reklama
V době, kdy jsem začal používat Mapy Google, jsem našel co nejvíce způsobů, jak ji začlenit do mého života. Je integrován do mého softwaru GPS pro automobily Motorola Android. Google Latitude mi umožňuje sdílet polohu svých map s mými dětmi zatímco já jsem na cestách a vždycky to používám k hledání parků a historických památek kolem nás, když jsme na rodině výlet.
Ostatní autoři MakeUseOf také sdíleli úžasné funkce nabízené Mapami Google, jako je například seznam Tiny 5 nejlepších věcí o Mapách Google Pět nejlepších věcí o Mapách Google Přečtěte si více a Eyalův článek o tvorbě spolupracující Mapy Google Jak vytvořit sdílenou spolupráci Google MapsMapy Google umožňují vytvářet vlastní mapy a sdílet je. Zde je návod, jak používat Mapy Google ke spolupráci s ostatními. Přečtěte si více . Pokud jste to ještě uhodli, jsme velcí fanoušci.
Dnes bych vám chtěl ukázat skvělou aplikaci založenou na rozhraní Google API MapTheWay který vám umožní začlenit vlastní přizpůsobené Mapy Google přímo do vašeho vlastního blogu nebo webu pomocí trasových bodů zeměpisné délky a šířky, které můžete na mapě překrýt pomocí souboru XML.
Toto je užitečný způsob mapování více míst pro vaše návštěvníky, protože můžete buď ručně vykreslit a výlet nebo si můžete vytvořit interaktivní software, který automaticky nastaví body trasy úpravou souboru XML pomocí skript. Představte si, že budete moci psát blogový příspěvek se skutečně vloženými mapami - nejen snímky obrazovky. Návštěvníci mohou vidět mapy, které jste si rozložili, a můžete označit každý bod trasy, jak se vám líbí.
Instalace MapTheWay pro mapování více umístění na váš web
Když procházíme tímto tutoriálem, uvidíte, proč je vložení této funkce na váš web tak pohodlné. Není nutné ukládat ani sdílet mapy z Map Google - stačí vytvořit nový soubor XML vašich trasových bodů a voily - novou mapu můžete okamžitě sdílet během několika minut.
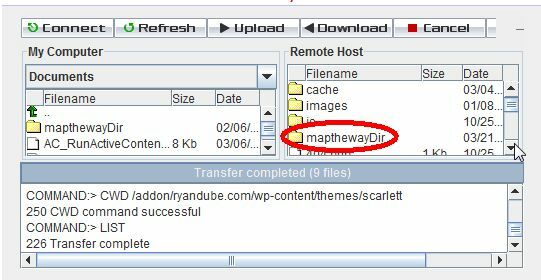
Začněme a uvidíte, proč je to velmi skvělý nástroj k instalaci pro váš blog nebo váš web. Nejprve si stáhněte zdarma soubory základní verze do počítače a poté na FTPmapthewayDir”(A veškerý obsah) do kořenové složky http vašeho webu.

V případě blogu WordPress budete chtít nahrát složku a obsah (spolu se základními soubory) do stejného adresáře úrovně ve složce motivů, kde je uložen váš soubor index.php. Již jste na půli cesty k mapování více míst ve svém blogu!
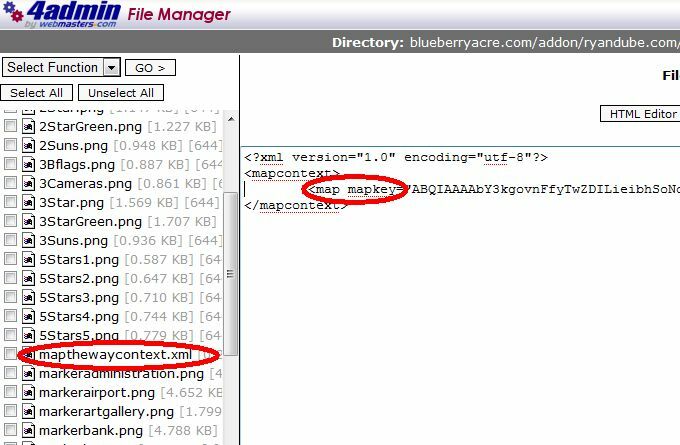
Pokud ještě nemáte klíč mapy API pro svůj web, přejděte na Google a zaregistrujte se Google Maps API pomocí domény, do které jste nahráli adresář MapTheWay. Jakmile obdržíte klíč, přejděte do adresáře mapthewayDir na webovém serveru a upravte soubor mapthewaycontext.xml s vlastním klíčem Google API.

Mimochodem, pokud si přejete, můžete změnit jazyk mapy na francouzštinu (fr) nebo portugalštinu (po) namísto angličtiny. Zdá se, že se jedná o jediné jazyky, které jsou v současné době k dispozici. Nyní je MapTheWay nainstalován na vašem webu a jste připraveni začít vkládat své mapy!
Jak nastavit trasové body a zobrazit vaši mapu
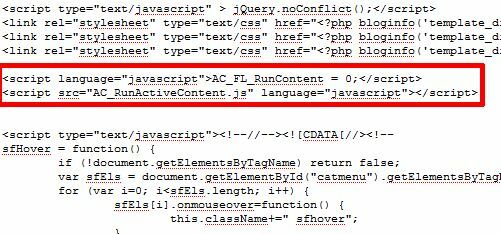
Existuje několik souborů, které jsou součástí balíčku ke stažení a které si chcete prohlédnout. Dva z těchto souborů jsou HtmlHead.txt a HtmlBody.txt. Kdykoli chcete vložit mapu na jednu ze svých stránek, stačí se ujistit, že je na stránce zahrnut skript záhlaví a skript těla. Skript záhlaví se nemění. A hádejte co, pokud používáte téma WordPress, šance jsou docela dobré, že máte záhlaví.php - můžete skript jednoduše vložit jednou a vše je nastaveno.

Nyní musíte nastavit svůj soubor XML naplněný vašimi Way Way Points. Šablona k použití je MyWebPage.xml součástí složky mapthewayDir. Formát tohoto souboru je uveden níže.

Mnoho proměnných použitých v příkladu souboru není k dispozici ve bezplatné verzi. Pro vaše bezplatné nastavení se musíte zaměřit na nastavení lat, lng, title, description, country, postcode, city and address (vše volitelné kromě lng a lat). „Type“ je název souboru se značkou, takže typ „city“ odkazuje na soubor „marker [city] .png. Pokud tedy použijete tuto konvenci pojmenování, můžete si upravit své vlastní ikony značek.
Vaše první otázka je pravděpodobně - není to trochu komplikované? Jak byste měli znát lat a long of your locations? Nedělejte si starosti s přáteli, krytím vás - protože když jste si stáhli tuto skvělou bezplatnou aplikaci, stáhli jste také praktický nástroj k identifikaci těchto bodů polohy. Stačí přejít do prohlížeče, přejít do své domény a otevřít soubor. Pokud to nefunguje ve vaší doméně, použijte nástroj nabízený zdarma na adrese MapTheWay.

Jednoduše přetáhněte cíl podél vaší trasy a poskytne vám zeměpisnou délku a šířku každého bodu. Při sledování cesty si poznamenejte každý trasový bod. Až budete hotovi, upravte šablonu MyWebPage.xml s novými trasovými body a popisy a uložte je jako nový soubor XML do složky mapthewayDir.
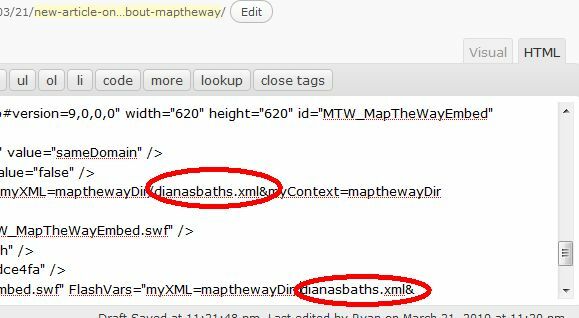
Až budete hotovi, vše, co musíte udělat, je vložit mapu na svou webovou stránku pomocí kódu nalezeného na HtmlBody.txt soubor. Název souboru xml byste měli najít v kódu třikrát, takže tyto tři položky budete muset upravit novým názvem souboru XML.

Uložte stránku a nová mapa je nyní vložena do vašeho webu!

Mapa je dokonale vložena do mé webové stránky. Všechny tituly se zobrazí, když uživatel klikne na „Zobrazit štítky“A pokud uživatel klikne na ikonu průjezdního bodu, zobrazí se text popisu. Mapa vypadá profesionálně a zpočátku se při prvním spuštění snaží soustředit na všechny vaše body.
Jediná věc, kterou jsem si všiml o tomto nastavení, je to, že se opravdu nelíbila struktura souborů WordPress (aplikace rád existuje v kořenovém adresáři vaší domény), takže jsem se podařilo nainstalovat na novou doménu, kterou jsem nedávno koupil, a vytvořit soubor index.html s kódem uvedeným v tomto tutorial. Pokud jste tedy vytvořili vlastní web, vložení této aplikace bude hračkou. Pokud ji chcete použít ve svém blogu, bude to trochu vyladit, než to bude fungovat správně - ale to je nad rámec tohoto článku.
Dejte tedy MapTheWay šanci na svůj web a dejte nám vědět, co si myslíte. Znáte nějaké další skvělé způsoby, jak vkládat mapy přímo na váš web? Sdílejte své zdroje v sekci komentářů níže.
Ryan má bakalářský titul z elektrotechniky. Pracoval 13 let v automatizační technice, 5 let v IT a nyní je Apps Engineer. Bývalý šéfredaktor MakeUseOf, vystoupil na národních konferencích o vizualizaci dat a vystupoval v národních televizích a rádiích.