v samostatném souboru, použijte:
include ("secret.html");
importovat externí soubory.
Synchronizace s Heroku
Jakmile provedete všechny potřebné úpravy svého souboru, musíte se synchronizovat zpět s Heroku - děláme to tak, že „tlačíme“ naši místní kopii do „hlavní pobočky“ v Heroku. Ujistěte se, že jste z příkazového řádku ve správném adresáři, zadejte:
git commit -am "mění zprávy"
(zprávu o změnách můžete nahradit poznámkou o tom, jaké změny jste tentokrát skutečně provedli - je dobré tyto záznamy uchovávat)

a pak
git push heroku master
Počkejte na dokončení příkazu, protože to může chvíli trvat.
Poslední krok: Přidejte aplikaci na svou stránku
Nyní, když je aplikace vytvořena, musíme ji skutečně přidat jako kartu na vaši značku. Je zajímavé, že se to provádí pomocí speciálně vytvořené adresy URL:
https://www.facebook.com/dialog/pagetab? app_id = YOUR_APP_ID & redirect_uri = YOUR_APP_URL_ON_HEROKU
Nahradit YOUR_APP_ID s ID uvedeným v podrobnostech o aplikaci a YOUR_APP_URL_ON_HEROKU s adresou URL vašeho hostování Heroku. Načtení této speciální adresy URL zahájí dialogové okno „Přidat na stránku“, ze kterého si můžete vybrat správnou stránku značky, do které chcete přidat kartu stránky.
Ahoj presto - bude to nové tlačítko na vaší stránce, jako je toto:

Jak vidíte, pro tuto kartu jsme ještě neurčili obrázek, takže zůstane jako výchozí - můžete to udělat na stránce podrobností o aplikaci. To je ale v podstatě to; pokud načtete tu kartu, můj náhradník index.php buď vás ukáže jako fanoušek nebo a ne fanoušek. Nebo cokoli, co jste si přizpůsobili, aby ukazovalo:

Přiznám se - tento proces byl těžší, než jsem čekal, ale zcela se vyhýbá potřebě hostit cokoli na vašem vlastním serveru nebo získat certifikát SSL. Pokud máte nějaké dotazy nebo problémy, zeptejte se v komentářích a pokusím se pomoci. Pokud jsou komentáře uzavřeny, přejděte na náš web Odpovědi; a pokud se vám tento výukový program zdá být užitečný, sdílejte jej ve své oblíbené sociální síti. Pravděpodobně budete také chtít vyzkoušet naše zdarma, kompletní průvodce marketingem sociálních médií Váš průvodce marketingem sociálních médiíPrávě teď existuje nápor, že se lidé i společnosti obracejí na prodejny sociálních médií. Konkurence je tvrdá a žádná společnost nemůže ztrácet čas ani peníze tím, že to udělá špatně. Přečtěte si více , a zvažte přidání Pinterest Průvodce neoficiálním PinterestemTato příručka Pinterest vám rychle ukáže, jak používat Pinterest a všechny její funkce. Tato příručka popisuje vše, co je třeba vědět o Pinterestu. Přečtěte si více také na vaši strategii.
James má bakalářský titul v oboru umělé inteligence a je držitelem certifikátu CompTIA A + a Network +. Je hlavním vývojářem MakeUseOf a tráví svůj volný čas hraním VR paintballu a deskových her. Staví počítače od dětství.