reklama
 jQuery je patrně nezbytnou dovedností pro moderní web Developer Jaký programovací jazyk se učit - webové programováníDnes se podíváme na různé webové programovací jazyky, které pohánějí internet. Toto je čtvrtá část programovací série pro začátečníky. V části 1 jsme se naučili základní ... Přečtěte si více a v této krátké mini-sérii doufám, že vám poskytnu znalosti, které vám umožní začít je používat ve vašich vlastních webových projektech. V první část našeho jQuery tutoriálu Výukový program jQuery - Začínáme: Základy a výběrMinulý týden jsem mluvil o tom, jak důležité je jQuery pro každého moderního webového vývojáře a proč je to úžasné. Tento týden si myslím, že je čas, abychom si zašpinili ruce nějakým kódem a zjistili, jak ... Přečtěte si více , podívali jsme se na některé jazykové základy a na to, jak používat selektory; v části 2 jsme se přesunuli na způsoby manipulace s DOM Úvod do jQuery (část 2): Metody a funkceToto je část úvodního úvodu do programovací série webů jQuery. Část 1 se zabývala základy jQuery o tom, jak ji zahrnout do vašeho projektu, a selektory. V části 2 budeme pokračovat ... Přečtěte si více .
jQuery je patrně nezbytnou dovedností pro moderní web Developer Jaký programovací jazyk se učit - webové programováníDnes se podíváme na různé webové programovací jazyky, které pohánějí internet. Toto je čtvrtá část programovací série pro začátečníky. V části 1 jsme se naučili základní ... Přečtěte si více a v této krátké mini-sérii doufám, že vám poskytnu znalosti, které vám umožní začít je používat ve vašich vlastních webových projektech. V první část našeho jQuery tutoriálu Výukový program jQuery - Začínáme: Základy a výběrMinulý týden jsem mluvil o tom, jak důležité je jQuery pro každého moderního webového vývojáře a proč je to úžasné. Tento týden si myslím, že je čas, abychom si zašpinili ruce nějakým kódem a zjistili, jak ... Přečtěte si více , podívali jsme se na některé jazykové základy a na to, jak používat selektory; v části 2 jsme se přesunuli na způsoby manipulace s DOM Úvod do jQuery (část 2): Metody a funkceToto je část úvodního úvodu do programovací série webů jQuery. Část 1 se zabývala základy jQuery o tom, jak ji zahrnout do vašeho projektu, a selektory. V části 2 budeme pokračovat ... Přečtěte si více .
V části 3 se zabýváme problémem zpoždění jQuery, dokud se stránka nenačte, pak se pokusím vysvětlit, jaké jsou anonymní funkce a proč o nich potřebujete vědět.
Zpožděné načítání: Jak a proč?
Pokud jste vyzkoušeli některý z kódů z částí 1 a 2, možná narazíte na některé chyby, podivné chování nebo věci prostě nefungují. Nejčastější chyba, se kterou jsem se při učení jQuery setkal, byla chyba prvků DOM, které nebyly nalezeny - dokonce ačkoli jsem je viděl ve zdroji stránky, jQuery mi stále říkal, že to prostě nemohl najít jim! Proč?
Všechno se týká pořadí, ve kterém jsou věci načteny prohlížečem. Je to nejjednodušší, pokud máte v prohlížeči spuštěn skript jQuery před prvek DOM, který hledal, byl skutečně vytvořen, skript se načte jako první, ale neudělá nic, protože jej nenajde, prvek DOM se načte později. To je menší problém, pokud umístíte všechny své skripty blízko zápatí, ale stále se to může stát.
Řešením je zabalit vaše skripty do tzv. A událost připravena k dokumentu. Díky tomu bude přiložený kód čekat, až bude DOM plně načten (dokud není připraven). Použití je jednoduché:
$ (document) .ready (function () { // zde se nachází váš kód pro zpoždění. });Existuje ještě kratší způsob, jak to nastínit v jQuery dokumentace, ale důrazně doporučujeme, abyste tento způsob používali ke čtení kódu.
Tato událost připravená k dokumentu je dalším dobrým příkladem anonymní funkce, pokusme se pochopit, co to znamená.
Anonymní funkce
Pokud máte jako já, máte pod pásem nějaké zkušenosti s programováním pro začátečníky, myšlenka anonymní funkce - což je jádro jQuery a Javascriptu - může být trochu znepokojující. Pro jednoho to dělá chyby kvůli neshodným složeným závorkám docela běžné, proto to teď vysvětlím. Pokud chcete podrobné vysvětlení, proč jsou anonymní funkce lepší než běžné názvy funguje na technické úrovni, navrhl bych si přečíst tento poměrně složitý blogový příspěvek [No Longer K dispozici].
Až dosud jste pravděpodobně narazili pojmenované funkce. Jedná se o funkce, které byly deklarovány se jménem a lze je tedy volat kdekoli jinde, kolikrát chcete. Zvažte tento triviální příklad, který při načtení stránky zaznamená zprávu do konzole.
function doStuffOnPageLoad () { console.log ("dělat věci!"); } $ (document) .ready (doStuffOnPageLoad);To je užitečné, pokud je vaše funkce navržena k opětovnému použití, ale v tomto případě je to spletité, protože opravdu chceme, aby se spustila pouze jednou při načtení stránky. Místo toho se neobtěžujeme definovat samostatnou funkci a pouze ji deklarujeme inline jako parametr podle potřeby. Předchozí příklad by proto byl lépe přepsán takto:
$ (document) .ready (function () { console.log ("dělat věci"); });V tuto chvíli možná neuvidíte mnoho výhod - v tomto případě je to jen o něco méně kód - ale stejně vaše skripty postupují ve složitosti, oceníte, když se nemusíte pokoušet najít funkci definice. Bohužel to pro začátečníky trochu ztěžuje - stačí se podívat na všechny tyto rovnátka - pokud se tedy vyskytnou chyby, zkontrolujte následující body:
- Správný počet odpovídajících závorek - pomůže odsazení kódu.
- Curly vs kulaté rovnátka.
- Uzavření prohlášení středníkem - ale není potřeba po zavření složené závorky.

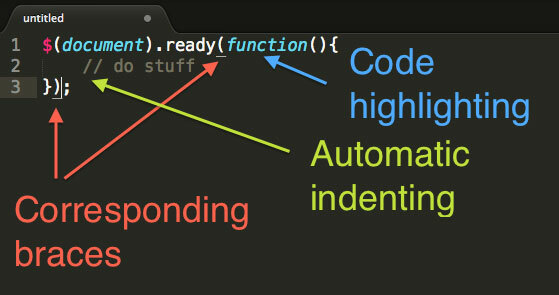
Pomocí editoru kódu, jako je Vznešený text 2 Vyzkoušejte Sublime Text 2 pro potřeby úpravy kódu napříč platformamiSublime Text 2 je editor napříč platformami, o kterém jsem slyšel teprve nedávno, a musím říci, že na značku beta jsem opravdu ohromen. Můžete si stáhnout plnou aplikaci bez placení penny ... Přečtěte si více může opravdu pomoci, protože zvýrazní odpovídající rovnátka a automaticky odsadí kód pro vás. Speciální editor kódu je opravdu nezbytný.
To je pro tuto lekci, ale měli byste si zvyknout uzavřít některé základní manipulace DOM v akci připravené pro dokumenty před přesunem a začněte upravovat soubory v editoru kódu, pokud tomu tak není již. Příště se podíváme na události a na to, jak se používají k přidání interaktivity na stránku - jako je například nutit jQuery něco udělat, když kliknete na tlačítko. Otázky nebo komentáře vždy vítány níže.
James má bakalářský titul v oboru umělé inteligence a je držitelem certifikátu CompTIA A + a Network +. Je hlavním vývojářem MakeUseOf a tráví svůj volný čas hraním VR paintballu a deskových her. Staví počítače od dětství.