reklama
 Pokud jste někdy vyzkoušeli webový design a nejste opravdu uměleckým typem člověka, pak víte, že skutečná neprogramová „designová“ část rovnice může být trochu náročná.
Pokud jste někdy vyzkoušeli webový design a nejste opravdu uměleckým typem člověka, pak víte, že skutečná neprogramová „designová“ část rovnice může být trochu náročná.
Pro některé lidi, jako jsou někteří členové mé rodiny, kteří jsou příliš levní na to, aby si zakoupili software pro vytváření obrázků, vznikají potíže, když chtějí přizpůsobit loga nebo pozadí. U některých programátorů problém nastává, když je potřebný kód CSS, a dosud se zcela nespokojili s nejnovějšími standardy CSS.
Můžete strávit spoustu času tím, že budete informováni o nejnovějších trendech a standardech webového designu. S příchodem tolika nástrojů WYSIWYG pro webový design, vytváření webových stránek klesá více v doméně neprogramátorů než v současnosti programátorů. Problém je v tom, že pokud jde o vyladění designu tak, aby udělal to, co opravdu chcete, musíte se vrátit zpět k programátorovi, obejít se není.
Naštěstí existuje spousta zdrojů, které vám mohou pomoci, než se pustíte do procházení programátorem. Zde na MUO milujeme webový design a často se věnujeme tématu, jako je Ann
Firebug recenze Amatérský průvodce přizpůsobením designu webových stránek pomocí FireBug Přečtěte si více nebo Steveův seznam skvělých blogy pro webový design 6 nejlepších webových blogů, které je třeba sledovat Přečtěte si více .Jedním konkrétním webem, který poskytuje úplný seznam skutečně užitečných nástrojů pro návrh webových stránek, které může kdokoli použít, je Mudcu.be.
Nástroje pro návrh webových stránek Mudcu.be
Mudcu.be je to, čemu bych říkal soubor základních nástrojů pro webdesignéra pracujícího s velmi malým rozpočtem (nebo bez rozpočtu). Nástroje, které najdete na tomto webu, jsou velmi zaměřeny na grafiku a navrhování nebo koordinaci barev vašeho webu. Nakonec, barvy jsou opravdu to, co může udělat nebo rozbít design, takže to jsou důležité nástroje, které mají po ruce.
Jste-li jedním z těch lidí, kteří prostě nemají peníze na to, aby stanovili kvalitní barvy nebo obrázky software nebo možná cestujete s malým notebookem nebo netbookem a potřebujete webovou úpravu obrázků řešení. Jedním z nástrojů na Mudcu.be, který může pomoci, je Sketchpad.

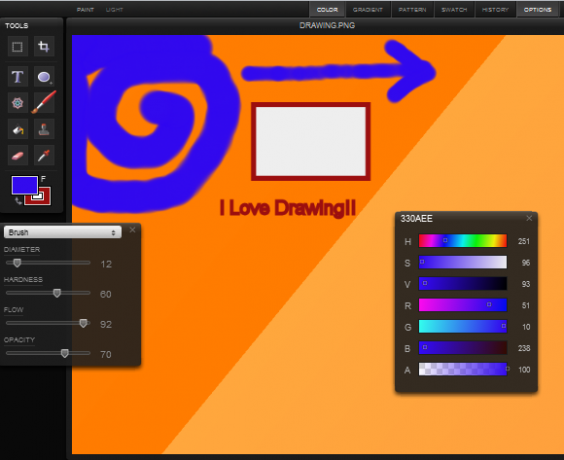
Nástroj Sketchpad vám umožní vyrobit jakýkoli obrázek do webového nástroje, který se nepodobá programu Windows Paint. Po chvíli používání Sketchpadu jsem se však cítil, že je mnohem jednodušší používat a být mnohem flexibilnější než Windows Paint. Až budete hotovi, stačí kliknout na malý obrázek nahoře nahoře a obrázek, který jste právě vytvořili, můžete uložit do počítače. Je to tak snadné.
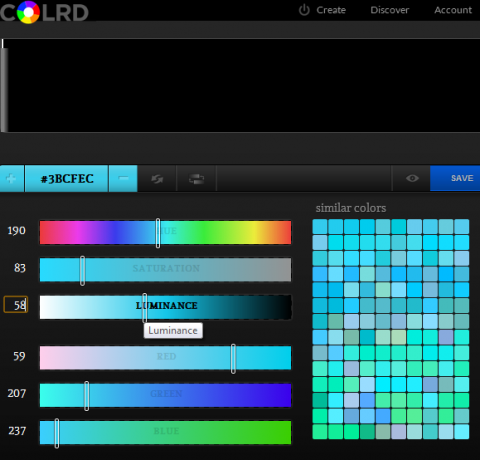
Podle mého názoru jsou nejchladnějšími nástroji, které Michael Deal na svém webu nabízí, COLRD výběr barevných přechodových nástrojů. Jedná se o řadu nástrojů palety barev, které vám umožní pečlivě upravit barevné prvky tak, aby přišly s přesným odstínem jakékoli barvy, kterou potřebujete. Můžete upravit odstín, sytost a jas, a upravit úrovně červené, zelené a modré, a můžete jen vybrat z krabice podobných barev zprava, pokud chcete. Po dokončení je barevný kód vytvořeného odstínu uveden přímo nad posuvníky.

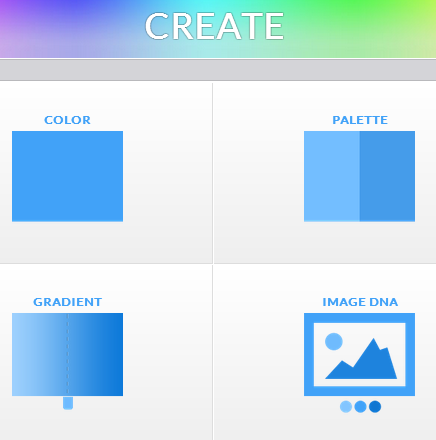
Řada nástrojů COLRD zahrnuje podobné webové aplikace jako ta výše. Nabídka „Vytvořit“ vám umožní vybrat si z výše uvedeného nástroje Barva nebo můžete přejít s Palette, Gradient nebo Image DNA.

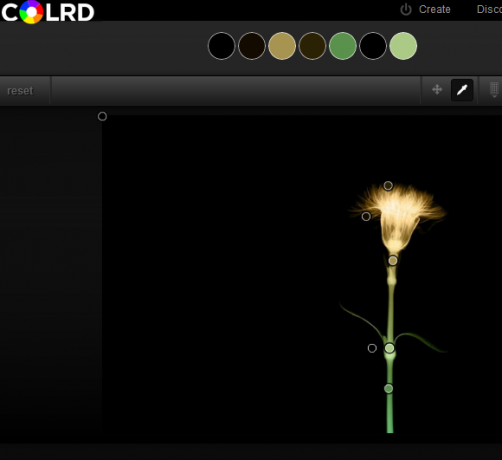
Ostatní nástroje jsou samovysvětlující, ale Image DNA si opravdu zaslouží zmínku. Pomocí tohoto nástroje můžete otevřít libovolný obrázek, který máte na svém počítači, a poté pomocí nástroje identifikovat barvy na fotografii.
Krása nástroje, jako je tento, spočívá v tom, že pokud na své webové stránce plánujete používat určité snímky, tato webová aplikace vám to umožní identifikujte barvy, které můžete použít na své webové stránce a které budou dokonale ladit s dominantními barvami na vaší fotografii. To může amatérským webovým designérům pomoci překonat velmi častý problém srážení barev na webové stránce - přeměnit to, co by mohlo být slušným designem, v zhoubný web.

Když už mluvíme o zvrácených webových stránkách, v dnešní době a věku, proč mají lidé na Zemi stále ošklivé pozadí, které vypadá, jako by přišli přímo z devadesátých let? Jakmile budou barvy a obrázky na vašem webu všechny seřazeny pomocí výše uvedených nástrojů, můžete přejít na Generátor pozadí.
Tato webová aplikace vám umožní vybrat si z dlouhého seznamu „textur“ pro vaše pozadí. Někteří z nich mohou vypadat kýčovitě, pokud to nevyložíte správně, ale mnoho z nich vypadá dobře, pokud používáte výběr přechodu pro jemné vyladění barevného odstínu tak, aby vypadal dobře s vašimi obrázky a webovými stránkami barvy. Až budete hotovi, stačí kliknout na tlačítko „Vygenerovat CSS“ a vygeneruje se kód CSS. Není to o nic jednodušší.

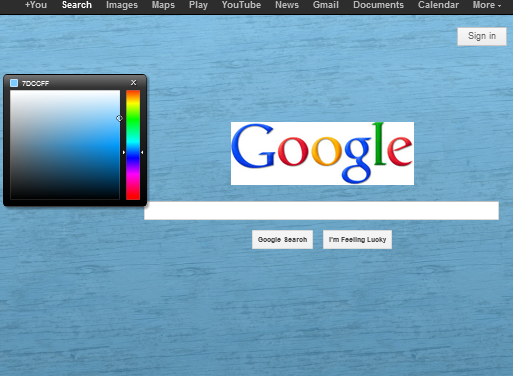
Tento nástroj je dodáván také s funkcí „simulátoru“, kde můžete vyzkoušet pozadí své webové stránky dříve, než ji skutečně implementujete. Jak to vypadá, když spustím simulátor na Google.com.

Michael miluje barvu a žádný nástroj to neukazuje víc než jeho Barevné koule. Způsob, jakým to popisuje na webových stránkách, má barevná koule umožnit „vizualizovat barevné harmonie“ pomocí vzorců, s nimiž přišel. Je to vlastně docela působivé, protože vám umožní začít s určitým výběrem barev, řekněme červeně - a poté rozloží vaši zvolenou barvu na gradient dalších barev, které plynou „harmonií“. Byly by to barvy, které byste chtěli na svém webu držet, abyste zajistili, že všechny barvy budou dobře fungovat

Jen si chvíli pohrávám s Color Sphere, musím říci, že ačkoli nevím, jaké vzorce používá, výběr barev opravdu dobře funguje.
Další z Michaelových aplikací, které stojí za zmínku, je ve skutečnosti nabídka Appspot zvaná Daltonize. Jedná se o opravdu působivý nástroj, který vám umožní identifikovat typ barevné slepoty, kterou máte, a poté ji použít výběr, aby váš prohlížeč mohl zobrazovat webové stránky ve formátu, který zohledňuje vaši barevnou slepotu účet.

Po instalaci záložky do prohlížeče se podle pokynů zobrazí ikona zeměkoule na panelu nástrojů (alespoň v prohlížeči Chrome). Nastavení Daltonize vám umožní identifikovat nedostatky barevného vidění při každém otevření prohlížeče a kdykoli můžete změnit výběr typu barevné slepoty.

Při použití filtru barevné slepoty vypadá výsledná stránka takto. Pokud nejste slepí, zobrazí se na obrázku níže můj blog, který má obvykle na stranách záhlaví oranžový odstín a barvu ikony jako zářící fialovou barvu. Vypadá to, že také zafarbila některé obrázky na webu. Velmi působivý nástroj!

Toto není seznam všech návrhových nástrojů dostupných na Mudcu.be, takže pokud je vaše barva barva, nebo pokud hledáte způsoby, jak lépe začlenit barvu do vašeho webového designu, je tento web nutností navštívit.
Bojujete někdy s barvami ve vašem úsilí o web design? Jaké nástroje nebo techniky používáte k tomu, aby se věci sladily? Sdílejte své myšlenky a postřehy v sekci komentářů níže!
Obrázek Kredit: webový design Via Shutterstock
Ryan má bakalářský titul z elektrotechniky. Pracoval 13 let v automatizační technice, 5 let v IT a nyní je Apps Engineer. Bývalý šéfredaktor MakeUseOf, vystoupil na národních konferencích o vizualizaci dat a vystupoval v národních televizích a rádiích.

