reklama
Obsah
§1. Úvod
§2 - sémantická značka
§3 - Formuláře
§4 - Média
§5 – Transformace a animace CSS3
§6 - Jen dost Javascriptu
§7 - Kreativní plátno
§8 - Kam dál?
1. Úvod
Slyšeli jste o tom: HTML5. Každý to používá Co je HTML5 a jak se mění způsob procházení? [MakeUseOf vysvětluje]Během několika posledních let jste možná slyšeli pojem HTML5 jednou za čas. Ať už víte něco o vývoji webových stránek nebo ne, může být tento koncept poněkud mlhavý a matoucí. Očividně,... Přečtěte si více . Je to ohlašováno jako zachránce internetu, což lidem umožňuje vytvářet bohaté a poutavé webové stránky 15 stránek, které dělají úžasné věci s HTML5 Přečtěte si více bez použití Flash a Shockwave.
Co to vlastně je?
No, na to není jednoduchá odpověď. V tomto tutoriálu HTML5 se pokusíme poskytnout několik odpovědí. HTML5 se používá k popisu opravdu rozmanité skupiny věcí. Je to standard psaní webových stránek. Je to kolekce API. Jedná se o nový způsob přidání interaktivity na webové stránky.
HTML5 je všechno a další. O čem je tato kniha?
V tomto tutoriálu HTML5 předpokládám, že jste se v určitém okamžiku dotkli HTML a CSS. Možná jste si vytvořili vlastní téma WordPress nebo upravili rozložení MySpace zpět v průběhu dne. Možná jste četli Vlastní průvodce XHTML pro MakeUseOf Naučte se mluvit „Internet“: Váš průvodce xHTMLVítejte ve světě XHTML - Extensible Hypertext Markup Language - značkovací jazyk, který umožňuje komukoli vytvářet webové stránky s mnoha různými funkcemi. Je to primární jazyk internetu. Přečtěte si více . Jde o to, že předpokládám, že znáte svou cestu kolem webové stránky a že to, co v této příručce popisujeme, pro vás nebude příliš cizí.
Účelem této příručky není vás naučit vše o HTML5. To by bylo zcela mimo rozsah této knihy. Cílem je poskytnout jemný úvod do těchto úžasných nových webových technologií a ukázat vám pár skvělých způsobů, jak je začlenit do vašich webových stránek.
Proč se chcete učit HTML5?
Je to spravedlivá otázka. Ve světě chytrých telefonů a aplikací je opravdu důležité naučit se programovat webové stránky?
Věřte tomu nebo ne, je opravdu běžné psát aplikace pro chytré telefony pomocí technologií HTML5. Až donedávna byla aplikace Facebook pro Android psána pomocí HTML5, CSS a Javascript.
Blackberry je další významná společnost, která se nesmírně zajímá o HTML5. To je zřejmé v nejnovější iteraci jejich mobilního operačního systému Blackberry OS 10, kde aktivně vybízejí vývojáře, aby vyvíjeli aplikace pro své telefony pomocí webu technologie.
Nové chytré telefony Firefox OS fungují výhradně na aplikacích HTML5. Pracovní znalost HTML5 je v dnešním prostředí smartphonu nezbytná.
Kromě toho, učení HTML5 je dobré pro vaši kariéru. Nevěříš mi? Podle Indeed.com, průměrný roční plat pro vývojáře HTML5 je neuvěřitelných 89 000 USD. Protože stále více společností mění své webové stránky tak, aby používaly technologie HTML5, hledají se vývojáři, kteří znají zásobník HTML5 - nyní více než kdy jindy.
1.1 Předpoklady
Tento kurz HTML5 předpokládá několik věcí. Nejprve to předpokládá, že víte, jak web funguje, a že víte, jak vytvořit základní webovou stránku. Měli byste být schopni vařit některé prvky HTML dohromady a být schopni prezentovat některé informace ve webovém prohlížeči. Vidění
tagy nejsou příliš skličující a nebojíte se toho, že byste si nějakým zdrojovým kódem nechali špinit ruce.
Za druhé, tato příručka předpokládá, že víte, co je CSS a jak to funguje. Neočekáváme, že budete designoví géniové, ani se neočekává, že znáte celou specifikaci CSS zezadu. Měli byste však být schopni aplikovat styl na prvek na webové stránce, měli byste být schopni odkazovat na soubor CSS a znát rozdíl mezi ID a třídou a jak aplikovat styl na každý z nich.
Pokud škrábáte hlavu výše, nedělejte si starosti. Jedna z nejlepších věcí na HTML a CSS je, že je to opravdu, opravdu snadné. Ve skutečnosti, MakeUseOf neuvěřitelný průvodce XHTML Naučte se mluvit „Internet“: Váš průvodce xHTMLVítejte ve světě XHTML - Extensible Hypertext Markup Language - značkovací jazyk, který umožňuje komukoli vytvářet webové stránky s mnoha různými funkcemi. Je to primární jazyk internetu. Přečtěte si více to vás přivede na rychlost opravdu rychle.
Po přečtení této příručky se můžete také podívat na následující články:
- 8 webových stránek s příklady kvalitního kódování 8 nejlepších webů pro kvalitní příklady kódování HTMLExistuje několik úžasných webů, které nabízejí dobře navržené a užitečné příklady a návody pro kódování HTML. Zde je osm z našich oblíbených. Přečtěte si více
- 6 blogů pro sledování skvělých webových designérů 6 nejlepších webových blogů, které je třeba sledovat Přečtěte si více
Budete také potřebovat moderní textový editor a prohlížeč. Jakákoli verze aplikace Internet Explorer starší než IE 9 a některé starší verze Safari, Chrome a Firefox bude bojovat s mnoha funkcemi, které jsou součástí HTML5, a může vám bránit v tom průvodce.
V důsledku toho se doporučuje stáhnout moderní prohlížeč. Doporučuji Google Chrome a budu jej používat v každém příkladu.
Kromě toho je vše, co budete potřebovat, ochota učit se. Jo, a textový editor.
1.2 Textové editory pro vývoj webových aplikací
Váš textový editor je to, co budete používat k psaní kódu. Možná vás zajímá, co je textový editor.
Nejprve to není textový procesor. Programy jako Microsoft Word a Apple's Pages jsou zcela nevhodné pro vývoj webových aplikací. Důvodem je to, že k souborům HTML, CSS a Javascript připojují další informace, což ztěžuje čtení webového prohlížeče.
Textový editor střílí znaky do textového souboru a nic jiného. To vám umožní vytvářet soubory, které nemají žádné zvláštní formátování a lze je uložit s libovolnou příponou podle vašeho výběru.
Váš počítač již obsahuje jeden. Pokud používáte Windows PC, pak je Poznámkový blok textový editor, který jste pravděpodobně nainstalovali.
U počítačů Mac je situace trochu jiná. OS X náhodou přichází se čtyřmi různými textovými editory. Říká se jim Vim, Emacs, Pico a Nano. Na rozdíl od programu Poznámkový blok však všichni pracují v terminálu.
To je trochu zastrašující pro lidi, kteří jsou na vývoji webových aplikací nováčkem, a neměli by je používat lidé, kteří jsou na vývoji softwaru noví. V tomto průvodci je nebudeme používat. Když se však s vývojem softwaru a webu trochu více spolehnete, určitě stojí za to se na něj podívat Vim Prvních 7 důvodů, proč dát editoru Vim šanciCelá léta jsem zkoušel jeden textový editor za druhým. Jmenuješ to, zkusil jsem to. Každý z těchto editorů jsem používal více než dva měsíce jako svůj primární každodenní editor. Nějak jsem ... Přečtěte si více a Emacs. Oba jsou výkonné textové editory a když je zvládnete, může vám ušetřit spoustu času.
V systému Linux se výchozí textový editor liší mezi distribucemi. Na Ubuntu je to pravděpodobné Gedite gedit: Jeden z nejdůležitějších textových editorů s plnými funkcemi [Linux a Windows]Když si vzpomenete na prostý textový editor, první věcí, která se vám může dostat do hlavy, je aplikace Poznámkový blok systému Windows. Dělá přesně to, co uvádí její popis úlohy - prosté funkce pro prostý text ... Přečtěte si více , což je docela příjemný textový editor, který není příliš odlišný od programu Poznámkový blok.
V tomto kurzu však budeme psát náš kód pomocí tří různých nástrojů.
První je Vznešený text 2 Vyzkoušejte Sublime Text 2 pro potřeby úpravy kódu napříč platformamiSublime Text 2 je editor napříč platformami, o kterém jsem slyšel teprve nedávno, a musím říci, že na značku beta jsem opravdu ohromen. Můžete si stáhnout plnou aplikaci bez placení penny ... Přečtěte si více . Upřímně to nemohu doporučit dost vysoko. Je dodáván se všemi věcmi, které usnadňují život začínajícímu vývojáři. Zaprvé to usnadní čtení kódu vybarvením určitých částí. Za druhé, umožňuje snadno přepínat mezi soubory a spravovat celé projekty souborů. To je ideální pro přepínání mezi soubory a pro editaci více bitů kódu za běhu.
Třetí je Konzola Javascript Problémy s webovými stránkami s vývojářskými nástroji Chrome nebo FirebugPokud jste dosud sledovali moje návody jQuery, možná jste již narazili na některé problémy s kódem a nevěděli jste, jak je opravit. Když čelíme nefunkčnímu kódu, je to velmi ... Přečtěte si více který je zabudován do prohlížeče Google Chrome. To nám umožňuje psát Javascript a vidět, že je spuštěn okamžitě, a bude použit k vysvětlení základních programovacích konceptů.
Druhým je web s názvem Codepen.io. Tento pozoruhodný web vám umožní kódovat HTML, CSS a Javascript v prohlížeči a je zdarma k použití. Umožní vám to okamžitě sledovat vaše změny.
2. Sémantická značka
V této kapitole se dozvíte o sémantickém značení a o tom, jak uspořádat kód na základě jeho obsahu.
Až donedávna byl kód HTML obecně organizován pomocí
To fungovalo, ale byl zde prostor pro zlepšení. Problém s
Sémantické značení je nová funkce v HTML5. Přináší nové značky, které fungují stejně jako značka „div“, ale slouží k označování běžných částí stránky.
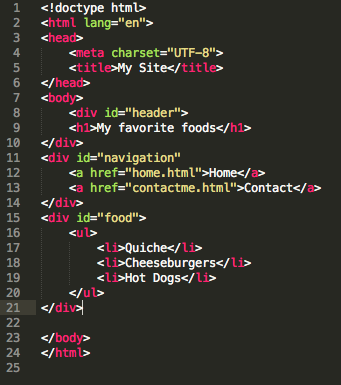
Jak tedy fungují? Zvažte následující kód.
V tomto kusu kódu máme navigační lištu, nadpis a seznam. To není příliš odlišné od většiny webových stránek, na které budete pravděpodobně pokračovat, když o tom přemýšlíte.
Pojďme se podívat na článek o MakeUseOf. Všimněte si, že je zde část stránky, která je vyhrazena výhradně pro navigaci k jiným článkům. Také si všimnete, že je zde další část stránky, která obsahuje slova, která tvoří článek. V horní části stránky se zobrazí záhlaví obsahující logo MakeUseOf a některé další odkazy.
Když o tom přemýšlíte, mnoho webových stránek se řídí těmito konvencemi. Většina webových stránek má část vyhrazenou pro navigaci. Obvykle mají obsah. Pravděpodobně mají záhlaví.
Sémantické značky jsou značky, které umožňují definovat části webových stránek, které se běžně vyskytují na většině webových stránek. Na stránku nepřidávají nic, ale umožňují seskupovat značky na základě jejich obsahu a na tyto skupiny aplikovat styly.
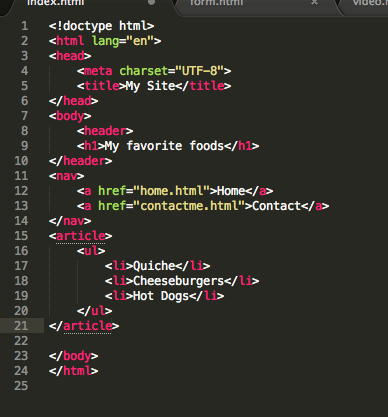
Takže si pamatujete ten kód, který jsme měli předtím? Pojďme se na to podívat s některými sémantickými značkami.
Jak vidíte, kód je mnohem snazší číst. Víte, které části jsou které a nejednoznačnost. To je důležité, protože usnadňuje psaní dobrého a čistého kódu. Pokud byste se někdy rozhodli stát se profesionálním webdesignérem, stane se to prvořadým - nikdy nevíte, kdo bude číst práci, kterou produkujete.
Pojďme se tedy podívat na další sémantické značky.
2.1 Sekce
Sekce je opravdu užitečná značka. Používá se k pořízení obrovských řádků informací a obsahu, které jsou označeny nadpisem nebo názvem. Myslete na to jako na kapitolu v knize. Kapitola má název a může také obsahovat obrázky, schémata, grafy a slova. Značka úseku by se použila k tomu, aby vše obsahovala.
2.2 Článek
Značka článku se používá pro to, co zní; Obsahující například blogový příspěvek nebo zpravodajský příběh. Tento obsah by měl být možné oddělit od zbytku blogu a mít stále ucelený smysl.
2.3 Kromě
Tato značka je vyhrazena pro obsah, který souvisí, ale není nedílnou součástí webové stránky. Může to být spousta faktů, které se vztahují k novinkám nebo biografie uživatele na blogu.
2.4 Záhlaví
Spousta webových stránek má v horní části stránky lištu, která obsahuje logo, některé informace týkající se webu a možná i některé odkazy. V sémantickém značení byste použili značku záhlaví, která toto všechno obsahuje.
2,5 Nav
Tento prvek je vyhrazen pro navigační část vašeho webu. To by obsahovalo odkazy na jiné webové stránky nebo na jiné stránky na webové stránce. V kontextu MakeUseOf by to mohla být část stránky, která je pod záhlavím.
2,6 zápatí
Tato značka je vyhrazena pro spodní část stránky. Zde můžete uvést některé kontaktní údaje, informace o autorských právech, mapu nebo některé odkazy na vaši stránku „o mně“.
2.7 Otestujte se
- Co je sémantická značka a na co se používá?
- Vytvářím webovou stránku a chci použít sémantickou značku, která obsahuje životopis o mně. Který z nich používám?
3. formuláře
Pokud jste někdy udělali trochu webdesignu, pravděpodobně víte, jak vytvořit jednoduchý formulář v HTML. Pokud jste opravdu chytrí, pravděpodobně víte, jak vzít informace, které získáte z formuláře, a jak s tím něco udělat, například vložit je do databáze.
Formuláře jsou nesmírně důležité. Jsou základem většiny věcí, které děláme na internetu. Pokaždé, když vytvoříte aktualizaci stavu ve své oblíbené sociální síti, koupíte něco od Amazonu nebo pošlete e-mail, pravděpodobně jste použili formulář HTML.
Pravděpodobně jste nevěděli, že způsob, jakým vytváříme formuláře, se v HTML5 radikálně změnil. Je to také výrazně lepší. V této kapitole se podíváme na některé z úžasných věcí, které můžete nyní udělat, jen s prostým starým značením.
Co je tedy skvělé na novém způsobu, jakým můžeme psát formuláře v HTML5? Nejprve můžete zajistit, že některá pole musí být vyplněna, aby se mohla odeslat, pouze změnou označení samotného formuláře. Kromě toho již nemusíte psát hory JavaScriptu nebo PHP, abyste to dokázali. Je to triviálně snadné.
Zadruhé můžete zajistit, aby uživatelé mohli do formuláře odeslat pouze určité typy informací. Předpokládejme tedy, že máte web pro svůj seznam adres a chcete, aby lidé mohli pouze zadávat skutečné e-mailové adresy? Můžete to udělat jen pomocí HTML5. Je to opravdu neuvěřitelně silné.
Zatřetí, můžete vylepšit vzhled svých formulářů tím, že určitým polím přidáte zástupný symbol. Díky tomu budou výrazně intuitivnější, protože svým uživatelům můžete ukázat, co od formuláře očekáváte.
3.1 Vylepšení formuláře
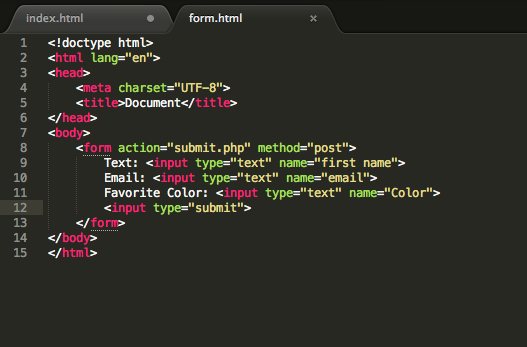
Podívejme se tedy na formulář a uvidíme, jak ho můžeme vylepšit.
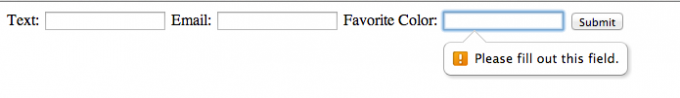
Tato forma je docela základní. Převezme jméno, e-mail a oblíbenou barvu a poté to uživateli umožní odeslat. Neobsahuje žádné ověření toho, jaké informace do něj budou vloženy, a nic nebrání uživatelům v odeslání tohoto formuláře pomocí prázdných polí. Pojďme to všechno změnit.
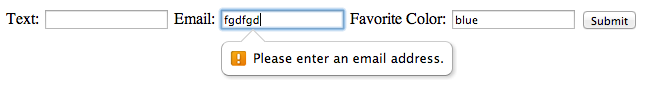
První věcí, kterou chceme udělat, je tedy zajistit, aby pole e-mailu obsahovalo pouze e-mail. To byl skutečně docela těžký úkol, protože byste museli vytvářet nejrůznější tajemné regexové kódy. No, už ne. Stačí pouze změnit typ vstupu z „textového“ na „e-mailového“. Pokud se pokusíte tento formulář odeslat s nadšením, stěžuje si a trvá na tom, že odešlete e-mail.
3.2 Typy vstupů a vzory
Existují i jiné typy vstupů, které můžete požadovat. Patří sem telefonní čísla, webové adresy, vyhledávací formuláře a dokonce i výběr barev! Protože se HTML5 neustále vyvíjí, je rozumné, že brzy budeme moci v blízké budoucnosti určit více typů vstupů.
Kromě toho můžete například zadat telefonní čísla, která se liší v závislosti na lokalitě. Jsou vytvářeny pomocí tzv. „Regulárních výrazů“ a jsou poměrně komplikované, ale nesmírně silné.
Budeme také chtít uvést příklad e-mailu v našem oboru, takže uživatel nemá nejasnosti ohledně toho, co musí odeslat. Je to opravdu snadné. Stačí vytvořit nový atribut „zástupný symbol“ s příkladnou e-mailovou adresou.
Zajistíme, aby bylo povinné pole „Oblíbená barva“. V poslední závorce (>) ve vstupní značce e-mailu stačí napsat „povinné“. A je to. Když se pokusíte odeslat formulář bez hodnoty, zobrazí se chybová zpráva.
Opravdu neuvěřitelné na těchto chybových zprávách je, že uživatel je nemusí psát ani psát žádný kód, aby je vytvořil. Prostě změníte pole tak, aby bylo povinné, a funguje to. Díky tomu je možné je upravit, pokud chcete.
To byl neuvěřitelně krátký úvod do síly formulářů v HTML5. Pokud si chcete přečíst více, doporučujeme navštívit tyto odkazy.
Další čtení:
- Triky CSS - Napíšeme sémantické značení
- HTML5 Doctor - Pojďme mluvit o sémantice
3.3 Otestujte se
Máte příští týden narozeniny a chcete vytvořit registrační formulář, abyste věděli, kolik koláče je třeba vytvořit. Otevřete textový editor a vytvořte formulář s následujícími poli.
- název
- Emailová adresa
- Telefonní číslo
- Alergie
Ujistěte se, že pole pro jméno, e-mail a telefonní číslo jsou povinná a že pole E-mail a telefonní číslo jsou nastavena u typů vstupu „e-mail“ a „tel“. Vytvořte zástupný symbol pro alergické pole s hodnotou „pyl, vejce, quiche“.
Hrajte si s formulářem. Zkuste zadat povinná pole jako prázdná a zkuste do pole telefonního čísla vložit nečíselné znaky. Do pole e-mailu zadejte něco, co není e-mailová adresa. Co se stalo?
4. Média
Bývaly doby, kdy jediným způsobem, jak vložit nějaké video nebo zvuk na webovou stránku, bylo použití něčeho, jako je Flash, Shockwave nebo SilverLight.
To nebylo ideální. Za prvé, žádný z těchto rámců nefungoval tak dobře na mobilních zařízeních. Prostě nebyly vybaveny pro moderní svět chytrých telefonů a tabletů.
Navíc to byly proprietární formáty. Výsledkem je, že uživatelé systémů Linux a OS X mohli získat docela druhoradý zážitek nebo jim bylo dokonce zabráněno ve spotřebě mediálních služeb, protože to nebylo k dispozici pro jejich platformu.
Nakonec měli sklon být pomalí. Pokud byste byli na počítačích s nedostatečným výkonem nebo na starších počítačích, neměli byste s prohlížením videa pomocí těchto rámců dobrý zážitek. Flash byl obzvláště známý pro toto.
4.1 Jak HTML5 způsobuje úžasné video a audio
HTML5 to změnilo tím, že umožnilo webovým vývojářům zahrnout do svých webových stránek video a audio pomocí několika řádků kódu. Pracuje na mobilních zařízeních a pracuje na každém moderním webovém prohlížeči.
Výsledkem je, že velké společnosti jako YouTube, Vimeo a Netflix využívají revoluci HTML5. Proč se k nim nepřipojíte?
4.2 Vše o kodekech
V této kapitole se naučíte, jak využít sílu HTML5 pro zahrnutí zvuku a videa na vaše webové stránky.
Za prvé, budu muset začít s námitkou. Video HTML5 můžete použít v každém moderním webovém prohlížeči, ale v každém webovém prohlížeči nefunguje stejně. Kodeky používané každým prohlížečem se liší. V aplikaci Internet Explorer jste omezeni na používání videa MP4. Chrome je trochu velkorysejší a umožňuje vám používat video WebM, MP4 a Ogg Theora. Opera je trochu restriktivnější a umožňuje pouze používat video Theora a WebM.
V důsledku toho musíte být trochu chytří, jak vkládat video na svou webovou stránku. Uvidíme, jak to funguje.
4.3 Počínaje videem
Nejprve musíte vytvořit nějaké otevírání a zavírání
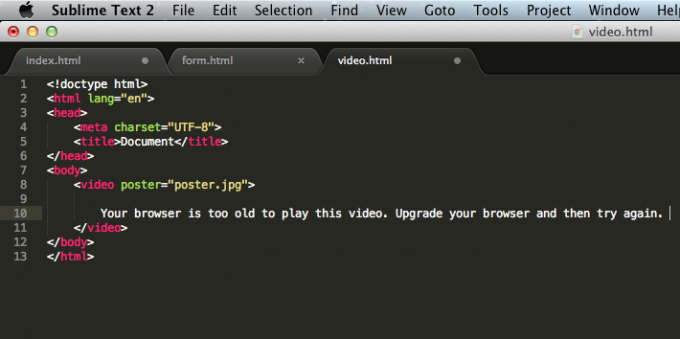
Když čekáte na načtení videa, může osoba, která navštíví váš web, vidět obrázek, který se na toto video vztahuje. Chcete-li to provést, přidělte značkám videa atribut „plakát“ s hodnotou obrázku, ke kterému chcete připojit. Mělo by to vypadat takto.
Další věc, kterou se chystáme udělat, je vytvořit rezervu. Co to znamená? Předpokládejme tedy, že tam používáte jeden ze starších, méně úžasných prohlížečů. Spousta těchto starších prohlížečů nepodporuje video HTML5, a proto jej nelze přehrávat. Budete jim chtít nechat zprávu, která je informuje o tom, že chtějí upgradovat svůj prohlížeč, a dokud tak neučiní, nebudou moci sledovat vaše video.
Chcete-li to provést, stačí napsat zprávu do svých značek videa. Není třeba nic jiného. Jakmile to uděláte, zůstane vám nějaký kód, který vypadá takto.
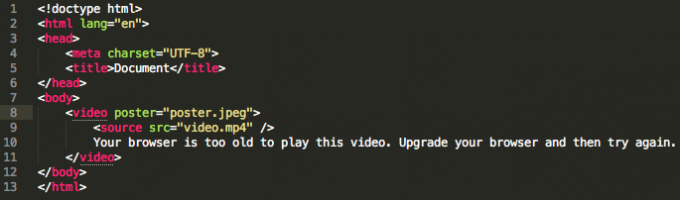
Nyní přidáme nějaké video. Budu to zkoušet v prohlížeči Google Chrome, takže budu odkazovat na film MP4. Za tímto účelem vytvořím zdrojovou značku a přidělím jí atribut src, který má hodnotu videa, které chci zahrnout.
Moje stránka je nyní připravena k otevření v mém webovém prohlížeči. Spojil jsem se s filmem, který je opravdu, opravdu velký a v důsledku toho, když se otevře, uvidím pouze plakát.
4.4 Přidání zvuku
Zvuk lze vložit na vaši webovou stránku způsobem, který velmi připomíná, jak jsme vložili video na naši stránku.
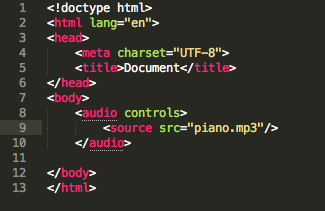
Za prvé, jeden vytvoří několik zvukových značek. Tyto zvukové značky obsahují atribut „ovládací prvky“. To dává uživateli, který navštíví stránku, možnost pozastavení, přehrávání vzad a rychlý posun dopředu přehrávaného zvuku.
Poté do souboru MP3, ke kterému chcete připojit, přidáte zdrojovou značku. Pokud jde o kompatibilitu kodeků, nemusíte se toho tolik bát. Nejnovější webové prohlížeče mají schopnost přehrávat zvuk MP3, i když je dobré zahrnout také soubor „.ogg“ a „.wav“ - jen pro jistotu.
Nakonec můžete vytvořit záložní verzi pro starší prohlížeče. To se provádí stejným způsobem, jakým jste pro své video vytvořili záložní reklamu.
Konečný výsledek vypadá trochu takto.
Když to otevřete ve webovém prohlížeči, mělo by to vypadat trochu takto.
4.5 Otestujte se
- Jaký je účel mít ve značkách videa plakát?
- Jaké kodeky v Internet Exploreru nelze použít?
- Pokud bych chtěl možnost pozastavit nějaký zvuk, jaký atribut byste přidali ke značce „zvuk“?
Další čtení:
- Video HTML5 Rocks
5. Transformace a animace CSS3
CSS se tradičně používalo ke zpracování rozvržení a design webové stránky 5 dětských kroků k učení CSS a stát se Kick-Ass CSS kouzelníkemCSS je jedna z nejdůležitějších změn, které webové stránky zaznamenaly v posledním desetiletí, a vydláždila cestu pro oddělení stylu a obsahu. XHTML moderně definuje sémantickou strukturu ... Přečtěte si více . To je stále pravda, ale ve své poslední iteraci získala schopnost zpracovávat animace a transformace prvků a obrázků.
Lidé udělali s CSS3 několik úžasných věcí, od vytvoření digitálních hodin po napsání plné hry Pong. Někdo to dokonce použil k opětovnému vytvoření úvodních kreditů pro Mad Men. Jedná se o skutečně výkonnou technologii a po jejím zvládnutí lze na svou webovou stránku přidat úžasnou úroveň funkčnosti.
V této kapitole vám ukážu stručně úvod do CSS3 5 nejlepších webů, které se naučí CSS online Přečtěte si více , a ukážeme vám, jak na stránku přidat nějaké úžasné efekty.
Nejprve přejděte na adresu codepen.io a vytvořte nové pero. Budeme to používat jako náš pracovní prostor po celou dobu této kapitoly.
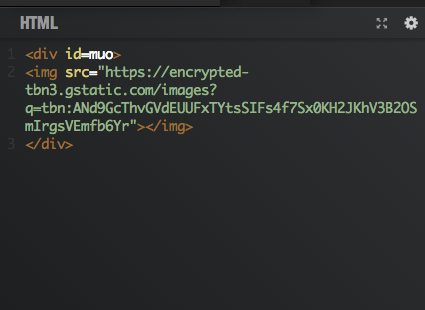
Začínáme jednoduše a vytvoříme jednoduchou transformaci obrazu, která při vzpřímení otočí obrázek o 3 stupně. Nejprve vytvořte značku div a přiřaďte jí ID. V níže uvedeném příkladu jsem mu dala ID „muo“.
5.1 CSS Hover Effects
V tomto divu vložte obrázek podle svého výběru. Přiložil jsem kopii loga pro MakeUseOf.
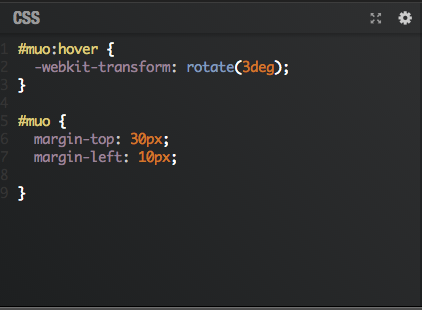
Poté budete muset napsat některá pravidla stylů. V níže uvedeném příkladu jsem vytvořil horní a levý okraj, abych dal obrázku trochu místa. Zahrnul jsem také pravidlo zvědavě vypadajících stylů, které začíná „#muo: hover“. Co je to?
Když k pravidlu šablony stylů připojíte „vznášet se“, ať už se jedná o prvek, ID nebo třídu, prohlížečovi efektivně řeknete, aby tento styl aplikoval, když prvek ovládá myš. Docela v pohodě, že?
V pravidle „#muo: hover“ máme řádek, který říká „-webkit-transform: rotate (3deg)“. Jak jsem si jist, že jste to uhádli, prohlížeč to říká, aby otočil tento prvek div o tři stupně.
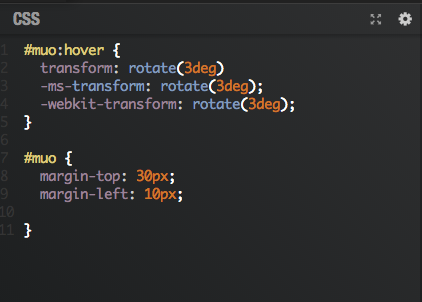
Je však třeba poznamenat, že tato značka funguje pouze v prohlížečích Chrome a Safari. Pokud chcete, aby váš kód fungoval v prohlížeči Firefox nebo Internet Explorer 9 a novějších, budete chtít změnit svůj soubor CSS tak, aby obsahoval následující řádky.
Nyní, když umístíte kurzor myši na obrázek, vypadá to takto:
5.2 Použití CSS3 pro změnu velikosti obrázků
Tak proč tam zastavit? Věděli jste, že můžete také použít metodu „transformace“ pro zvětšení nebo zmenšení obrázku. Změníme náš soubor CSS tak, aby obsahoval následující řádky.
Jak vidíte, nyní jsme zahrnuli nové pravidlo transformace, ale tentokrát říkáme, aby udělal něco, co se nazývá „měřítko“. Toto je opravdu krásný způsob, jak zvětšit velikost obrázku. Trvá dva parametry (čísla, která vidíte mezi těmi závorkami), a představují částku, o kterou zvětšujete výšku a šířku prvku.
Jak můžete vidět z kódu, zvětším velikost loga MakeUseOf div o 50%. Tato díla můžete vyzkoušet tak, že na ně umístíte kurzor myši. Uvidíte, že logo „MakeUseOf“ je nyní výrazně napjatější.
Byl to velmi jemný úvod k transformacím CSS3. Přestože je CSS3 opravdu velmi nový, můžete nyní vidět, že s ním můžete provádět mnoho velmi zajímavých manipulací.
5.3 Otestujte se
- Jak aplikujeme styling na prvek, když se vznášíte?
- Jak otočíte obrázek pomocí CSS3?
- Jak změníte měřítko obrázku pomocí CSS3?
- Co se stane, když předáte svou transformační metodu „překlad (50 pixelů, 50 pixelů)“?
Další čtení:
HTML5 Rocks - prezentace
6. Jen dost Javascriptu
Pokud chcete ve svém webovém prohlížeči použít skript, musíte použít Javascript Co je to JavaScript a jak to funguje? [Vysvětlená technologie] Přečtěte si více . Bohužel o tom neexistují dva způsoby. To je jazyk, který má mnoho fanoušků 5 Rozsáhlé možnosti knihovny kódů jazyka JavaScript pro vývojáře Přečtěte si více , a také mnoho kritiků. Jak jazyky jdou, má mnoho bradavic. Existuje důvod, proč se nejpozoruhodnější kniha o jazyce nazývá „Javascript: The Good Parts“.
Nebude možné vás naučit, jak používat Javascript v jedné kapitole. Tohle není cíl. Cílem je naučit vás dostatečně Javascript, abyste porozuměli další kapitole, která se týká použití technologie nazvané Canvas k vytváření kreseb a animací.
6.1 Přístup do konzoly
K tomu použijeme konzolu Javascript, která je součástí každé kopie prohlížeče Google Chrome. Chcete-li k tomu získat přístup, můžete kliknout pravým tlačítkem na libovolnou webovou stránku a poté stisknout „Inspect Element“. Poté klikněte na „Konzola“. Měli byste to vidět.
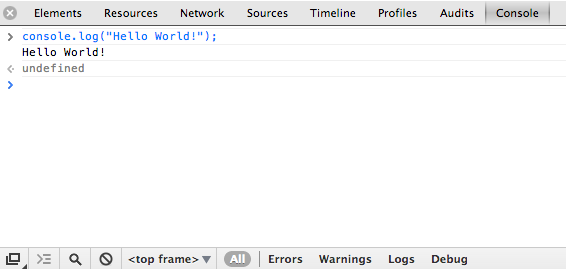
Je tradiční, že prvním programem, který kdykoli píše začínající vývojář, je program Hello World. Je to jednoduchý program, který tiskne frázi „Ahoj svět“, a nic jiného. Do konzoly zadejte ‘console.log („ Ahoj svět! “) ;.
6.2 Váš první program
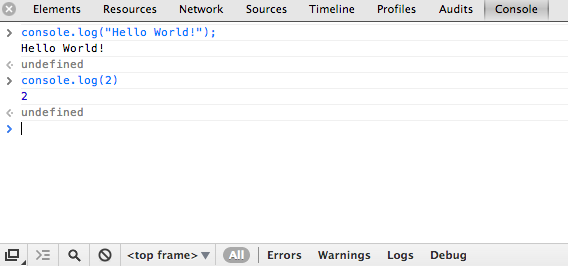
Co přesně jsme tedy udělali? Nejprve jsme nazvali něco, co se nazývá 'console.log'. Toto je kousek kódu, který je zabudován do počítače a jednoduše vytiskne vše, co mu řeknete. Poté jsme k ní připojili některé závorky a zahrnuli do dvojitých uvozovek „Ahoj svět“. Toto se nazývá „předávání argumentů“ a typ argumentu, který jsme předali, se nazývá řetězec. Kdykoli chcete udělat něco, co se týká písmen a speciálních znaků, stačí použít jednoduché uvozovky. Pokud však chcete něco dělat s čísly, obvykle nemusíte používat uvozovky, jak je vidět níže.
6.3 Proměnné v JavaScriptu

Proměnné můžete také předat do „console.log“. Proměnné znějí komplikovaně, ale vše, co ve skutečnosti jsou, je prostor k tomu, aby byly kusy informací. Často se jedná o čísla nebo písmena. Chcete-li to provést, deklarujete proměnnou pomocí klíčového slova „var“, pojmenujte ji a pak se znaménkem rovná se jí přidáte hodnotu. Takže budu vytvářet proměnnou zvanou „ahoj“ a pak jí přidám hodnotu „ahoj svět!“. Pak to předám do console.log.
Všimněte si, jak jsem nepředal „hello“ na console.log pomocí uvozovek. Je to proto, že jsem chtěl na konzoli vytisknout obsah „ahoj“ a ne „ahoj“ sám.
6.4 Jaké funkce dělají
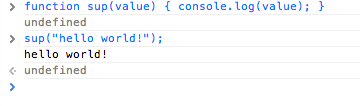
Může to být trochu únavné přepisovat stejný kus kódu znovu a znovu, takže z tohoto důvodu píšeme funkce. Funkce jsou jednodušší, než si myslíte. Jde jen o kousky kódu, které můžeme znovu použít, aniž bychom znovu přepsali stejný kód. Níže jsme vytvořili funkci zvanou „sup“ a předáváme jí argument pomocí závorek, který je poté zaznamenán na obrazovku. Zavoláme ‘sup by odesláním do konzole‘ sup („Ahoj svět!“); '.
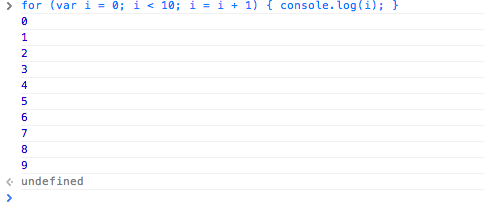
6.5 Opakování akce se smyčkou typu „For“
Předpokládejme, že jste chtěli udělat stejnou akci několikrát. Proto jsme použili smyčku „pro“. Nejprve vypadají děsivě, ale je snadné je udělat, až jim porozumíte. Začnete tím, že píšete „pro ()“.
V těchto závorkách chceme vytvořit proměnnou, která počítá, kolikrát jsme provedli akci. Dostaneme tedy něco, co vypadá jako „pro (var i = 0;)“.
Pak chceme zkontrolovat, že jsem nesplnil podmínku. Takže v tomto případě chceme vidět, že je méně než 10. Za středníkem tedy píšeme „i <10“. Naše smyčka nyní vypadá takto: ‘pro (var i = 0; i <10;).
Pokud je i menší než 10, chceme jej přidat po jednom a pak něco udělat. Vložili jsme tedy i = i + 1. Naše smyčka je téměř hotová: ‘pro (var i = 0; i <10; i = i + 1) ’. Všimněte si, jak poslední část nemá středník.
Poté budeme chtít udělat akci. Takže po posledních závorkách píšeme pár složených závorek a mezi nimi jdeme na konzolu.log hodnotu i. Tím vytvoříte počítadlo, které bude počítat až devět.
Poslední dva programovací konstrukty, na které se podíváme, jsou příkazy „if“ a „while“.
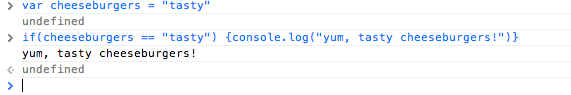
6.6 If Prohlášení
Příkaz „if“ provede akci, pokud jsou splněna určitá kritéria. Jsou podobné jako „pro“ smyčky ve stavebnictví a fungují následovně. Předpokládejme, že máte proměnnou zvanou „cheeseburgery“ a chcete zjistit, zda má hodnotu „chutné“. Pokud ano, chcete se přihlásit na obrazovku „yum, cheeseburgers“. Chcete-li to, že byste psát něco takového.
Všimněte si, jak jsem napsal ‘if (cheeseburgers ==„ chutné “)’. K ověření rovnosti použijete dvojnou nebo trojnou rovnost a jedno rovno přiřadíte hodnotu.
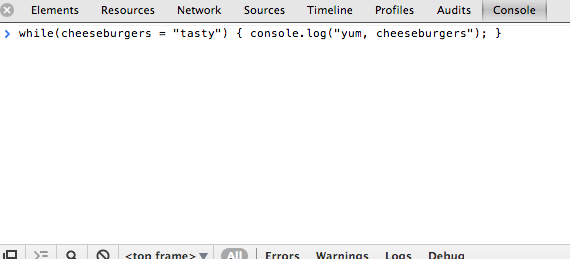
6.7 Zatímco smyčky
Nakonec smyčka „while“ provede akci, zatímco jsou splněna kritéria. Představte si tedy, že chcete protokolovat „yum, cheeseburgery“, zatímco cheeseburgery jsou stejně chutné. Chcete-li to provést, měli byste napsat následující.
Stojí za zmínku, že by to vstoupilo do nekonečné smyčky, a vy byste se měli vyhnout akci na hodnotě, která se pravděpodobně nezmění. To může způsobit zablokování prohlížeče nebo nefunkčnost kódu.
Jak jsem již zmínil, byl to velmi stručný úvod do programovacích konstruktů v Javascriptu. Doporučujeme, abyste si o tomto fascinujícím, byť obrovském tématu přečetli více.
6.8 Otestujte se
- Chci odpočítat od 30. Napište smyčku „for“, která by to udělala.
- Chci vytvořit proměnnou nazvanou „makeuseof“ a dát jí hodnotu „super“. Jak se to dělá?
- Chci vytvořit funkci, která při volání vytiskne „MakeUseOf Is Awesome“. Napište tuto funkci.
Další čtení:
- „Javascript: The Good Parts“ autor: Douglas Crockford
- Průvodce Javascriptem MDN
7. Kreativní plátno
Canvas je skvělá technologie, která vám umožňuje kreslit obrázky a vytvářet animace, aniž byste museli používat Flash nebo Silverlight. Lidé ji použili k vytváření bizarních a úžasných věcí, včetně simulátoru fénu a různých videoher. Je to úžasná a nepochopitelně velká technologie, v tomto tutoriálu vám ji stručně představím.
Stojí za zmínku, že Canvas funguje pouze v moderních webových prohlížečích. Pokud používáte starou verzi prohlížečů IE, Chrome nebo Firefox, nemusí být možné tuto kapitolu dodržet. V takovém případě byste měli zvážit stažení nejnovější verze prohlížeče Google Chrome, což byl webový prohlížeč, ve kterém jsem tento výukový program vytvořil.
7.1 Začínáme s plátnem
Nejprve musíte otevřít webový prohlížeč a přejít na codepen.io. Vytvořte nové pero.
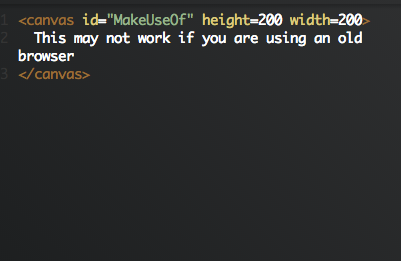
Nyní budeme muset deklarovat prvek plátna. Vytvořte dvě otevírací a zavírací značky Canvas. V nich byste měli předat tři atributy. Toto je šířka a výška prvku Canvas spolu s ID, které mu dáte. Stejně jako dříve, když jste vložili nějaké video, měli byste zahrnout záložní zprávu.
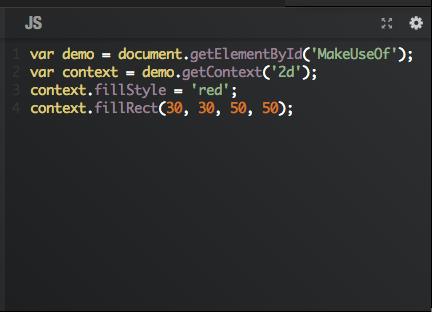
Nyní budeme chtít napsat nějaký Javascriptový kód, který něco přitáhne na obrazovku. Začneme základní a vytvoříme jednoduchý červený čtverec.
Chystáme se vytvořit proměnnou (nazval jsem ji „demo“), poté vyberte prvek plátna a přiřaďte jej této proměnné. To provedete pomocí document.getElementByID () a předáte ID prvku, který chcete vybrat.
Druhý řádek v našem skriptu vytváří další proměnnou nazvanou „context“ a poté na ni volá demo.getContext („2d“). Prohlížeči to řeklo, že budeme pracovat na 2d obrázku, a pak předáme potřebné funkce, které budeme potřebovat, abychom se dostali na obrazovku.
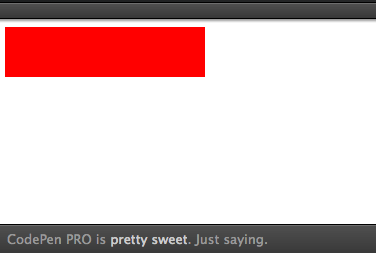
Třetí a čtvrtý řádek jsou ty, které skutečně kreslí na obrazovku. Třetí řádek vyplní obdélník červenou barvou, zatímco čtvrtý řádek volá fillRect, který jej umístí a definuje jeho délku a šířku.
To však není působivé. Udělejme něco trochu pokročilejšího a pomocí kouzla Javascript a Canvas vytvoříme MakeUseOf zbrusu nové logo.
7.2 Tvary a text
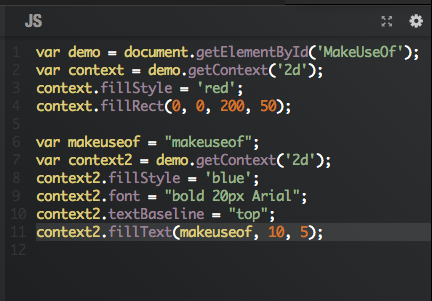
Vymažeme náš čtvrtý řádek a nahraďte jej řádkem, který umístí náš obdélník do levého horního rohu a natáhne jej po celé délce našeho plátna.
První dva argumenty definují, kam chceme umístit osu x a y tvaru. Nyní nastavíme tyto dva na „0“. Třetí argument se týká šířky tvaru. Nastavíme to na „200“ a čtvrtý argument necháme na „50“. Nyní byste měli mít něco, co vypadá trochu takto.
Je to skvělý začátek, ale vůbec se nezmiňuje o MakeUseOf. Přidáme tedy nějaký text. Vytvořme proměnnou obsahující „makeuseof“ a tuto proměnnou nazveme „MakeUseOf“.
Pak budeme chtít vytvořit další kontextovou proměnnou. Nazvěme to „kontext2“ a ujistěte se, že je 2d. To je to, co použijeme k napsání našeho textu.
Chceme, aby náš text byl modrý a překryl náš červený čtverec. Stejně jako dříve, chceme jí dát výplň typu „modrá“. Nyní si vybereme charakteristiky našeho textu. Chceme, aby to bylo 20px velké, tučné formátování a používající písmo Arial. Nazýváme písmo na context2 a přiřaďte mu hodnotu „tučný 20px arial“.
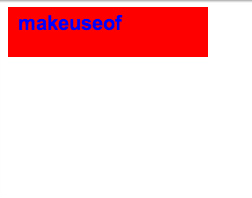
Protože chceme, aby tento text překrýval naše předchozí červené pole, musíme zavolat „textBaseLine“ na context2 a dát mu nejvyšší hodnotu. Jakmile to bude dokončeno, zavoláme „fillText“ na context2 a předáme mu proměnnou obsahující náš text a souřadnice x a y, do kterých chceme umístit náš text. Konečný výsledek našeho kódu je něco takového.
Obrázek vytvořený kódem vypadá takto.
7.3 Slovo na plátně
I když to byl neuvěřitelně základní úvod do Canvas, měli byste pochopit, že je to také neuvěřitelně velká technologie a neuvěřitelně výkonná technologie pro zavedení. Tento průvodce jednoduše sloužil jako úvod k tvorbě grafiky pomocí této nové technologie.
7.4 Vyzkoušejte se
- K vytvořenému obrázku přidejte následující slogan: „Nejlepší technologická stránka vůbec!“
- Vytvořte smyčku typu „for“, která běží po dobu deseti iterací. Zjistěte, zda můžete kresbu přesunout po plátně po pixelech najednou.
- Zabalte výkres do funkce. Co se stane, pokud tomu neříkáte?
Další čtení:
- HTML5 Rocks - integrace plátna do vašich webových aplikací.
- Treehouse - Jak nakreslit plátnem
8. Kam dál?
Děkuji za přečtení mého neuvěřitelně krátkého průvodce novými technologiemi nalezenými v HTML5. Je nepopiratelné, že HTML5 je technologie budoucnosti. Je přijímána většinou technologií, protože je snadno zapisovatelná a mocná nad míru. Lidé s tím pořád dělají neuvěřitelné věci a já nepochybuji, že v budoucnu budete jedním z těchto lidí. Je mi ctí, že jsem byl součástí vaší cesty do divokého a nádherného světa HTML5.
Prosím vás, abyste se dál učili. Pokračujte v kódování. Pokračujte ve zvyšování úrovně a zlepšování a v žádném okamžiku nebudete používat technologie, které byly představeny v tomto krátkém průvodci, k vytvoření skvělých produktů.
Matthew Hughes je vývojář a spisovatel softwaru z anglického Liverpoolu. Málokdy je nalezen bez šálku silné černé kávy v ruce a absolutně zbožňuje svůj Macbook Pro a fotoaparát. Jeho blog si můžete přečíst na adrese http://www.matthewhughes.co.uk a následujte ho na twitteru na @ matthewhughes.


