reklama
WordPress uživatelé jsou velmi dobře obeznámeni s používáním témat. Mohou snadno změnit vzhled svého blogu pouhým přepnutím témat. Existuje spousta dostupných témat WordPress a každé přichází s vlastním jedinečným vzhledem a funkcemi.
Kupodivu mezi těmito tisíci témat třetích stran byly s instalací WordPress pouze dvě oficiální témata: Klasická tematická verze 1.5 a Výchozí tematická verze 1.6. A co je ještě horší, tato dvě oficiální témata také nebyla přizpůsobitelné.
Vývojáři WordPress to však chtěli změnit. Vydali nejnovější verzi WordPress - v 3.0 - spolu s úplně novou vysoce přizpůsobitelné oficiální téma zvané téma dvacet-deset (možná na památku roku jeho vydání - 2010).
Podívejme se, jaké možnosti nabízí téma Dvacet deset.
Celá Lotta Widgety
Po> upgradu na WordPress 3.0 uvidíte téma Dvacet deset pod „Vzhled”Postranní menu. Aktivujte motiv kliknutím na „aktivovat" odkaz.
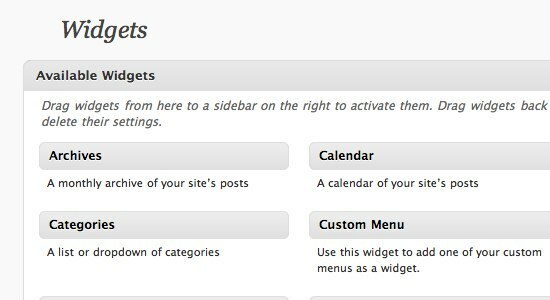
Poté můžete rituál přizpůsobení spustit kliknutím na první nabídku v části Téma: “Widgety“. Widgety v WordPress jsou vylepšeními motivu. Pomocí widgetů můžete do HTML kódů přidat mini funkce z jednoduchého kalendáře.

Existuje spousta widgetů, které můžete použít zde. Ti, kteří žijí a dýchají WordPress, se s nimi seznámí.

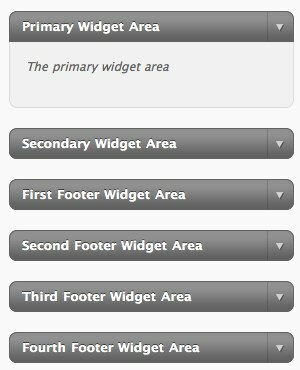
Co ale dělá widgety ve dvaceti deseti zvláštních, jsou oblasti widgetů. Většina témat dává uživatelům jednu nebo dvě oblasti widgetů, zatímco zde je jich šest.

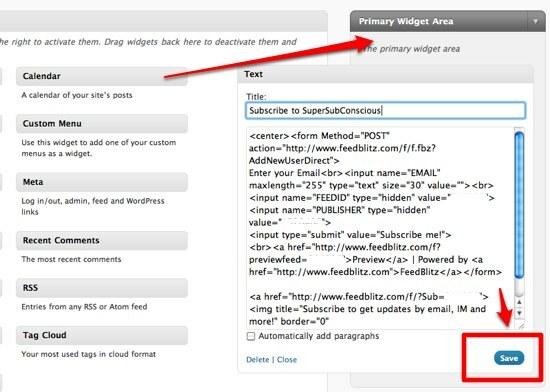
U nováčků WordPress můžete používat widgety jejich přetažením do požadovaných oblastí widgetů. Můj osobní oblíbený je widget Text, protože zde můžete vkládat přizpůsobitelné kódy.

Jen nezapomeňte zasáhnout „Uložit“Po zapsání kódu.
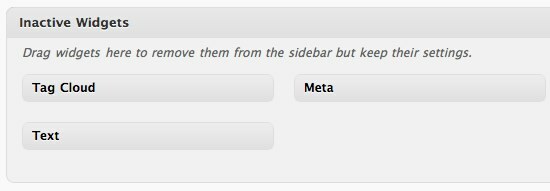
Další příjemnou věcí ohledně WordPress 3.0 a Twenty-Ten, pokud jde o podporu widgetů, je existence „Neaktivní widgety" plocha. V předchozí verzi WordPress znamená deaktivace widgetu ztrátu nastavení. Nyní můžete dočasně deaktivovat widgety a zároveň zachovat jejich nastavení přetažením do této oblasti.
A pokud je chcete znovu aktivovat, jednoduše je přetáhněte zpět do oblasti widgetů. Nemusíte provádět žádné nové nastavení.
Co je v nabídce?
Další položka pod „Vzhled" je "Nabídky“. O tomto tématu jsme diskutovali trochu v předchozím článku. Tato funkce v podstatě umožňuje přidat přizpůsobenou navigaci na vaši stránku blogu.
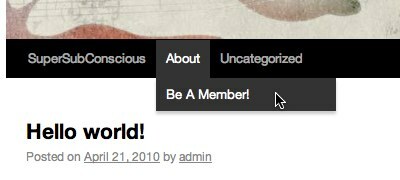
Nabídku můžete přidat jako podnabídku pouhým přetažením do jiné nabídky.
Takto vypadají nabídky na stránce blogu.
Přizpůsobení pozadí a záhlaví
Tato funkce může být velmi běžnou věcí mezi vášnivými uživateli WordPress, kteří používají témata intenzivně. Nicméně, toto je vítaný doplněk k vylepšení vestavěného tématu WordPress.
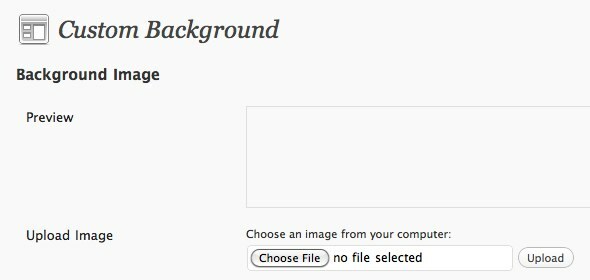
S Vlastní pozadí můžete nahrát vybraný obrázek.
A vyberte barvu pozadí.
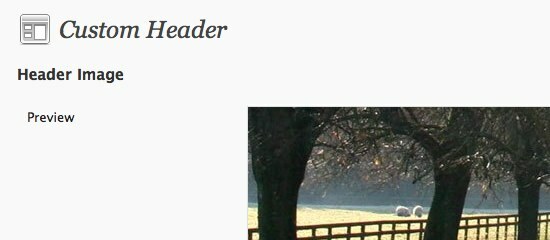
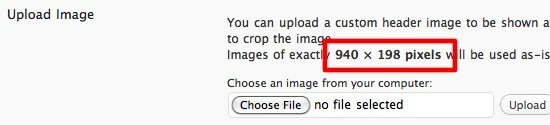
V režimu Custom Header můžete také nahrát obrázek záhlaví. K vytvoření vlastního si můžete použít techniky vysvětlené v našem starším článku Obrázek záhlaví webové stránky Jak vytvořit obrázek záhlaví webových stránek pomocí aplikace PowerPoint Přečtěte si více .
Doporučená velikost obrázku je 980 x 198 pixelů.
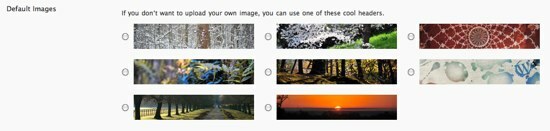
Nebo můžete použít jeden z řady webových záhlaví nabízených WordPress.
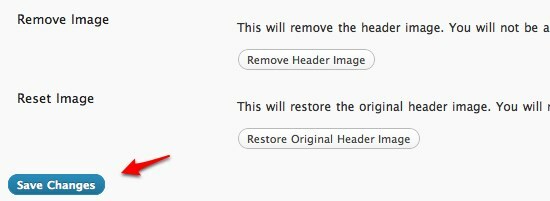
Úplně dole na této stránce najdete možnosti, jak odstranit a resetovat obrázek.
Nezapomeňte kliknout na „Uložit změny“, Abyste zachovali nastavení.
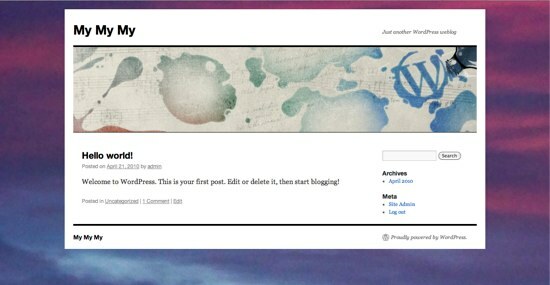
Abychom viděli, jak vypadá téma dvacet-deset, je zde rychle nastaven blog.
Dvacet deset nemusí být tak silné jako konstruktor, ale je to dost dobré pro většinu z nás, kteří se nechtějí hlouběji kopat po skrytých funkcích, ale chtějí pouze dobře vypadající téma. Pokud si stále nejste jisti změnou motivu blogu na dvacet-deset, můžete to zkusit nejprve a zjistit, jak to bude vypadat.
Vyzkoušeli jste WordPress 3.0 a téma dvacet-deset? Jaký je váš názor na ně? Prosím, dejte nám vědět v komentářích níže.
Indonéský spisovatel, samoobslužný hudebník a architekt na částečný úvazek; kdo chce prostřednictvím svého blogu SuperSubConscious udělat svět lepším místem po jednom příspěvku.


