reklama
Chrome nedávno získal 25% podíl na trhu internetového prohlížeče, což z něj dělá druhý nejpoužívanější prohlížeč na světě za Internet Explorer (který se vyvíjí v Project Spartan Projekt Spartan: štíhlý a nedokončený prohlížeč pro moderní webSpartan bojuje s konkurencí prohlížečů jako Chrome a Firefox. Splní to ideály spartánských vojáků? Tuto první verzi jsme testovali a nebyli jsme ohromeni. Přečtěte si více ). To v konečném důsledku znamená, že Chrome je de facto domov pro webové vývojáře.
Přestože jsem součástí Firefoxu, můžu ocenit, proč lidé Chrome milují. To inklinuje dominují měřítka prohlížeče Války prohlížeče: Firefox vs. Chrome vs. Opera, definitivní měřítkoPokud byste si mohli vybrat pouze jeden prohlížeč, který by to byl? Který je nejlepší: Firefox, Chrome nebo Opera? Ukážeme vám. Přečtěte si více a usnadňuje to běžným lidem stanete se výkonnými uživateli Chrome Jak se stát výkonným uživatelem Chrome, část 1 - Master The KeyboardGoogle Chrome byl po určitou dobu pro mnoho prohlížečů, ačkoli většina naše webové prohlížeče dokážou provádět některé velmi působivé věci, Chrome pokračoval v získávání energie uživatelé, ... Přečtěte si více . Ostatní Chrome ve skutečnosti nenávidí, ale jsou přilepená pomocí Nesnáším Google Chrome, ale v tom jsem uvězněn. Tady je pročV prohlížeči Chrome vs. Válka Firefoxu, sedím s uživateli Google. Ale já nechci. Chrome je můj prohlížeč, protože má funkce, bez kterých nemůžu žít. Přečtěte si více kvůli dostupnosti určitých rozšíření.
To je jeden z důvodů, proč je Chrome pro vývojáře webu tak dobrý: the Internetový obchod Chrome Jak bezpečný je internetový obchod Chrome?Studie financovaná společností Google zjistila, že desítky milionů uživatelů prohlížeče Chrome mají nainstalované doplňky obsahující malware, což představuje 5% celkového provozu Google. Jste jedním z těchto lidí a co byste měli dělat? Přečtěte si více a jeho soubor rozšíření. Pokud máte v úmyslu navrhnout nebo kódovat web, zde je několik základních nástrojů, které byste měli okamžitě nainstalovat.

ColorZilla začal jako addon Firefoxu, ale stal se tak populární, že mnoho z nich si vyžádalo verzi Chrome. Tady jsme. Toto užitečné rozšíření je v podstatě pokročilá verze očního kapátka, kterou najdete v programu jako Paint nebo Photoshop.
S ním můžete ukázat na libovolné místo v prohlížeči a okamžitě vytáhnout barevné informace na tomto místě. Jakmile je vytáhnete, můžete jej před kopírováním do schránky vyladit (ať už pomocí RGB, HSV nebo přímého hexu). Velmi snadné použití.
Součástí je také generátor přechodu CSS, analyzátor barev webové stránky a několik předinstalovaných barevných palet pro vaše pohodlí.

Jedním z nebezpečí, který vývojář webu dělá, je, že zážitek ze sledování webových stránek je příjemný pro uživatele na všech typech zařízení. Nemluvíme jen o mobilu vs. desktop - který je důležité - ale také rozdíl mezi malými tabletami a velkými monitory.
Okno Resizer je snadný způsob, jak změnit velikost okna prohlížeče za chodu. Po kliknutí na tlačítko budete moci svůj web otestovat v různých rozlišeních, abyste viděli, co uživatelé vidí - a poté se můžete podle toho upravit.

Dalším velkým nebezpečím webového vývojáře jsou standardy prohlížeče (nebo jejich nedostatek). Internet Explorer, Firefox, Chrome, Opera a všechny ostatní menší prohlížeče vykreslí webové stránky poněkud odlišným způsobem. Mezitím některé prohlížeče přijímají standardy pomaleji než jiné.
Nebo v případě aplikace Internet Explorer jsou standardy vyhozeny z okna a vývojáři webu jsou nuceni vytrhnout si vlasy, protože jsou nuceni se ubytovat.
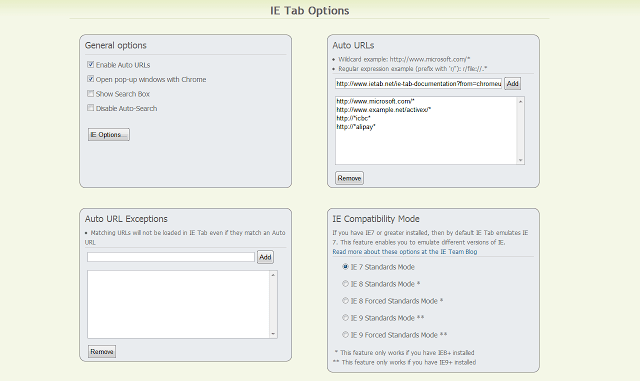
S IE Tab, tento proces je o něco jednodušší. Umožňuje zobrazit web na nové kartě Chrome, ale vykreslí se tak, jak by se objevil v IE. Nejde o revoluční řešení problému IE, ale alespoň o něco.

Ne všechny HTML kódy jsou stejné. Zatímco prohlížeče hrají velkou roli při dodržování standardů, část nákladů také leží na vývojáři webu, aby dodržoval správné postupy HTML. Proto tam jsou nástroje pro testování a ověření HTML 5 nejlepších online editorů HTML zdarma k vyzkoušení vašeho kóduV dobách, kdy se chcete jen hádat s malým úryvkem HTML, abyste si jej mohli vyladit podle svých představ, vám bude lépe sloužit online editor HTML. Přečtěte si více .
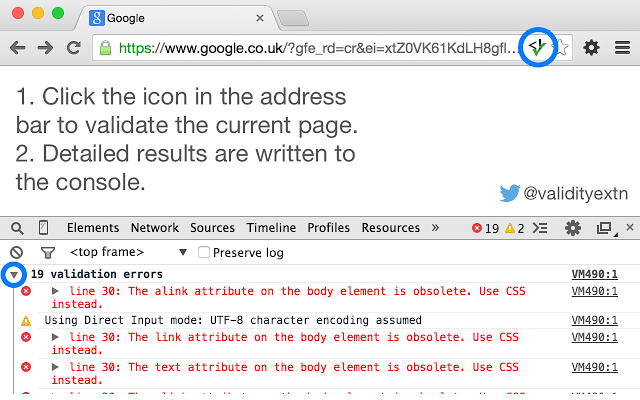
Platnost je rozšíření, které vám umožní vše provést, aniž byste museli navštěvovat weby třetích stran. Stačí otevřít svůj web, kliknout na tlačítko a v konzole prohlížeče se zobrazí všechny neplatné zprávy HTML. Ověření se provádí prostřednictvím ověřovací služby W3C.

Jedna věc, kterou nenávidím ohledně vývoje webu, je, že existují tolik knihovny, rámce a motory dostupné k použití. Svoboda volby je skvělá, ale je to bolest, když je počet technologií tak velký, že nemůžete držet krok se všemi z nich.
Už jste někdy navštívili web a přemýšleli jste, co je základní technologie?
Vestavěný rozšíření je jediné tlačítko, které analyzuje aktuální webovou stránku, aby se zobrazila Všechno webových knihoven, frameworků a motorů, které jej podporují, včetně reklamních sítí, platforem pro distribuci obsahu a dokonce i hostingového softwaru za tím vším.
Klient Postman REST [již není k dispozici]
Pro ty z vás, kteří pracují s rozhraními REST API, Listonoš je jeden nástroj, který potřebujete pro efektivnější pracovní postup. S ním můžete vytvářet požadavky HTTP a získat formátované odpovědi v JSON a XML. Odpovědi se otevírají v samostatném okně jako HTML.
Můžete také seskupit více žádostí do něčeho, co se nazývá kolekce, což je skvělý způsob, jak zůstat organizovaný a efektivní. Můžete také vyzkoušet více prostředí přepnutím proměnných prostředí přímo uvnitř rozšíření.

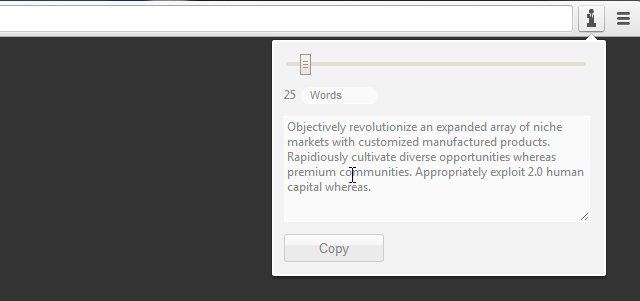
Jedním ze způsobů, jak vygenerovat výplňový text, je zkopírovat a vložit „asdf“ znovu a znovu stokrát. Lepším způsobem by byla instalace Firemní Ipsum a nechte ho vygenerovat výplňový text v mžiku oka.
Několik jsme pokryli Generátory Lorem Ipsum 10 šikovných alternativ, pokud vás nebaví obvyklé texty výplně Lorem IpsumWeboví návrháři mají pravděpodobně k dispozici sadu nástrojů Lorem Ipsum, což je užitečné pro jejich vývoj webových aplikací. Generátory Lorem Ipsum přicházejí v různých formách; některé z nich umožňují přizpůsobit fiktivní text ... Přečtěte si více dříve, ale přitažlivost Corporate Ipsum je, že sedí přímo ve vašem prohlížeči. Můžete jej vytáhnout jediným kliknutím. Neexistuje žádný důvod jej nepoužívat, pokud se mě zeptáte. Nyní se můžete vrátit ke skutečnému kódování vašich webových stránek!
K vývoji webu někdy dochází na více počítačích. Zatímco ovládání zdroje pro vývojáře Co je Git a proč byste měli používat řízení verzí, pokud jste vývojářJako weboví vývojáři hodně času máme tendenci pracovat na webech pro místní rozvoj, pak vše po nahrání jednoduše nahrajeme. To je v pořádku, když jste jen vy a změny jsou malé, ... Přečtěte si více je hlavní způsob, jak zůstat synchronizovaný a aktuální, co když chcete přenést více karet do počítačů? To je tam kde TabCloud přichází v.
TabCloud synchronizuje vaše karty s cloudem a umožňuje je znovu je otevřít jinde. Může být také použit lokálně jako spořič relace, což vám umožní uložit sadu karet pro pozdější revizi. Karty se ukládají do vašeho účtu Google.

Design písma je velká součást vývoje webu, a proto služby jako Webová písma Google Jak používat písma Google ve vašem příštím webovém projektu a proč byste měliVýběr písma je integrální rozhodnutí o designu na jakémkoli webu, ale většinu času jsme spokojeni se stejnou starou řadou serifů a bezpatků. Zatímco hlavní část textu by měla být vždy něco ... Přečtěte si více stal se tak populární. Dobrou zprávou je, že tato bezplatná písma jsou nyní některá z nejkrásnější webová písma Zvyšte svůj web pomocí těchto 12 krásných webových písem GoogleBěhem uplynulého desetiletí jsem spustil řadu osobních blogů, se kterými jsem nikdy neskončil, ale některé z mých nejkrásnějších vzpomínek spočívají na motivu a vylepšeních písma. Když něco ... Přečtěte si více momentálně dostupný.
Přiznávejte to: jsou chvíle, kdy procházíte web a narazíte na ohromující písmo, které jste ještě nikdy neviděli. Existuje spousta způsobů, jak ji identifikovat, ale nejrychlejším způsobem je použití WhatFont. S ním můžete jednoduše prohlížet písma vznášející se nad nimi. Jak by to mohlo být snazší?
Úžasné Screenshot [Už není k dispozici]

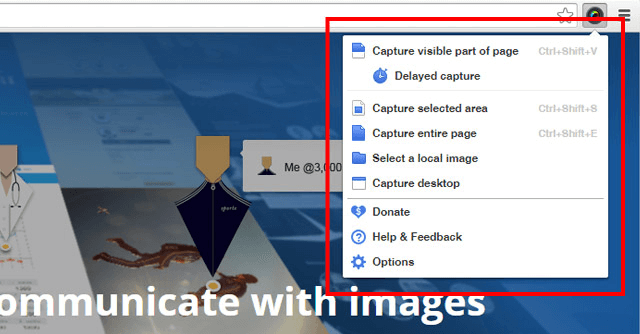
Pokud snímky obrazovky nejsou součástí vaší běžné rutiny vývoje webu, Úžasné Screenshot pomůže to změnit. Snímky obrazovky jsou skvělé pro dokumentování změn v designu a sdílení nedokončených prací s klientem nebo členy týmu.
Toto rozšíření má několik funkcí snímání, včetně celé stránky, vybrané oblasti nebo viditelné oblasti. Umožňuje také přidávat poznámky, rozostřit citlivé části obrázku a sdílet je jediným kliknutím. Nebo místo toho nahrajte na Disk Google.
Pokud vás koncept zaujme, ale raději byste použili výkonnější stolní program, podívejte se na toto Porovnání nástrojů screenshot 4 nejlepší nástroje pro vytváření snímků ve srovnáníCTRL + SHIFT + 4. Tři klávesy - to je vše, co potřebujete pro dokonalé snímky obrazovky. Nemusí to být hádka! Vyzkoušejte tyto pokročilé nástroje pro snímání obrazovky a už se nikdy nebudete ohlédnout. Přečtěte si více a začít používat ten, který vám nejlépe vyhovuje.

Spousta chyb ve vývoji webu bude frustrovat vaše návštěvníky a nefunkční odkazy jsou jedním z nejhorších pachatelů. Jeden přerušený odkaz může být v pořádku, ale o nic víc a váš web začne ztrácet důvěryhodnost a pověst. Naštěstí se jedná o snadno se vyhnutou chybu.
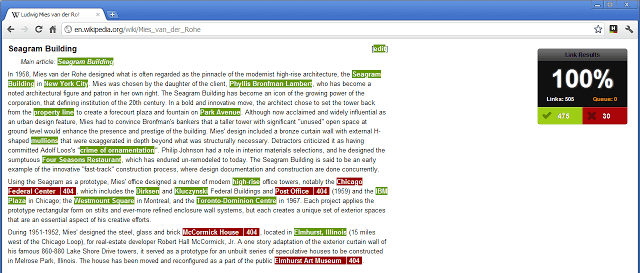
Zkontrolujte moje odkazy dělá přesně to, co slibuje: kontroluje vaše odkazy. Platné odkazy jsou označeny zeleně, zatímco přerušené odkazy jsou označeny červeně a na konci vám poskytnou procentuální skóre. Vše, co musíte udělat, je jít a opravit tyto odkazy!
Jaká rozšíření používáte?
Ještě jeden rozšíření pro produktivitu 15 nelze rozšířit o rozšíření Chrome pro produktivituDnes vám přinášíme několik dalších důležitých rozšíření zaměřených na lepší práci online. Přečtěte si více Doporučil bych StayFocusd. Jde spíše o rozšíření obecného účelu než o rozšíření webového vývoje, ale rozhodně je užitečné bez ohledu na to. Zabraňuje vám, aby vás při práci rozptyloval web!
Co si o nich myslíš? Existují nějaká další nezbytná rozšíření pro vývoj webových aplikací, která byste doporučili? Sdílejte s námi v komentářích níže!
Joel Lee má B.S. v oblasti informatiky a více než šest let praxe v psaní. Je šéfredaktorem MakeUseOf.