reklama
 Máte webové stránky, které často navštěvujete, jako je Twitter, Gmail, Facebook nebo náš oblíbený MakeUseOf? Přáli jste si někdy, abyste je mohli otevřít rychle a nezávisle, odděleně od spousty jiných karet ve vašem prohlížeči?
Máte webové stránky, které často navštěvujete, jako je Twitter, Gmail, Facebook nebo náš oblíbený MakeUseOf? Přáli jste si někdy, abyste je mohli otevřít rychle a nezávisle, odděleně od spousty jiných karet ve vašem prohlížeči?
No, vlastně můžeš. Existuje několik způsobů, jak tohoto cíle dosáhnout: jedním z nich je vytvoření webového prohlížeče s pomocí Fluid. Další dobrodružnější cestou je vytváření HUDů těchto webů s pomocí Automatoru a akce vyskakovacího automatu webu.
HUD Co?
Pro případ, že by vás to zajímalo, HUD znamená Průhledný displej:
Prvky GUI počítače, které umožní přenos informací týkajících se aktuální úlohy v a spuštění desktopové aplikace v samostatném okně, které je navrženo tak, aby neodvádělo pozornost od aktuálního úkol. (Wikipedie)
Proč by někdo chtěl používat HUD? Klíč je ve slovech „informace“, „oddělit“ a „nerozptylovat“. HUD se obvykle používají k zobrazení rychlých informací o konkrétních prvcích běžící úlohy. Nejjednodušším příkladem jsou malá okna ve hrách FPS zobrazující zdraví a úroveň výkonu, typ zbraně a zbývající munici.
Na Mac OS X můžeme vidět mnoho příkladů HUD ve formě režimů zobrazení pro Exposé a Dashboard aplikace, plovoucí palety nástrojů v iPhoto, displeje pro tlačítka a ovládací prvky v režimu QuickTime na celou obrazovku, atd.
Povaha HUD je ideální pro zobrazení rychlých a nezávislých (mini) oken našich oblíbených stránek.
Pracovní postup aplikace Building Automator
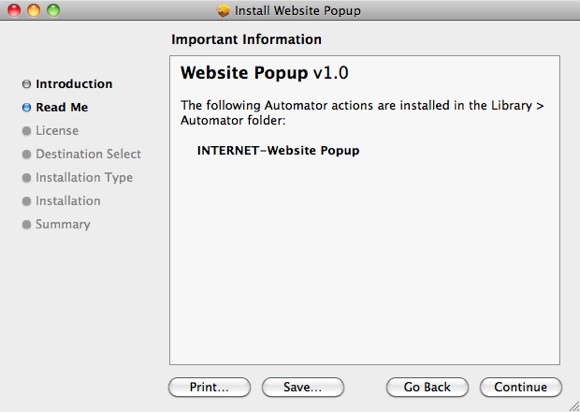
První věc, kterou byste měli udělat, je stáhnout soubor Vyskakovací okno webových stránek automatu a nainstalujte jej do svého systému. Instalace vyžaduje, abyste měli přístup správce.

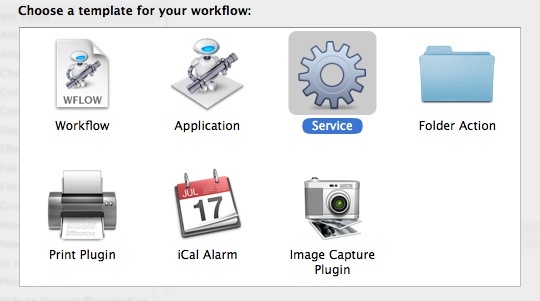
Vzhledem k tomu, že vyskakovací okno webových stránek je akce automatu, potřebujeme, abychom jej mohli používat. Otevřete aplikaci a vyberte šablonu, kterou chcete použít. Pro náš dnešní projekt vám doporučuji použít buď „Aplikace“ nebo „Služba“. Obě možnosti vytvoří nezávislé a snadno přístupné pracovní postupy, ale osobně bych zvolil službu před aplikací, protože službu můžete nastavit tak, aby byla vždy dostupná z nabídky služby.

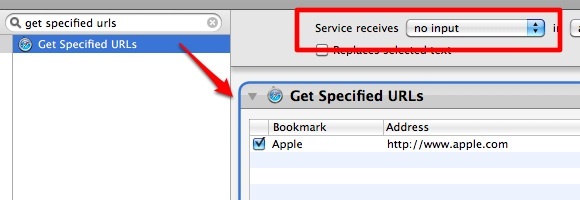
Nastavte službu tak, aby nepřijímala žádný vstup a přidejte „Získejte zadané adresy URL” akce z knihovny (můžete použít funkci vyhledávání k rychlému nalezení jakékoli zadané akce). Poté změňte webovou adresu v akci na adresu URL, kterou chcete otevřít.

Dále přidejte „Vyskakovací okno webových stránek" akce. Všimnete si, že v této akci můžete upravit několik nastavení.

První nastavení je „Velikost webu“. Máte možnost nastavit paletu HUD na „Velký“, “Střední“, “iPhone“, “iPhone (na šířku)" a "Zvyk” velikost spolu se vstupními poli velikosti, kde si můžete zapsat číslo v pixelech.
Druhé nastavení je „User Agent“. Můžete si vybrat, zda chcete, aby stránka detekovala váš HUD jako „Safari“ nebo „iPhone“.
"Pozice” vám umožní určit pozici pro otevření HUD. Hodnotu můžete nastavit na „Na střed“ nebo „U Pointer“.
Moc nerozumím funkci posledního nastavení – „Výstup“. Nenašel jsem žádný rozdíl ve výsledku bez ohledu na to, kterou možnost jsem zvolil. Tak jsem to nechal být.
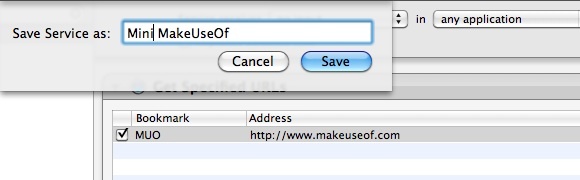
Poté, co je vše nastaveno, uložte pracovní postup a dejte mu vhodný název.

Zkratky, Rinse & Repeat
Právě jste dokončili vytváření palety HUD na jednom z vašich oblíbených stránek. Posledním dotykem, který můžete použít, je přiřadit mu kombinaci klávesových zkratek, abyste k němu měli rychlý přístup.
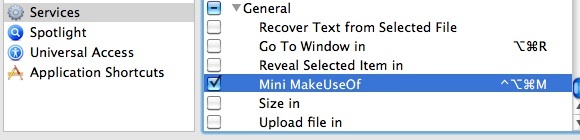
Přiřazení zástupce vyžaduje, abyste přešli na „Předvolby systému – Klávesnice – Klávesové zkratky – Služby“.

Nyní jste připraveni otevřít svou oblíbenou stránku prostřednictvím displeje kdykoli az jakékoli aplikace pomocí přiřazené klávesové zkratky.
Pro ilustraci možností zde jsou dva HUDy MakeUseOf, které jsem postavil. První z nich využívá možnosti iPhone jako velikost webu a uživatelského agenta. Dostal jsem malé okno a mobilní verzi MakeUseOf.

Zatímco druhý používá „Velký“ v části Velikost webu a „Safari“ jako User Agent. V důsledku toho jsem získal okno na celou obrazovku a plnou verzi webu MakeUseOf.

Tuto metodu můžete použít s jakýmikoli jinými weby, které chcete. Stačí opláchnout a opakovat. Zde jsou příklady dalších mini HUDů, které jsem postavil pro Facebook, GMail a Twitter.

Webové aplikace jsou perfektními kandidáty na přeměnu na palety HUD. Nahoře jsou mé tipy. Co o tobě? K jakým stránkám nebo webovým aplikacím byste chtěli přistupovat pomocí této metody? Sdílejte svůj seznam pomocí níže uvedených komentářů.
Indonéský spisovatel, samozvaný hudebník a architekt na částečný úvazek; který chce udělat ze světa lepší místo jeden příspěvek po druhém prostřednictvím svého blogu SuperSubConscious.


