reklama
Pokud jste programátor, který Chrome nepoužívá, jste v menšině.
Existuje tolik důvodů, proč preferovat tento prohlížeč pro programování, jako je obrovský vliv Google na směr webu, vestavěné funkce, díky nimž je vývoj méně frustrující a pouhý počet dostupných rozšíření.
Tento poslední bod je zásadní. Od února 2018 platí Chrome více než 60 procent tržního podílu na stolních počítačích- není divu, že většina tvůrců rozšíření zaměřuje své úsilí nejprve na Chrome. Zde jsou uvedena nejlepší rozšíření prohlížeče Chrome, která byste měli používat, pokud jste vývojář jakéhokoli druhu, ale zejména vývojář webu Programování vs. Vývoj webu: Jaký je rozdíl?Možná si myslíte, že programátoři aplikací a vývojáři webových stránek dělají stejnou práci, ale to je daleko od pravdy. Zde jsou hlavní rozdíly mezi programátory a vývojáři webu. Přečtěte si více .
Obecná rozšíření vývoje
1. Session Buddy
Chrome má skvělou funkci s názvem vlastní uživatelské profily to vám umožní vytvářet samostatné sady záložek, nastavení, karet, historie atd. Měli byste určitě nastavit jeden speciálně pro programování, pokud jste tak již neučinili.
Ale Session Buddy to udělá ještě o krok dále, což vám umožní ukládat konkrétní „relace na kartě“ a přepínat mezi nimi libovolně, což se hodí, když pracujete na několika projektech.
Stažení:Session Buddy
2. iMacros pro Chrome
iMacros je rozšíření, které vám umožní automatizovat opakující se úkoly. Můžete „zaznamenat“ určité akce (např. Kliknutí myší a stisknutí kláves), uložit je jako makra a poté je spustit kdykoli jediným kliknutím. Ušetří tolik času při vyplňování formulářů, testování změn atd. Pro makra mimo Chrome doporučujeme skripty AutoHotkey.
Stažení:iMacros pro Chrome
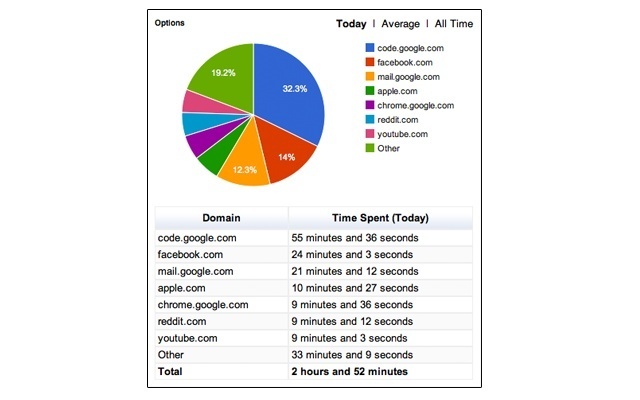
3. Webový časovač

Web Timer sleduje, kolik času trávíte (nebo ztrácíte) na různých webech, což může pomoci omezit tendence k odkládání. Sleduje se pouze v případě, že je Chrome v centru pozornosti, a je dostatečně chytrý, aby zastavil sledování, když jste nečinní.
Stažení:Webový časovač
Pokud chcete pokročilejší měřič času, důrazně doporučujeme multiplatformní Toggl Nejlepší aplikace pro sledování času pro Android, iOS a DesktopUkážeme vám, jak může sledování času prospět vám nebo vašemu týmu, co je třeba hledat v softwaru pro sledování času a nejlepší aplikaci napříč platformami, kterou jsme pro tuto práci mohli najít. Přečtěte si více .
4. Úžasné Screenshot
Awesome Screenshot je rozšíření typu all-in-one pro zachycení snímků obrazovky, nahrávání videa na obrazovce, přidávání poznámek a rozmazání uchopených obrázků a sdílení snímků jedním kliknutím s ostatními. Jednou šikovnou vlastností je jeho schopnost snímat snímky obrazovky celou webovou stránku a steh to všechno dohromady jako jeden obří obraz. Řešení, které funguje i mimo Chrome, najdete v nich nejlepší nástroje pro vytváření screenshotů.
Stažení:Úžasné Screenshot
5. Kočkodan
Marmoset je zábavný malý nástroj pro vytváření 3D snímků obrazovky vašeho kódu. Jakmile snímek uchopíte, můžete se ve 3D otáčet a zkosovat a měnit měřítko, což je ještě zajímavější, když chcete sdílet úryvky. Je také užitečné, když vytváříte obrázky založené na kódu nebo nahlédnete do zdrojového kódu na domovské stránce projektu.
Stažení:Kočkodan
Rozšíření pro vývoj webu
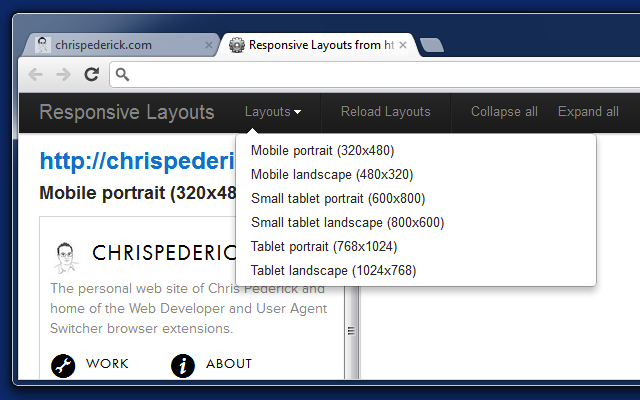
6. Web Developer

Pokud nainstalujete jedno rozšíření, které vám pomůže při vývoji webu, ať je to toto. Web Developer je vybaven několika pohodlnými funkcemi, včetně přepínání jedním kliknutím JavaScript a pluginy, změna velikosti okna pro testování responzivních návrhů, testování a ladění obrázků, a více.
Stažení:Web Developer
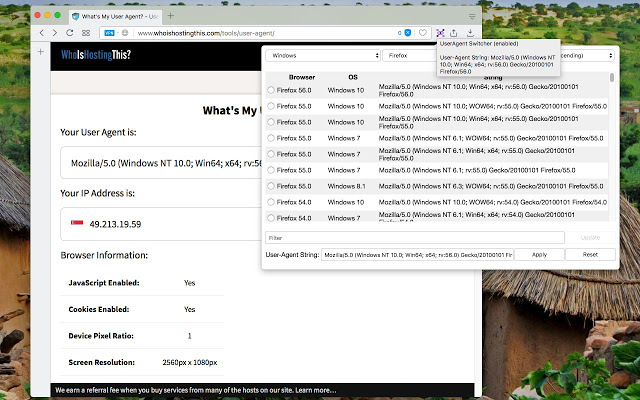
7. Přepínač User-Agent

Z mnoha rozšíření „přepínače uživatelských agentů“ v Internetovém obchodě Chrome je toto nejlepší. Stále se aktualizuje, nezabírá odkazy, přichází s řadou výchozích řetězců uživatelských agentů, ale také umožňuje vytvářet vlastní řetězce uživatelských agentů. Je to jediné rozšíření svého druhu, které spolehlivě funguje.
Stažení:Přepínač User-Agent
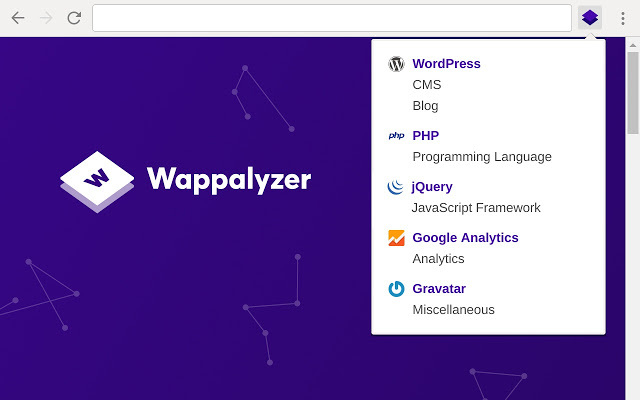
8. Wappalyzer

Pokud chcete vědět, jaké webové technologie napájejí konkrétní web, Wappalyzer vám to řekne jediným kliknutím. Je dostatečně chytrý na detekci CMS (např. WordPress), webových rámců (např. React), nástrojů a nástrojů (např. Google Analytics), platforem elektronického obchodování (např. Shopify) a mnoho dalšího.
Stažení:Wappalyzer
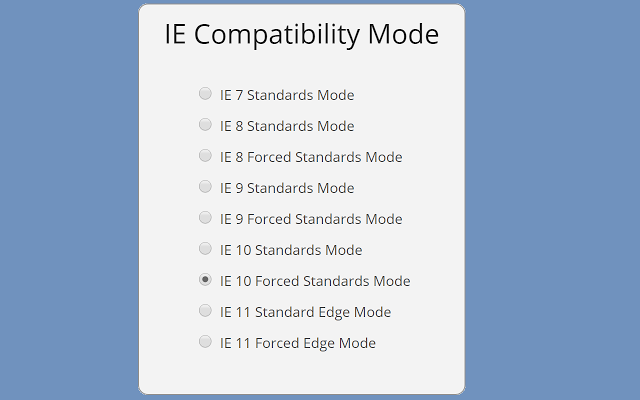
9. IE Tab

Od února 2018 je více než 13 procent uživatelů stolních počítačů stále v aplikaci Internet Explorer, což je škoda, protože IE není zdaleka v souladu s moderními webovými standardy. Proto potřebujete kartu IE, která emuluje IE na nové kartě a umožňuje testovat weby v různých verzích: IE6, IE7, IE8, IE9 plus ovládací prvky ActiveX. Opravdu užitečné, pokud potřebujete, aby váš web byl kompatibilní se VŠECHNY prohlížeči, bez ohledu na to, jak starý je.
Stažení:IE Tab
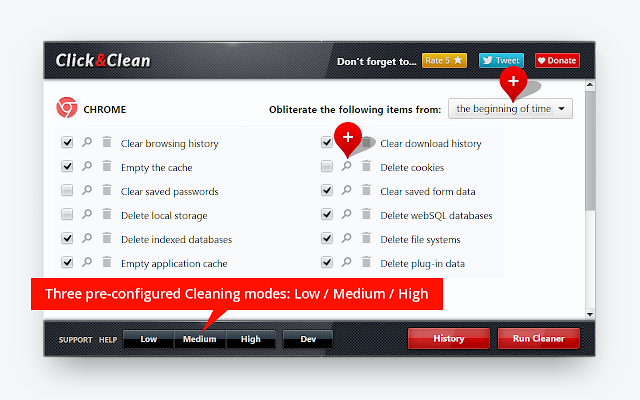
10. Klikněte na & Vyčistit

Při vývoji webových stránek je několik nepříjemnějších věcí, které neustále vymaže data prohlížení, abyste se ujistili, že načítáte nové změny. Click & Clean nejen zrychluje, ale také poskytuje větší kontrolu nad tím, co můžete vyčistit (např. Odstranit databáze a data pluginů, uchovávat cookies pro určité weby atd.).
Stažení:Klikněte na & Vyčistit
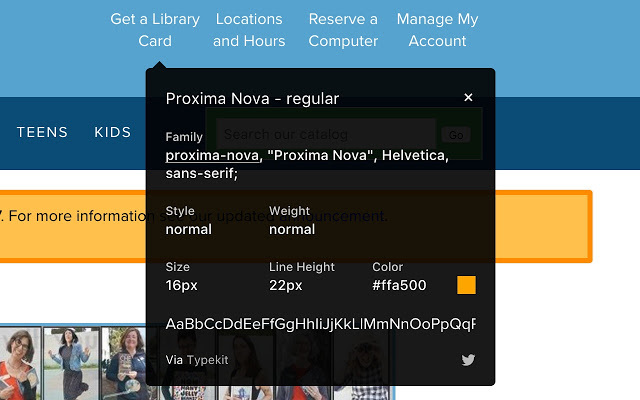
11. WhatFont

WhatFont je nejrychlejší způsob, jak identifikovat písma na webu. Jedna věc je kliknout pravým tlačítkem myši na prvek, vybrat možnost Zkontrolovat prvek a poté se podívat do šablony stylů a zjistit, co to je. S WhatFont nejenže vidíte, co je písmo pouhým přesunutím nad prvek, ale také vám řekne, jak se dané písmo zobrazuje (např. Google Fonts, TypeKit atd.).
Stažení:WhatFont
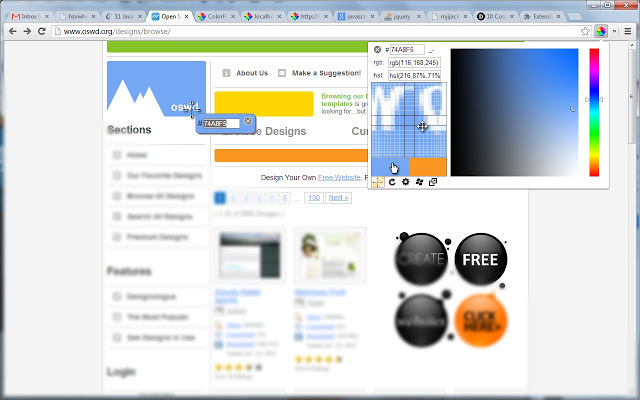
12. Kapátko ColorPick

ColorPick Eyedropper je nástroj, který vám umožní přiblížit a získat přesný barevný kód libovolného pixelu na jakékoli webové stránce. Barevný kód je k dispozici v hex, RGB a HSL. Je extrémně pohodlné a mnohem rychlejší než inspekce prvků, abyste zjistili, které barvy se používají v šabloně stylů, nebo stahujte obrázky a vybírejte barvy v editoru obrázků.
Stažení:Kapátko ColorPick
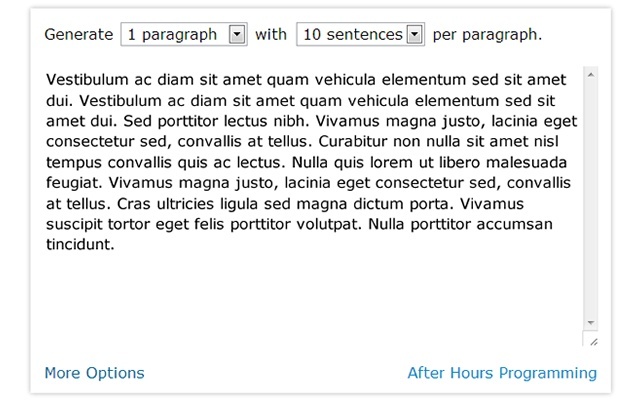
13. Generátor Lorem Ipsum

Při vývoji webových stránek budete nakonec potřebovat nějaký falešný text. Generátory Lorem ipsum jsou na webu hojné, ale generátor Lorem Ipsum je vždy okamžitě k dispozici přímo na vaší aktuální kartě. Je to rychlé a můžete si přizpůsobit, kolik odstavců chcete a kolik vět za odstavec.
Stažení:Generátor Lorem Ipsum
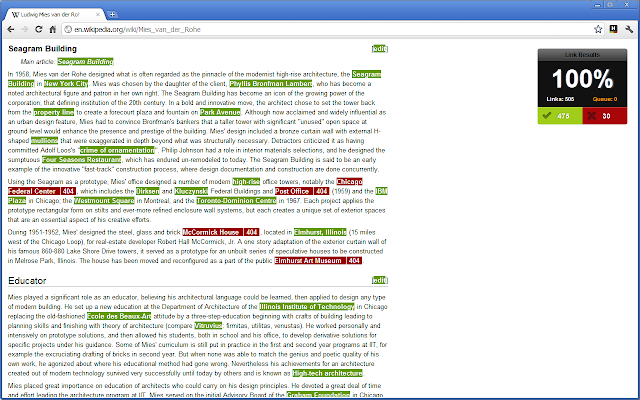
14. Zkontrolujte moje odkazy

Na konci projektu vývoje webu budete chtít udělat závěrečný průchod na všech základních stránkách, abyste se ujistili, že všechny vaše odkazy fungují. Funkce Check My Links umožňuje tento proces co nejjednodušší. Stačí kliknout na tlačítko a prohledá všechny odkazy na aktuální stránce a poté každý zvýrazní podle toho, zda je nefunkční nebo funkční.
Stažení:Zkontrolujte moje odkazy
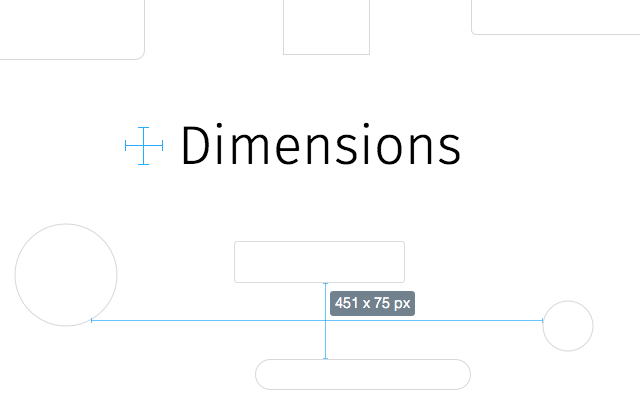
15. Rozměry

Dimenze jsou spíše nástrojem pro webový design než webovým vývojem, ale protože se tyto dvě tendence překrývají, pravděpodobně budete chtít toto rozšíření použít. Stručně řečeno, okamžitě měří vzdálenost mezi libovolnými dvěma prvky webu, včetně textových, obrazových, video a polí formulářů. Může také měřit vzdálenost od kurzoru myši k některému z těchto podporovaných webových prvků.
Stažení:Rozměry
Další rozšíření Chrome, která by mohla prokázat, že jsou užitečná
Kromě výše uvedeného je velmi doporučujeme karta management Chrome rozšíření a tyto obchodní produktivita rozšíření Chrome, což jsou dvě věci, které vás mohou frustrovat jako vývojáře pomocí Chromu.
Měli byste se také podívat na náš obrovský výběr nejlepší rozšíření pro Chrome Nejlepší rozšíření pro ChromeSeznam pouze těch nejlepších rozšíření pro Google Chrome, včetně návrhů od našich čtenářů. Přečtěte si více , která zahrnuje vše od zabezpečení po zábavu, od nakupování po celkovou produktivitu a ještě mnohem více.
Joel Lee má B.S. v oblasti informatiky a více než šest let praxe v psaní. Je šéfredaktorem MakeUseOf.