reklama
 Již bylo zmíněno, ale stojí za to zopakovat: pokud nechcete, aby vaše webové stránky / blogy byly jen další tvář v davu musíte vyčnívat z ostatních a hraní s designem je jedním ze způsobů, jak toho dosáhnout že. Ale každý webový designér ví příliš dobře, že typografie je jednou z oblastí, kde jsou ruce téměř svázané.
Již bylo zmíněno, ale stojí za to zopakovat: pokud nechcete, aby vaše webové stránky / blogy byly jen další tvář v davu musíte vyčnívat z ostatních a hraní s designem je jedním ze způsobů, jak toho dosáhnout že. Ale každý webový designér ví příliš dobře, že typografie je jednou z oblastí, kde jsou ruce téměř svázané.
Spuštění Google Fonts přináší svěží vzduch do světa bezplatné webové typografie. Ale i když nám Google poskytuje mnoho skvělých bezplatných písem, navíc je stále jen skvrnou prachu mezi tisíci (nebo možná miliony?) Existujících písem.
Setkat Fonts.com, webová služba, která nám poskytuje tisíce alternativních typů webových stránek, které můžeme použít pro náš web / blogový design - a 3 000+ z nich jsou k dispozici zdarma.
Zdarma Fine Fonts pro vás
Fonts.com nám přináší Monotype Imaging, známé jméno v oboru fontů. Samotný název společnosti je zárukou, že zde najdete obrovský výběr písem. Než však budeme moci využívat službu Fonts.com, měli bychom se nejprve zaregistrovat, abychom získali bezplatný účet.

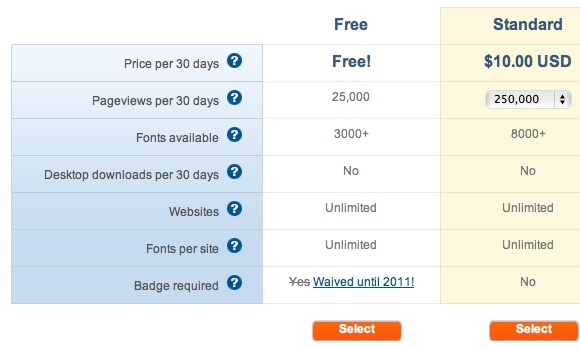
K dispozici jsou tři „cenová“ schémata s různými funkcemi, ale osobně si myslím, že ta bezplatná - s výběrem více než 3000 písem neomezené používání webových stránek a písma na webu a 25 000 zobrazení za měsíc - je více než dostačující pro každodenní blogery a webové stránky majitelé. Nabídka zdarma je velmi velkorysá Typekit - další velký hráč ve stejném poli - omezuje jejich uživatele pouze na použití jednoho webu a dvěma fonty na web.

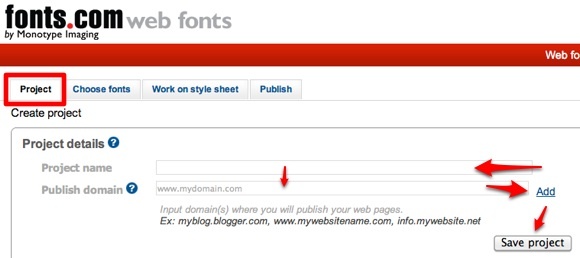
Začněte vytvořením projektu: pojmenujte jej a přidejte domény, se kterými chcete písma používat. Nezapomeňte projekt uložit, než budete pokračovat. Můžete vytvořit několik projektů, které chcete spravovat, ale vzhledem k omezení zobrazení stránek vám doporučujeme vytvořit jiný účet pro jiný projekt, pokud by váš web mohl přilákat vysokou návštěvnost.

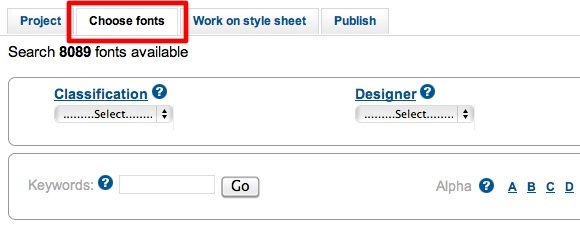
Dalším krokem je výběr písem pro váš projekt. Můžete třídit podle klasifikace, návrháře, slévárenství nebo jazykové podpory. Pokud znáte název písma, můžete přejít přímo do vyhledávacího pole, nebo - pokud máte dostatek volného času - můžete procházet všechna dostupná písma webových stránek abecedně.

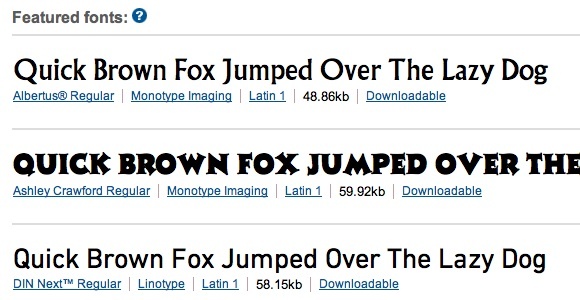
Než to však uděláte, je lepší se podívat na seznam doporučených písem.

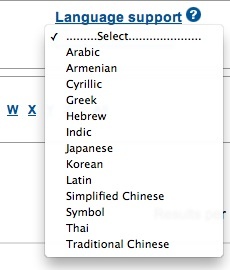
Možnosti jazykové podpory budou velmi užitečné, pokud hledáte písma, která podporují jiné znaky než latinku, jako jsou arabština nebo čínština.

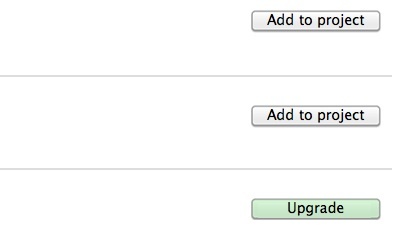
Přidání písem do projektu je stejně snadné jako kliknutí na „Přidat do projektu“Na pravé straně seznamu písem. Pokud najdete písmo s šedou „Vylepšit”Znamená, že písmo je dostupné pouze pro placené uživatele.

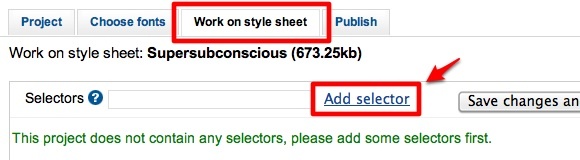
Po přidání písem, která se vám líbí do projektu, můžete začít pracovat na vašem seznamu stylů. Přejít na „Selektory“Zadejte selektor a klikněte na„Přidat selektor“. Opakujte postup pro ostatní selektory. Trocha znalostí HTML a CSS by zde byla velmi užitečná, ale pomocí základních „tělo" a "h1„Do“hx“(Změňte x libovolným číslem) bude pro začátečníky.

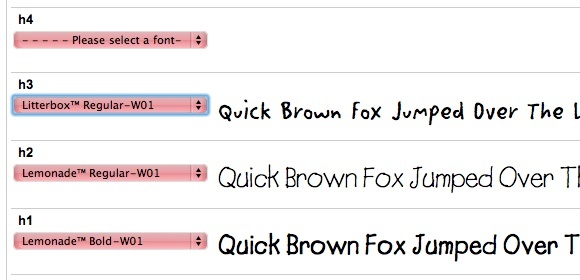
Poté vyberte písmo z rozevíracího seznamu pro každý selektor. Dostupná písma jsou ta, která jsme vybrali dříve. Napravo od seznamu se zobrazí náhled použití písma.

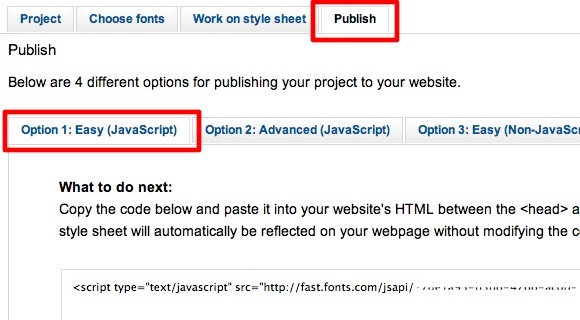
Posledním krokem je publikování projektu. Kliknutím na „Publikovat”Vám poskytne čtyři možnosti. Začátečníci se budou chtít držet možnosti 1.

Zatímco možnosti 3 a 4 jsou k dispozici pouze pro placené uživatele.
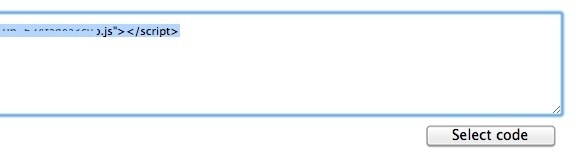
Získáte jeden řádek kódu, který můžete použít na svůj web. Klikněte na „Vyberte kód“A stiskem kláves Command + C (Mac) nebo Ctrl + C (Windows) zkopírujte kód.

Nyní přejdeme na váš web a aplikujeme kód.
Použití kódu
Kód, který dostanete, by měl být vložen mezi „hlava”. Předpokládám, že pokud máte web, měli byste vědět, jak to udělat. Nicméně, pro sebe-hostil WordPress majitelé blogů, existuje jednoduchý způsob, jak to udělat, aniž byste museli upravovat jakýkoli kód.
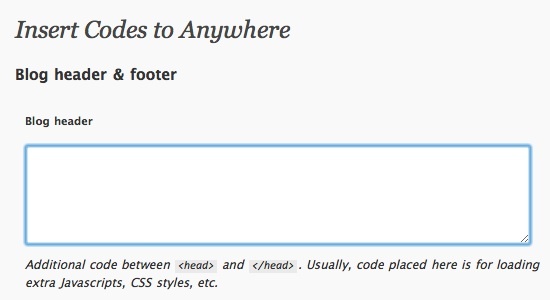
Nainstalujte a aktivujte plugin WordPress s názvem „Vložte kódy“A vložte kód písma do„Záhlaví blogu”A uložte změny.

Zkoušel jsem to na svém blogu WordPress s vlastním hostitelem a všechno fungovalo dobře. Prvky se objevily s novým vzhledem.

Krása tohoto systému spočívá v tom, že pokud v projektu Fonts.com provedete nějaké změny ve svém projektu, změny se automaticky použijí na vaše webové stránky, aniž byste museli dělat cokoli.
Pokud tedy hledáte bezplatné a snadné způsoby hraní s webovou typografií, nejlepší službou bude služba Fonts.com. Osobně si myslím, že je to ještě lepší než adresář Google Font - alespoň z počtu možností, které mají bezplatní uživatelé.
Držíte webovou typografii? Znáte jiné alternativy? Prosím, podělte se o své myšlenky a názory pomocí komentářů níže.
Indonéský spisovatel, samoobslužný hudebník a architekt na částečný úvazek; kdo chce prostřednictvím svého blogu SuperSubConscious udělat svět lepším místem po jednom příspěvku.

