reklama
 Existuje velké množství sad ikon zdarma online, ale pokud se chcete toulat po čistém konkrétním použití, je s nimi také spousta problémů. Licencování a nedostatek značky jsou jen dva z nich.
Existuje velké množství sad ikon zdarma online, ale pokud se chcete toulat po čistém konkrétním použití, je s nimi také spousta problémů. Licencování a nedostatek značky jsou jen dva z nich.
I když nejste vývojář softwaru, naučit se vytvářet vlastní ikony je nesmírně užitečná dovednost. Můžete dát svému počítači jedinečný vzhled nebo poskytovat své služby komunitě a podnikovému světu.
V žádném případě to není kompletní výuka designu ikon. Začínáme se základními základy - technickými údaji, kontrolním seznamem návrhů a sadou nástrojů pro návrh ikon.
Ikona Technické údaje
Níže jsou uvedeny některé specifikace, které byste měli vědět o formátu ikon, především o rozlišení obrázků a formátech souborů.
Velikost
Důležitost velikosti je dále diskutována níže. Prozatím se budeme držet technických aspektů.
Ikony jsou vždy čtvercové. To znamená, že pravoúhlá ikona bude buď natažena, nebo zmenšena tak, aby vyplnila celé plátno nebo aby do něj zapadla. Ať tak či onak, vysoce obdélníkové ikony vynikají špatným způsobem. Nejběžnější jsou následující velikosti ikon:
- 16 x 16 px * **
- 24 x 24 px
- 32 x 32 px * **
- 48 x 48 px * **
- 64 x 64 px
- 96 x 96 px
- 128 x 128 px **
- 256 x 256 px **
- 512 x 512 px **
Systém Windows XP doporučuje používat rozlišení 16 x 16, 32 x 32 nebo 48 x 48 *. Pokud žádné nejsou k dispozici, změní se velikost ikony, která má nejbližší rozlišení, až 256 x 256. Vzhledem k tomu, že rozlišení stolních počítačů roste stále výše, doporučujeme vždy zahrnout větší rozlišení. Formát Apple ICNS podporuje velikosti 16 x 16, 32 x 32, 48 x 48, 128 x 128, 256 x 256 a dokonce 512 x 512 **.
Formát souboru
Nejčastěji používaným formátem pro distribuci ikon je Windows ICO. Protějšek Mac je ICNS (Apple Icon Image Format).
Kontrolní seznam ikon
Neexistuje jeden návod, jak navrhnout perfektní ikonu znovu a znovu. Různá témata a návrhy vyžadují různé přístupy a „současný trend“ je ve stálém toku. Níže jsou uvedeny tři hlavní pilíře vytváření ikon, které se znovu a znovu osvědčily. Pokud jste ve vývoji ikon nová, nezapomeňte mít neustále na paměti kontrolní seznam ikon.
Nezaměnitelný
 Ikony musí být především nezaměnitelné. Vztah k vaší aplikaci musí být zřejmý pro všechny v čase, v kultuře a věkových rozdílech. Bojujte s pokušením a vytvořte honosné ikony, které nejsou relevantní, a držte se jednoduchého, solidního a zjevného designu.
Ikony musí být především nezaměnitelné. Vztah k vaší aplikaci musí být zřejmý pro všechny v čase, v kultuře a věkových rozdílech. Bojujte s pokušením a vytvořte honosné ikony, které nejsou relevantní, a držte se jednoduchého, solidního a zjevného designu.
Nevidíte to jako překážku pro vaši kreativitu; ikony mohou být krásné a provokující, ale neměly by být otevřeny interpretaci (přečtěte si: hádání na konci uživatele).
Jednotnost
 Pokud navrhujete sadu ikon, udržujte design jednotný.
Pokud navrhujete sadu ikon, udržujte design jednotný.
Ujistěte se, že máte společné vlákno, které tyto ikony propojuje a ukazuje synergii uživatelům; celek musí být větší než součet částí.
Velikost
 Ikony jsou vždy vytvářeny ve více velikostech. To ovlivňuje design více způsoby než jedním.
Ikony jsou vždy vytvářeny ve více velikostech. To ovlivňuje design více způsoby než jedním.
Pro začátečníky musí ikony vypadat dobře a rozpoznatelné bez ohledu na jejich velikost. Snižte kontrast po stranách, abyste se vyhnuli zubatým hranám, a nechte důležité detaily vyniknout natolik, aby zůstaly zaostřeny při nejmenší implementaci ikony.
Na technické úrovni jsou ikony nejlépe navrženy pomocí vektorů, obrázků složených z nekonečně škálovatelných tvarů, namísto množiny obrazových bodů. Pokud je však vaše rozlišení dostatečně vysoké, budou bitmapy dělat stejně dobře.
Sada nástrojů Icon Design
Photoshop je skvělá aplikace pro navrhování ikon. Máte (téměř) všechny nástroje, které potřebujete k vytvoření vektorové grafiky nebo manipulaci s bitmapami, a můžete použít složité efekty a stínování. Nejdůležitější budou následující nástroje:
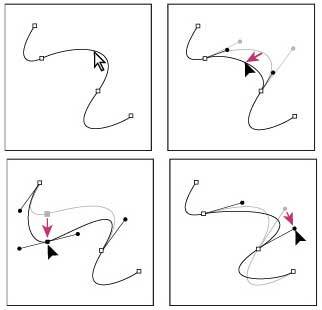
Nástroj pero
Nástroj Pen umožňuje vytvářet škálovatelné vektorové grafiky. Tvar můžete nakreslit vytvořením uzlů a tažením upravte křivku čáry. Je těžší používat, než to vypadá, ale pravděpodobně nejlepší nástroj výběru. V minulosti jsme psali o nástroji pera, přečtěte si Photoshop Pathing: Jak používat nástroj Photoshop Pen Jak používat nástroj Photoshop Pen Přečtěte si více .

Plug-in formátu souboru ICO
Tento modul Photoshop přidá formát souborů ICO do nastavení exportu. Metoda instalace závisí na verzi operačního systému a Photoshopu, proto se ujistěte, zda je web zkontrolován.
Apple Icon Composer
Bohužel neexistuje žádný takový nástroj pro formát souboru ICNS společnosti Apple. Tento bezplatný nástroj se místo toho postará o problém. Dodává se s balíčkem Apple Xcode, který si můžete stáhnout po (únavném) procesu registrace. Nebo si můžete stáhnout Google.
Hongkiat: 40+ Ručně vybírané výukové programy Photoshopu pro návrh
Design blog Hongkiat.com sestavil seznam více než 40 různých tutoriálů s ikonami designu Photoshop. Tento seznam zahrnuje všechny druhy ikon a několik stupňů obtížnosti. Prohlédněte si seznam pro inspiraci a extrapolovejte techniky použité k realizaci vašich vlastních návrhů.
Styly vrstev
Vestavěné styly vrstev Photoshopu jsou skvělým způsobem, jak konečně dotknout vašich ikon. Podokno stylu vrstvy otevřete poklepáním na vrstvu nebo klepnutím pravým tlačítkem na vrstvu v přehledu vrstev. Pro ohraničení ikon použijte šedý tah 1px se 40 až 50% krytím a pro dosažení nejlepších výsledků umístěte své stíny na 110 °. Zkuste nepoužívat stíny kolem ikona, nicméně, jak většina operačních systémů už dělá.
Máte nějaké další tipy ohledně designu ikon? Dejte nám vědět, co si myslíte v sekci níže!
Jsem studentka belgických spisovatelů a počítačových věd. Vždy mi můžete udělat laskavost dobrým nápadem na článek, doporučením knihy nebo nápadem na recepturu.