reklama
 Víte, něco jako přidání tlačítka pro tisk na webovou stránku zní docela jednoduše, že? Ve skutečnosti, proč vůbec potřebujeme přidat jakékoli tiskové tlačítko nebo odkaz na stránku vůbec, když všichni čtenáři musí udělat, je kliknout na “Soubor" a "Vytisknout…“V nabídce prohlížeče?
Víte, něco jako přidání tlačítka pro tisk na webovou stránku zní docela jednoduše, že? Ve skutečnosti, proč vůbec potřebujeme přidat jakékoli tiskové tlačítko nebo odkaz na stránku vůbec, když všichni čtenáři musí udělat, je kliknout na “Soubor" a "Vytisknout…“V nabídce prohlížeče?
Nakonec různí lidé chtějí funkci tisku na své webové stránce z různých důvodů. Možná jen budete chtít přidat pohodlí. Když čtenář může jednoduše kliknout na tlačítko a získat výtisk - ušetří pár kliknutí a každé kliknutí se počítá. Jiní lidé chtějí upravit tištěný text - jinými slovy, skrýt určité prvky stránky před výtiskem. V jiných situacích lidé dávají přednost vytvoření pečlivě přizpůsobené a tisknutelné verze webu.
Pro každou z těchto situací existují různá řešení. Vždy jsme se snažili nabízet inovativní řešení tisku zde na MUO, jako je Justinův článek o tisk na půl stránky Ušetřete papír formátováním a tiskem souborů pomocí nástroje Govert's Imposition Tool [Windows]Papír stojí peníze. Uložte oba tiskem PDF na poloviční stránky. Ať už chcete brožuru nebo kopie vedle sebe, bezplatný nástroj pro Windows to nejen umožňuje, ale také jednoduše. Přestaňte si pohrávat ... Přečtěte si více a Karlův článek o PrintWhatYouLike PrintWhatYouLike - Ušetřete papír a inkoust při tisku webových stránek Přečtěte si více . V tomto článku uvedu čtyři způsoby, do kterých můžete integrovat tiskové tlačítko nebo odkaz váš web - od velmi jednoduchého přístupu HTML a Javascript k přizpůsobitelnější CSS přístup.
Integrace tisku na váš web
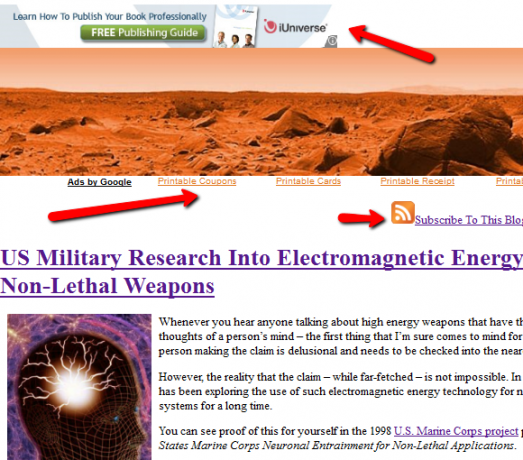
Když se podíváte na jakoukoli webovou stránku, je docela snadné pochopit, proč budete chtít upravit výtisk. Typická webová stránka obsahuje reklamy, bannery, reklamní odkazy, postranní panely a zápatí, které nečiní nic víc, než spotřebují prostor na stránce a zbytečně spotřebovávají papír.

Pokud máte poměrně jednoduchý web, nebo vám opravdu záleží na tom, zda jsou všechny grafické a formátovací tisky, nebo ne, pak všechny musíte přidat jednoduché tlačítko na svou webovou stránku a pomocí metody javascript „print ()“ odeslat webovou stránku do tiskárny.
Umístění tohoto kódu na váš web na místě, které je pro vaše čtenáře rychlé a snadné, vypadá podobně.

Čtenář musí pouze kliknout na tlačítko a stránka se odešle přímo do tiskárny bez jakékoli formátování stránky. Pokud je stránka mimo tisknutelnou šířku pro tiskárnu, je možné, že tisk skončí mnohem více stránek, než je skutečně nutné.

Někteří lidé nemají rádi vzhled tlačítka formuláře, takže jako alternativu můžete jednoduše použít odkaz s vloženým javascriptem, abyste udělali totéž.
Vytisknout tuto stránku.
Můžete vidět, jak v mnoha případech vypadá jednoduchý text mnohem čistěji než tlačítko, ale který opravdu používáte přijde na to, které vypadá lépe v oblasti webové stránky, na které chcete tisknout Vlastnosti.

Jak je vidět na výše uvedeném příkladu výtisku, formátování mnoha reklam a bannerů neodpovídá dokonale zobrazení displeje prohlížeče, když jednoduše použijete příkaz print. To je mnohem zjevnější u složitějších webů. Dalším přístupem, který lidé používají, je blokovat celé sekce webu pomocí CSS a přiřadit určité části stránky k tisku. To provedete tak, že nejprve propojíte soubor CSS v části záhlaví.
Dále budete muset vytvořit skutečný soubor CSS a uložit jej do stejného adresáře jako vaše webová stránka. Soubor CSS by měl přiřadit všechny části stránky, které by se neměly vytisknout, a pak také zviditelnit prvky stránky, které přiřadíte, k tisku.
Záhlaví DIV #, DIV # newflash, DIV # banner {display: none;} tělo {viditelnost: skryté;} .print {viditelnost: viditelný;}
Nyní, když je váš soubor CSS nastaven, stačí projít svou stránku a označit každou sekci třídou „print“.
Tento řádek bude vytištěn.
Tato linie nebude.
Nyní můžete na výtisku vidět, kde se na stránku vytisknou pouze části stránky označené třídou „print“ a všechny ostatní části se nevytisknou. Jedním problémem s tímto přístupem je to, že musíte vypnout displej pro všechny oddíly DIV, které nechcete vytisknout. Jak vidíte níže, nepřidal jsem do reklamy Google sekci „div“, aby byla stále vytištěna.

Vytvoření souboru CSS a správné rozložení tříd může nějakou dobu trvat. Pokud to opravdu nechcete dělat na každé stránce, můžete se rozhodnout pro poslední přístup. Toto je moje oblíbená technika pro poskytování perfektně naformátovaných a vytisknutelných verzí webové stránky. Musíte pouze vytvořit verzi obsahu webové stránky ve formátu PDF, uložit ji na web hostitele a poté soubor propojit v záhlaví stránky.
To je vše, co musíte udělat! Tlačítko tisku můžete na svůj web vložit stejně jako v příkladech výše, ale místo souboru CSS načteného pro způsob tisku se do tiskárny odešle soubor PDF, DOC nebo jiný soubor. Jak vidíte níže, vygeneruje se nejčistší verze stránky, kterou lze vytisknout, a můžete ji do značné míry přizpůsobit tak, aby vypadala přesně, jak chcete.

Jak vidíte, existuje spousta možností, z nichž si můžete vybrat, kdy chcete na svou webovou stránku umístit tlačítko tisku nebo odkaz. Každá z těchto možností funguje dobře, ale správná volba skutečně závisí na tom, jak složitá je webová stránka a jaký obsah chcete svým čtenářům nabídnout, když se rozhodnou vaši webovou stránku vytisknout.
Vyzkoušeli jste některou z těchto technik k přidání tlačítka tisku na webovou stránku? Kterou techniku máš nejraději? Máte jiná řešení? Sdílejte svůj přehled v sekci komentářů níže.
Obrázek Kredit: Sundeip Arora
Ryan má bakalářský titul z elektrotechniky. Pracoval 13 let v automatizační technice, 5 let v IT a nyní je Apps Engineer. Bývalý šéfredaktor MakeUseOf, vystoupil na národních konferencích o vizualizaci dat a vystupoval v národních televizích a rádiích.