reklama
 Už jste někdy byli na webových stránkách a přemýšleli jste „Jaký typ písma to je ?!" Mám. A v závislosti na vašich zájmech a oblasti zaměření, můžete dokonce udělat více než typický uživatel internetu. Můžete strávit hodiny hledáním písma ve svém oblíbeném vyhledávači, nebo můžete použít WhatFont.
Už jste někdy byli na webových stránkách a přemýšleli jste „Jaký typ písma to je ?!" Mám. A v závislosti na vašich zájmech a oblasti zaměření, můžete dokonce udělat více než typický uživatel internetu. Můžete strávit hodiny hledáním písma ve svém oblíbeném vyhledávači, nebo můžete použít WhatFont.
WhatFont je rozšíření prohlížeče a bookmarklet, které můžete povolit, jakmile jste na webu s dotyčným písmem.
O WhatFont a kdo je za tím
Jak jsem již uvedl, WhatFont je jednoduchý nástroj, pomocí kterého můžete zjistit, jaký typ písma je. Existují i jiné nástroje, které vývojáři běžně používají, ale nejedná se o rychlé a snadné řešení, zejména pro někoho, kdo by mohl být zvědavý, ale nezabývá se fonty. Všechno čas. Skvělá věc, o čem je WhatFont, je to pro oba typy uživatelů.
WhatFont byl vytvořen Chengyin Liu, v současnosti vysokoškolský student informatiky. Probíhá několik projektů, na které odkazuje na svůj osobní web. Jeden z těch mnoha projektů je WhatFont.

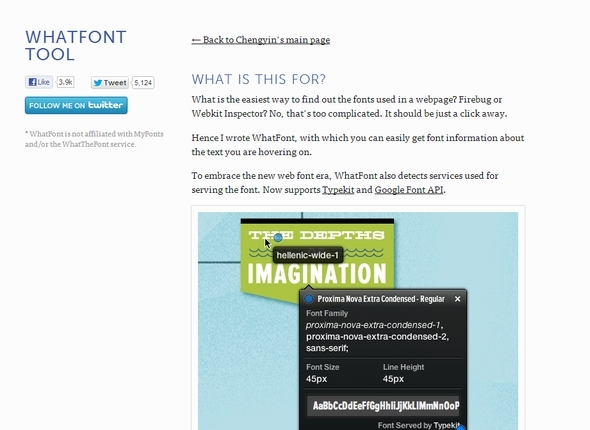
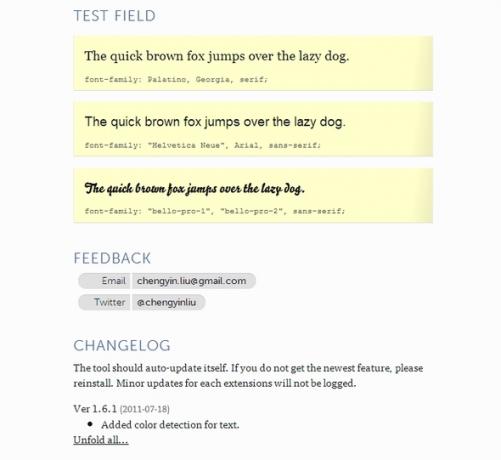
Stránka WhatFont obsahuje doslova všechny informace, které potřebujete, včetně pokynů, jak ji používat. Několik příkladů poskytnutých informací je testovací pole, changelog a kontaktní informace vývojáře Chengyinu.

Kompatibilita prohlížeče s WhatFont
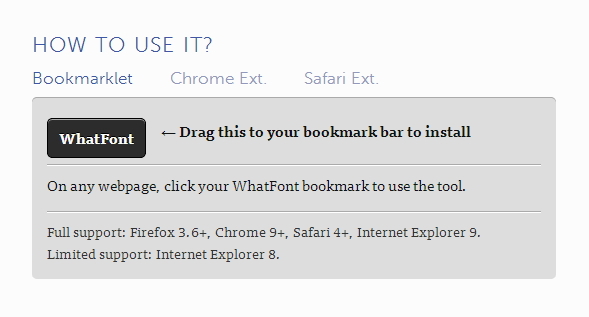
V závislosti na preferovaném prohlížeči můžete použít WhatFont prostřednictvím rozšíření nebo záložky. Rozšíření je k dispozici pouze pro Chrome a Safari, zatímco bookmarklet funguje pro Firefox, Chrome, Safari, IE a Opera.

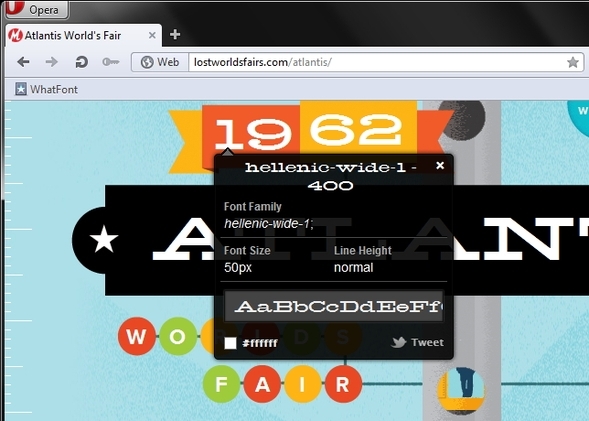
Když se podíváte na výše uvedený obrázek, uvidíte, že Operu nezahrnul do seznamu prohlížečů, v nichž bookmarklet funguje. Upřímně, myslel jsem si, že to bylo divné, protože jsem našel velmi málo záložek, které nefungovaly v prohlížeči, takže jsem to vyzkoušel v opeře a jak vidíte na obrázku níže, fungovalo to dobře.

Jak používat WhatFont
Použití WhatFont je opravdu jednoduché a jen stěží potřebuje část, která by to vysvětlila. Po jeho získání aktualizujte všechny již načtené webové stránky, na kterých chcete použít, a klikněte na záložku nebo příponu.
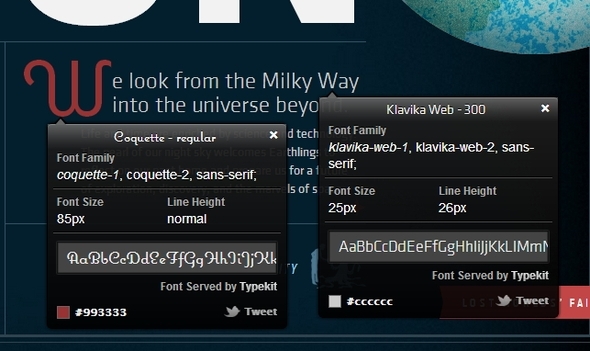
Pokud umístíte kurzor na požadované písmo, zobrazí se pouze typ písma. Pokud kliknete na samotné písmo, dostanete vyskakovací okno s dalšími informacemi, jako je rodina písem, velikost, výška řádku, barva a někdy i původ písma.
Například na obrázku níže vidíte, že písma pocházejí z TypeKit. Pokud si to přejete, můžete také písmo tweetovat.

Můžete si také všimnout, že můžete kliknout na více písem, aniž byste ztratili předchozí vyskakovací okno. Jednoduchá funkce, ale inteligentní, jak často budete chtít porovnat různá písma.

Také si všimněte, že při používání WhatFont nebudete moci zcela komunikovat s webovou stránkou, s výjimkou účelů WhatFont. Kliknutím na tlačítko v pravém horním rohu můžete rychle ukončit program WhatFont.

Kde najít WhatFont
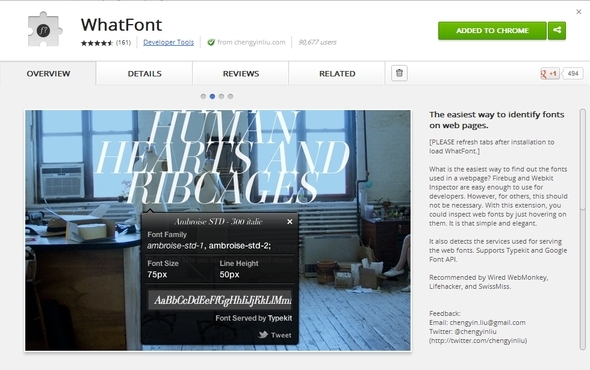
Nyní jste pravděpodobně zjistili, kde získat WhatFont. Nejpřímější způsob, jak jej získat, je prostřednictvím webu, zejména pro bookmarklet. Tuto metodu bych také doporučil ke stažení rozšíření Safari. Pokud jde o Chrome, můžete se vydat přímo na Internetový obchod Chrome a získat to tak.

Závěr
Opět nemusíte vždy použijte tento nástroj, ale je vhodné mít pro ty časy, kdy chcete určit písmo. A to je obzvlášť příjemné pro vývojáře a designéry webových stránek.
Co si myslíte o WhatFont? Zkusil jsi to? Rádi bychom slyšeli vaši zpětnou vazbu.
Aaron je absolventem Vet Assistant se zaměřením na divokou zvěř a technologie. Rád prozkoumává venku a fotografuje. Když nepíše nebo se dopouští technologických nálezů během mezisteben, může být nalezen bombardování na úbočí hory na kole. Přečtěte si více o Aaronovi na jeho osobních webových stránkách.