reklama
 Byli byste ohromeni některými jednoduchými věcmi, které lidé nemohou dělat počítač / internet. Mohou nainstalovat Linux do svých počítačů nebo nastavit webový bezpečnostní systém, ale pokud jde o jednoduché základní věci, jejich mysl zmizí úplně!
Byli byste ohromeni některými jednoduchými věcmi, které lidé nemohou dělat počítač / internet. Mohou nainstalovat Linux do svých počítačů nebo nastavit webový bezpečnostní systém, ale pokud jde o jednoduché základní věci, jejich mysl zmizí úplně!
Rozhodl jsem se tedy chvíli jít „zpět k základům“, projít si můj archiv v Gmailu, podívat se na některé e-mailové žádosti, které jsem obdržel, a ukázat čtenářům Využít čtenáře některé z jednoduchých základních věcí.
Jedním z e-mailů, které dostávám od lidí nejvíce, je způsob, jak pro svůj blog nebo web vytvořit „favicon“. V případě, že nevíte, co je to favicon, je to malé logo vedle adresy webu v prohlížeči. Využít má jeden.
 Pokud máte blog nebo web, pak vytvoření favicon je velmi dobrý nápad. Pokud má někdo váš web označen záložkou v prohlížeči, zobrazí se v seznamu záložek také váš favicon. Díky tomu váš odkaz vynikne ze všech odkazů ne mají favicon. Za druhé, favicon označí váš web a dává mu mimořádný profesionální vzhled.
Pokud máte blog nebo web, pak vytvoření favicon je velmi dobrý nápad. Pokud má někdo váš web označen záložkou v prohlížeči, zobrazí se v seznamu záložek také váš favicon. Díky tomu váš odkaz vynikne ze všech odkazů ne mají favicon. Za druhé, favicon označí váš web a dává mu mimořádný profesionální vzhled.
Chcete-li získat představu o tom, jak důležitý je favicon, stačí se na něj podívat
veškerý rozruch, který byl vytvořen když Google změnil svůj favicon! Někteří lidé mohou přikládat značný význam tomu, co vidí ve svých záložkách prohlížeče a na liště URL.Zde je váš snadný 3-krokový návod k vytvoření vlastního favicon. Doufejme, že bez všech kontroverzí, které se společnosti Google podařilo probudit se svými! Můžete to udělat pouze v případě, že máte vlastní doménu s vlastním hostitelem.
1. Rozhodněte se, jaký má být váš favicon
To může být nejtěžší část. U velkých blogů, jako je Make Use Of, může být nejjednodušší část pokud existuje logo, které lze snadno upravit. Pokud ale nemáte snadno dostupné logo k použití, musíte se zamyslet nad tím, jaký má být váš favicon.
Pro svůj blog jsem použil iniciály svého názvu blogu - BTT. Předtím jsem měl skotskou vlajku a předtím logo Star Trek. Pokuste se najít něco, co vás reprezentuje, to říká něco o vás nebo vašem blogu. Pokuste se získat něco, co nezměníte. Chceš něco, co si lidé budou pamatovat. Pak znovu, nejsem v pozici, abych vám to řekl, vzhledem k tomu, kolikrát jsem změnil svůj! :-)
2. Vytvořte favicon
 OK, jakmile budete mít své logo, nyní je čas jej zmenšit na velikost favicon. Především však malý trik. Pokud se rozhodnete použít pro svůj favicon písmena, jako jsem to udělal, můžete to udělat zadáním písmen do MS Word dokument, když je máte tak, jak chcete, vytvořte snímek obrazovky písmen pomocí aplikace screenshot jako SnagIt nebo IrfanView IrfanView vyhodí Windows Viewer z vody Přečtěte si více .
OK, jakmile budete mít své logo, nyní je čas jej zmenšit na velikost favicon. Především však malý trik. Pokud se rozhodnete použít pro svůj favicon písmena, jako jsem to udělal, můžete to udělat zadáním písmen do MS Word dokument, když je máte tak, jak chcete, vytvořte snímek obrazovky písmen pomocí aplikace screenshot jako SnagIt nebo IrfanView IrfanView vyhodí Windows Viewer z vody Přečtěte si více .
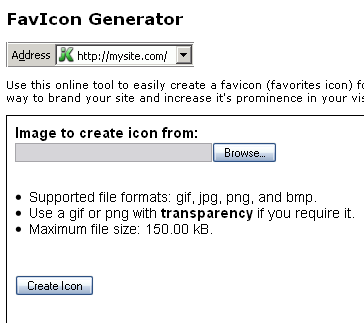
Chcete-li vytvořit svůj favicon, existují SPOUSTY tvůrců favicon na internetu. V adresáři jsme zde vytvořili několik profilů zde, zde, zde a zde. Ten, který jsem vždy používal a který mě nikdy nezklamal, je toto.
Jak web říká, stačí nahrát svůj obrázek na web a vytvoří pro vás menší verzi 16 × 16. To se provádí během několika sekund a měli byste se ujistit, že menší verze má „.Ico“ formát souboru.
3. Nahrajte favicon na svůj blog / web
Dobře, jsme skoro tam. V počítači máte nově vytvořený favicon a nyní jej musíte nahrát do své domény takže když lidé navštíví váš web, uvidí vaše logo umístěné na adrese URL prohlížeče bar. Tak jak se tam dostanete? Velmi snadné.
V první řadě musí být umístění favicon na vašem webu na http://yoursite.com/favicon.ico. Takže nahrajte favicon na svůj web pomocí FTP programu nebo možná vaše hostingová společnost nabízí svůj vlastní upload program? Jen se ujistěte, že favicon sedí v hlavním kořenovém adresáři na http://yoursite.com/favicon.ico a na žádném jiném místě, jinak se neobjeví, když to potřebuje.
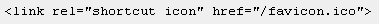
Dále přejděte do šablony svého blogu a na začátku šablony se zobrazí část kódu, která říká
. Hned potom , zadejte následující :
Pak uložte celou partii.
Nyní se stane jedna ze dvou věcí - váš favicon buď objeví se okamžitě nebo může to chvíli trvat, než se objeví. U mé skotské vlajky se to objevilo okamžitě a u mého „BTT“ trvalo 3 nebo 4 dny, než se ukázalo!! S aplikací Internet Explorer je to ještě horší. Takže poté, co jste udělali výše uvedené, a nic nevidíte, nezačněte se rozzlobit a pomyslet si: „Ztratil jsem celou tu dobu za nic!“. Bude to nakonec fungovat - může trvat jen jeden nebo dva dny, než se kód favicon správně nainstaluje. Ale když to udělá, bude to fungovat 24/7.
Takže má někdo nějaké zvláštní a jedinečné favicony, o kterých by nám chtěli říct? Co sedíte na liště URL, když navštíví síťoví surfaři?
Mark O'Neill je novinář na volné noze a bibliofil, který publikuje věci od roku 1989. Po dobu 6 let byl šéfredaktorem MakeUseOf. Nyní píše, pije příliš mnoho čaje, zápasí se psem a píše ještě víc. Najdete ho na Twitteru a Facebooku.

