reklama
 Existují dva způsoby, jak optimalizovat jednotlivé obrázky v GIMPu. Chcete-li optimalizovat nebo převést více obrázků ve Windows, pravděpodobně budete lépe pomocí ultra rychlého prohlížeče obrázků, IrfanView, IrfanView vyhodí Windows Viewer z vody Přečtěte si více který má vynikající funkci dávkové konverze, nebo jakékoli specializované manipulátory hromadného obrazu, jako jsou ty, které můžete najít tady Nejlepší 3 aplikace pro dávkové přejmenování, převod a změnu velikosti fotografií (pouze Windows) Přečtěte si více (pro uživatele Windows). Pomocí GIMP byste mohli přeskočit úplně a místo toho použít dávkové převaděče, ale raději sleduji změny v kvalitě obrázků, které se snažím optimalizovat. Některé obrázky z dávkových převodníků se mohou ukázat tak zrnité, protože úrovně optimalizace pro jeden obrázek mohou výrazně degradovat další, takže možná budete muset znovu převést.
Existují dva způsoby, jak optimalizovat jednotlivé obrázky v GIMPu. Chcete-li optimalizovat nebo převést více obrázků ve Windows, pravděpodobně budete lépe pomocí ultra rychlého prohlížeče obrázků, IrfanView, IrfanView vyhodí Windows Viewer z vody Přečtěte si více který má vynikající funkci dávkové konverze, nebo jakékoli specializované manipulátory hromadného obrazu, jako jsou ty, které můžete najít tady Nejlepší 3 aplikace pro dávkové přejmenování, převod a změnu velikosti fotografií (pouze Windows) Přečtěte si více (pro uživatele Windows). Pomocí GIMP byste mohli přeskočit úplně a místo toho použít dávkové převaděče, ale raději sleduji změny v kvalitě obrázků, které se snažím optimalizovat. Některé obrázky z dávkových převodníků se mohou ukázat tak zrnité, protože úrovně optimalizace pro jeden obrázek mohou výrazně degradovat další, takže možná budete muset znovu převést.
V každém případě jeden ze dvou způsobů vyžaduje plugin z registru, zatímco druhý je o něco více manuální, ale nic příliš časově náročného. Začneme tedy tím, že se můžete rozhodnout, který z nich si přejete.
Bez pluginu
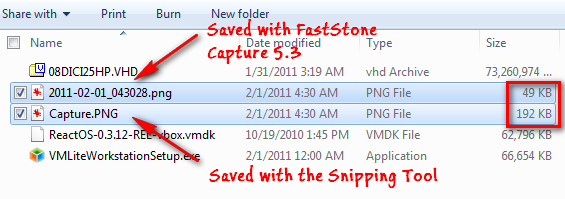
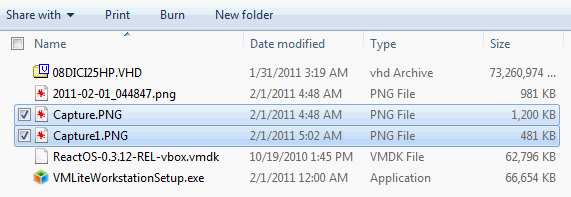
Řekněme, že máte přímý snímek obrazovky přímo od zdroje. Výsledný snímek obrazovky může hodně času ukázat obrovskou velikost souboru. Stačí vzít Windows Vista a 7 Snipping Tool. Vytváří snímky obrazovky ve vysoké kvalitě, ale v žádném případě není optimalizováno, když soubor ukládáte. Ve srovnání s screenshotem uloženým pomocí upřednostňovaného nástroje screencapture, FastStone Capture 5.3, soubor Snipping Tool byl téměř čtyřikrát větší!

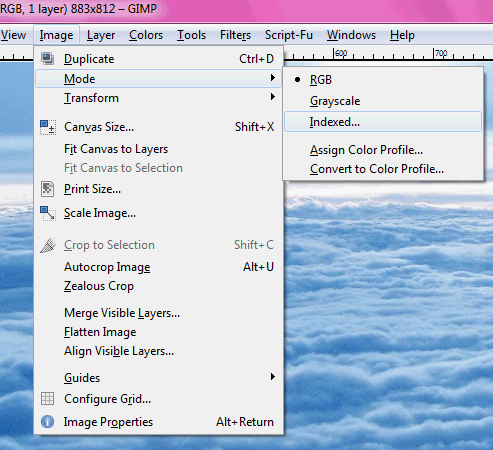
Když tedy získáte obrazový soubor, jako je tento, přetáhněte jej z Průzkumníka Windows do okna GIMP a přejděte na Obrázek> Režim> Indexováno.

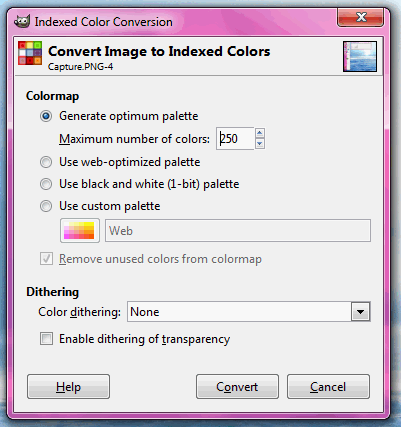
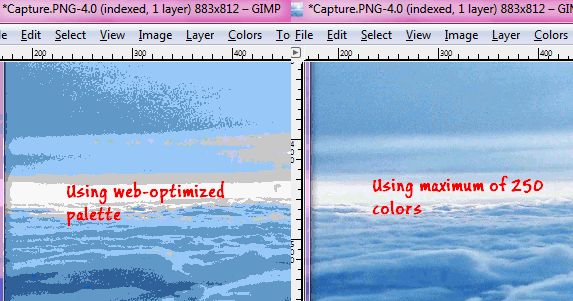
Do pole můžete zadat hodnotu pro maximální počet barev nebo použít paletu optimalizovanou pro web, což způsobí, že váš obraz utrpí velkou ztrátu kvality.


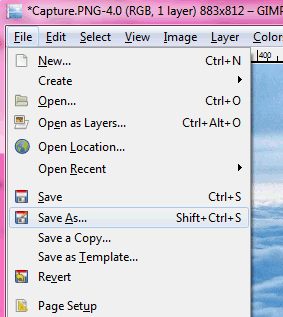
Druhý režim můžete vždy vyzkoušet pomocí kláves Ctrl + Z pro zrušení. Nyní jděte nahoru Soubor> Uložit jako.

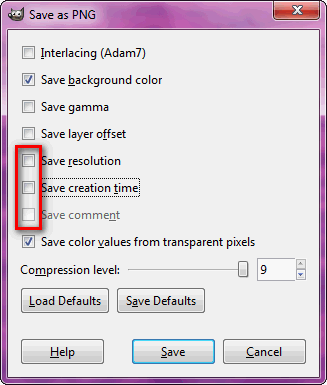
Budete chtít pojmenovat svůj soubor s PNG jako příponou souboru, protože jde o snímek obrazovky. V dalším dialogu zrušte zaškrtnutí Uložit rozlišení, uložit čas vytvoření, stejně jako komentáře, a pak stiskněte OK.

Výsledky, když jsem optimalizoval soubor 1,17 MB, skončil s 481 kB, což není moc špatné!

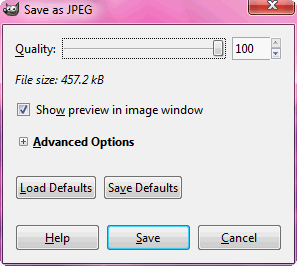
Můžete také obrázek uložit jako soubor JPG.

Nezapomeňte zaškrtnout políčko „Zobrazit náhled v okně obrázku“, Protože ve stejném dialogu zobrazí potenciální velikost souboru, zatímco stále můžete sledovat kvalitu obrazu.

V tomto případě se výsledný soubor ukázal být 458 kB, což je stále menší než původní soubor.
S pluginem
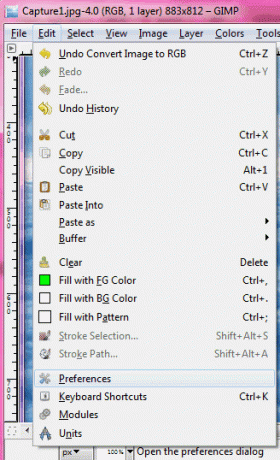
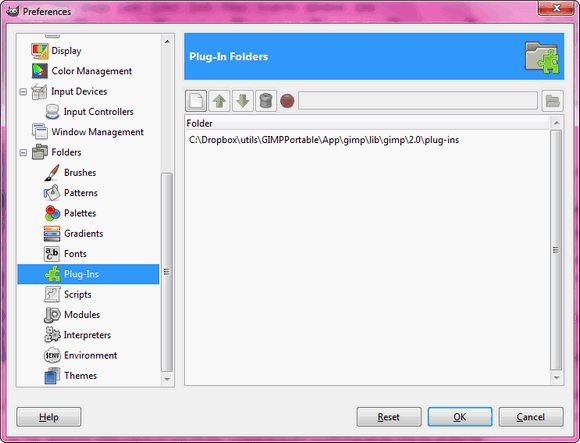
Save For Web je plugin z registru, který v nabídce Soubor vytvoří možnost pro optimalizaci obrazu pro webové použití. Stáhněte si z webu soubor zip nebo tarball. Potřebujete soubor exe v obsahu souboru se zipem ve vašem Složka zásuvných modulů GIMP. Pokud nevíte, kde se nachází vaše složka pluginů, můžete místo vyhledat pomocí adresy Úpravy> Předvolby v GIMP.

Nyní rozbalte Složky možnost a zvýrazněte Doplňky.


Do této složky chcete zkopírovat soubor exe (webexport.exe).

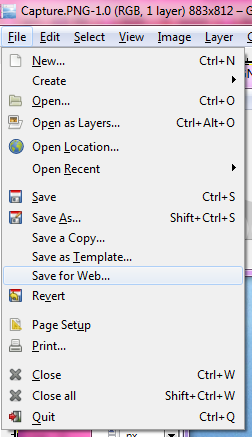
Nyní restartujte GIMP (nezapomeňte uložit svou práci) a v nabídce Soubor si všimnete nové možnosti.

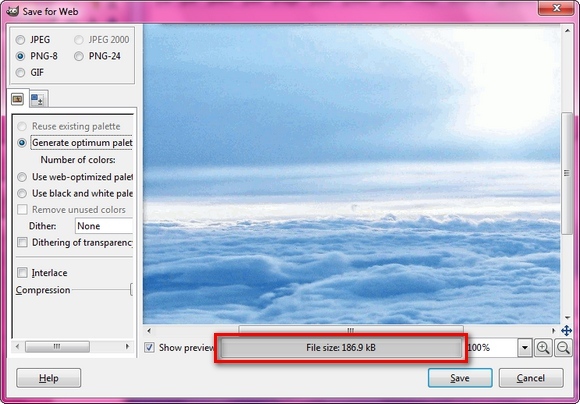
Pokud máte obrovský soubor, můžete pomocí této možnosti zobrazit náhled velikosti souboru podle typu souboru, který chcete uložit.

Při práci se soubory JPG již můžete nativně zobrazit velikost souboru v GIMP, ale tento plugin vám dává stejnou možnost pro soubory PNG, které jsou s největší pravděpodobností to, co chcete pro své snímky obrazovky. Pomocí tohoto pluginu se mi podařilo získat soubor PNG o velikosti 186 kB s 8 bitů na pixel, což je skvělé ve srovnání se souborem 400+ KB (24-bit) bez použití pluginů, jak je uvedeno výše. Kvalita byla prakticky stejná, pokud jsem mohl říct.
Nezkoušel jsem to, ale je tu evidentně další plugin, RIOT (Radical Image Optimization Tool), který IrfanView používá k optimalizaci obrázků.
Co používáte k optimalizaci snímků obrazovky?
Obrazový kredit: Kyslíkový tým, eponas-deewey
Jessica má zájem o vše, co zvyšuje osobní produktivitu a které je open-source.


