reklama
Obsah
§1. Úvod
§2 – Začínáme s xHTML
§3 – Design s CSS
§4–Další informace
1. Úvod: Co je xHTML?
Vítejte ve světě XHTML – Extensible Hypertext Markup Language – značkovací jazyk (podobný programování), který umožňuje komukoli vytvářet webové stránky s mnoha různými funkcemi. V mnoha ohledech je to primární jazyk internetu.
Tak proč nás to zajímá?
No, nechtěli jste někdy mít svůj vlastní web? Nebo si vytvořit vlastní hru? Úkolem tohoto průvodce je dát vám ochutnat tento mocný svět. Pokud máte nějaké předchozí zkušenosti s programováním, bude to pro vás samozřejmě jednodušší, než když své programátorské dobrodružství teprve začínáte. Ať tak či onak, doufám, že to vysvětlím tak, aby to pochopil i začátečník.
Na xHTML nám záleží, protože je dobrým výchozím bodem pro učení se základním stavebním kamenům webu. Stránky sociálních sítí jako Facebook, MySpace a Twitter používají jiný programovací jazyk (na straně serveru). nazýváme PHP, ale je dobré porozumět základům, než se vrhnete po hlavě do programování svět. Tato příručka je o základech.
Pokud se chcete dozvědět více o tom, jak funguje internet nebo třeba jak s tím vším fungují počítačové sítě technické věci nebo dokonce jen to, jak lze postavit počítače, pak vyzkoušejte tyto skvělé průvodce od svých přátel na MakeUseOf:
//www.makeuseof.com/tag/the-guide-build-your-own-pc/ Jak si sestavit svůj vlastní počítačJe velmi potěšující postavit si vlastní počítač; stejně jako zastrašující. Ale samotný proces je ve skutečnosti docela jednoduchý. Provedeme vás vším, co potřebujete vědět. Přečtěte si více
//www.makeuseof.com/tag/everything-need-know-home-networking/ Vše, co potřebujete vědět o domácí sítiNastavení domácí sítě není tak těžké, jak si myslíte. Přečtěte si více
//www.makeuseof.com/tag/guide-file-sharing-networks/ Průvodce MakeUseO pro sítě pro sdílení souborůPřemýšleli jste někdy, jaké jsou největší sítě pro sdílení souborů? Jaké jsou rozdíly mezi BitTorrent, Gnutella, eDonkey, Usenet atd.? Přečtěte si více
//www.makeuseof.com/tag/download-the-ultimate-windows-7-guide/ Průvodce Windows 7: UltimatePokud se bojíte upgradovat z Visty nebo XP, protože máte pocit, že je to úplně jiné, než na co jste zvyklí, měli byste si přečíst tohoto nového průvodce. Přečtěte si více
//www.makeuseof.com/tag/download-how-the-internet-works/ Jak funguje internetNyní máme přístup k internetu z našich domácích počítačů, kanceláří, notebooků a telefonů. Mnoho lidí si ale stále není úplně jistých, co to internet je a jak ve skutečnosti funguje. Přečtěte si více
2. Začínáme s xHTML
V této kapitole se naučíte, jak vytvářet a přizpůsobovat webové stránky mnoha různými způsoby, včetně toho, jak:
• Přidat obrázky na webové stránky.
• Vytvářejte a používejte hypertextové odkazy k procházení webových stránek.
• Nastavení seznamů informací pomocí teček a podobně.
• Vytvářet tabulky s řádky a sloupci náhodných dat a být schopen řídit formátování uvedených tabulek.
• Vytvářejte a používejte formuláře, se kterými můžete skutečně pracovat.
• Zpřístupněte webové stránky vyhledávačům.
To vše bude provedeno programováním xHTML. nevěříte tomu? Číst dál. Byli byste překvapeni, kolik se toho z tak krátkého průvodce můžete naučit.
Než se skutečně pustíme do části „kódování“ této příručky, budete potřebovat nějaký software, abyste mohli své programy upravovat, testovat a v podstatě vyvíjet. Přejděte na www.dreamspark.com a získejte ZDARMA jeden z následujících programů, za předpokladu, že jste student:
• Microsoft Visual Studio 2010
• Expression Studio 4
Pokud nejste student, můžete také použít Poznámkový blok++, ze kterého se dá celkem snadno dostat www.notepad-plus-plus.org
Jakmile získáte jeden z programů a nainstalujete jej, můžete začít používat xHTML.
Možná používáte Mac nebo Linux místo Windows; budete muset najít a textový editor to vám v tom případě funguje. Zkuste najít takový, který vám ukáže počet řádků a kód barev za vás.
• //www.makeuseof.com/tag/leafpad-ultralightweight-text-editor-linux/ Leafpad – ultralehký textový editor [Linux] Přečtěte si více
• //www.makeuseof.com/tag/geany-great-lightweight-code-editor-linux/ Geany - Skvělý lehký editor kódu pro LinuxLinux překvapivě nenabízí tolik dobrých IDE (integrovaných vývojových prostředí). Věřím, že je to proto, že v té době většina linuxových programátorů vytáhla starý dobrý Poznámkový blok (nebo v tomto případě gedit) a začala... Přečtěte si více
Pokud nechcete stahovat žádné specializované nástroje, můžete stále používat textový editor, jako je poznámkový blok nebo Wordpad. Výše uvedené programy jsou však mnohem lepšími nástroji pro testování a navrhování a také vám s tím pomáhají vaše kódování, když vás vyzve, když uděláte chybu nebo když se snažíte zapamatovat si správné slovo použití. Jednoduché je lepší, že? Osobně používám Notepad++ a Microsoft Visual Studio, i když jsem o Expression Studio 4 slyšel mnoho skvělých věcí. Budete se muset rozhodnout, co se vám líbí nejvíce, ale všechny fungují dobře.
POZNÁMKA: Chcete-li otestovat web vytvořený z programu Poznámkový blok nebo Wordpad:
S otevřeným souborem klikněte Soubor >> Uložit jako
Na konec názvu souboru zadejte .html a klikněte Uložit
Otevřete nově uložený soubor (otevře se ve vašem výchozím internetovém prohlížeči)
2.1 Poznávání „světa“
Dobře, tady je začátek cesty. Začněme tím, že něco umístíme na obrazovku této webové stránky. Nejprve musíte vědět co jsou. Kód XHTML používá počáteční a koncové značky k třídění toho, co se děje s každým prvkem stránky.
Zde je příklad počáteční značky:
Zde je příklad koncové značky:
Vidíte ten rozdíl? Jeden má název prvku uzavřený ve špičatých závorkách a druhý je stejný, ale má před názvem prvku lomítko.
DŮLEŽITÉ: Po otevření v určitém bodě kódu musíte značku zavřít. Značky musí být také vnořené, to znamená, že nemůžete dělat následující:; to by mělo být. Vidíte, jak do sebe štítky zapadají? Představte si je jako krabice: do krabice a půl nemůžete dát něco pevného.
Nejlepší způsob, jak se naučit programovat, je skutečně to dělat, takže dost teorie. Jen pro orientaci označím každý řádek kódu číslem, abych mohl řádek po řádku vysvětlit, co se děje.
V řádku 1 jsem uvedl html kód a v řádku 5 jsem jej ukončil. Uvnitř tag je
). Pokud to otevřete ve webovém prohlížeči, uvidíte na obrazovce následující:
Pokud chcete změnit název stránky z pohledu prohlížeče (např. firstpage.html), pak můžete snadno přidat následující řádek kódu:
Vaše webová stránka tak bude vypadat profesionálněji.
2.2 Počínaje a pracovat dolů
Ve většině případů uvnitř značka tam je a
a .The se obvykle používá pro skriptování v CSS (část 3) a JavaScriptu (vysvětleno v připravované příručce), zatímco je obvykle obsahem stránky.
Některý obsah lze změnit pomocí skriptování v
, ale je obvykle obsah, který je na stránce neměnný. Příkladem může být krátká hra o webu, který navštěvujete.Můžete provést změny ve formátování obsahu pomocí CSS (část 3) v
. Můžete však také změnit formátování v .Běžně používanou sadou značek, které se používají v těle, jsou písma záhlaví. Tato písma záhlaví se liší velikostí a silou/tučně. Podívejte se sami níže:

2.3 Stojí váš obrázek za tisíc slov? - Snímky
Doposud jsme mluvili pouze o textu a o tom, co umí na webu, ale je toho ještě víc. Chcete, aby váš web vypadal ještě lákavěji než jen luxusní písma? Zkuste získat nějaké dobré obrázky, aby vaše stránky skutečně poskytly publiku něco, na co se mohou dívat. Dejte si však pozor na zákony o autorských právech; Pokud máte v úmyslu umístit své webové stránky na internet, nejlepší je pořídit si vlastní fotografie.
Možná budete muset použít Photoshop nebo nějaké dovednosti v oblasti digitálního zobrazování, abyste vytvořili skvělý obrázek nebo možná vylepšili svůj vlastní obrázek, aby vypadal ještě úžasněji. Vyzkoušejte tyto průvodce, kde najdete skvělé tipy a poznatky:
• //www.makeuseof.com/tag/learn-photo-editing-photoshop-get-basics-1-hour/ Naučte se upravovat fotografie ve Photoshopu: Základy zvládnete za 1 hodinuPhotoshop je zastrašující program – ale za pouhou hodinu se můžete naučit všechny základy. Popadněte fotografii, kterou chcete upravit, a můžeme začít! Přečtěte si více
• //www.makeuseof.com/tag/guide-to-digital-photography/ Průvodce digitální fotografií pro začátečníkyDigitální fotografie je skvělý koníček, ale může být také zastrašující. Tato příručka pro začátečníky vám řekne vše, co potřebujete vědět, abyste mohli začít! Přečtěte si více
Nejoblíbenější obrazové formáty jsou následující:
• GIF = Graphics Interchange Format
• JPEG = Joint Photographic Experts Group
• PNG = Portable Network Graphics
Podívejte se na kód níže a já vám dále vysvětlím, co to znamená; to znamená, jak přidat obrázky na vaši webovou stránku.

Jak jsme se naučili v předchozích částech, vždy začínáme s a co tagy. Další
Po otevření odstavce na řádku 9 se obrázky vkládají na webovou stránku. Chcete-li přidat obrázek/obrázek, měli byste použít začít. Dále musíte navrhnout, kde je soubor. Obvykle byste se pokusili mít tento soubor ve stejné složce jako soubory webových stránek, jinak budete muset zadat cestu ke složce, ve které existuje. Ve výše uvedeném případě jsem použil
 . To znamená, že zdroj (src) obrázku je umístěn ve stejné složce a název tohoto souboru obrázku je Obrázek.jpg. Snadné, že?
. To znamená, že zdroj (src) obrázku je umístěn ve stejné složce a název tohoto souboru obrázku je Obrázek.jpg. Snadné, že?
Nemusíte přidávat nic víc než  vytvořit obrázek s alt vlastnost, ale můžete k ní přidat vlastnosti a provést v ní nějaké změny.
vytvořit obrázek s alt vlastnost, ale můžete k ní přidat vlastnosti a provést v ní nějaké změny.
Také známý jako alternativní text, tato hodnota vlastnosti se zobrazí, když najedete myší na obrázek.
Můžete si všimnout, že na řádku 10 jsem začal tag a skončil to s />. Toto je další způsob otevírání a zavírání tagů. Toto je obvyklý způsob vytváření obrázků, protože si můžete vybrat různé vlastnosti obrázku, jako je šířka a výška, jak je znázorněno v příkladu výše.
Na řádky 11 a 12 je vložen další obrázek, ale ten používá jinou metodu pro otevírání a zavírání tagů. Řádek 10 vytváří obraz mnohem úhlednějším způsobem; použijte to spíše než metodu v řádcích 11 a 12.
2.4 Hypertextové odkazy kam mohou jít?
2.4.1 Pohyb po „světě“
Chcete svým přátelům ukázat skvělé stránky na vašem webu, ale nevíte jak? Jste na správném místě, čtěte dál...
Podívejte se na kód níže a zjistěte, zda dokážete uhodnout, co dělám, než to vysvětlím.
Je to tak, vytvářím hypertextové odkazy na skvělé a užitečné stránky. V podstatě pro hypertextový odkaz na určitou webovou stránku, která má webovou adresu, stačí použít níže uvedenou syntaxi:
[na co chcete hypertextový odkaz]
Nezdá se to moc těžké? Docela snadno byste tam mohli vložit text jako výše uvedený příklad kódu. Není však důvod, proč byste nemohli použít něco jiného, jako je obrázek. Jen pro další informace: URL je Uniform Resource Locator, v podstatě webová adresa.
2.4.2 Obrázky vám připomenou, kde jste byli, a znovu vás tam zavedou
Zde je příklad použití obrázku jako hypertextového odkazu:
Jsem si jistý, že pokud jste četli předchozí části této sekce, kterou vydáváte, je to prostě směšování vytváření obrázků a hypertextových odkazů. Syntaxe je nastavena tak, aby měl hypertextový odkaz na vnější straně a obrázek uvnitř, čímž se umístí hypertextový odkaz na vložený obrázek.
2.4.3 Máte poštu – hypertextový odkaz na e-mailovou adresu
Toto je prostě opakování poslední části, ale pokud jste nevěnovali tolik pozornosti, podívejte se na kód níže:
Místo použití adresy URL (např. http://www.something.com) zde používám e-mailovou adresu, která zahrnuje uvedení následující syntaxe za rovnítko:
„mailto:[vaše e-mailová adresa]“
Řádek 10 je základním příkladem tohoto konceptu. Komu tedy pošlete e-mail? Krotitelé duchů!
2.4.4 Cestování po světě – Interní hypertextové odkazy
Nyní můžete vidět, jak byste obcházeli svůj vlastní web. To lze provést jednoduše použitím názvu souboru jako adresy URL. Proto můžete mít nastavení webových stránek, jako je znázorněno na obrázku níže. Syntaxe, kterou byste použili, by vypadala nějak takto:

2.5 Jste speciální? Tyto postavy jsou…
Když zadáte informace, které se na webu objeví jako obsah, možná budete muset vložte něco jako symbol, jako je symbol autorských práv: © nebo možná menší nebo větší než symbol. Ale protože syntaxe kódování používá normální symboly, musel existovat jiný způsob, jak toto málo překonat překážkou a řešením bylo použití ampersandu (&) a poté krátkého kódu, který počítači sdělil, jaký symbol má vložit Níže je tabulka s několika příklady speciálních znaků z kódování:
Můžete například říci:
Ve výše uvedené tabulce je < šest řádků, ale > 2 řádky
Ve výše uvedené tabulce je < 6 řádků, ale > 2 řádky
2.6 Seznamy, seznamy a další seznamy
Dobře, teď budeme muset uspořádat pár věcí, například nákupní seznam. Existují dva typy seznamů. Jsou to:
• Seřazený seznam (čísla, abecedy, římské číslice)
• Neuspořádaný seznam (odrážky)
Pro uspořádaný seznam byste použili následující značky =
Pro neuspořádaný seznam byste použili následující značky =
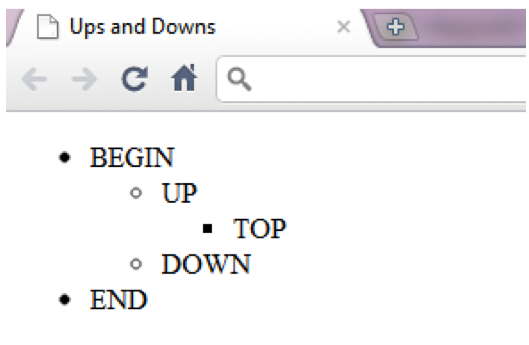
Například:
Ve výše uvedeném příkladu jsem zahrnul neuspořádané i uspořádané typy seznamů. Ale všimli jste si, co jsem ještě udělal? Zahrnul jsem i techniku tzv Vnořené seznamy. Tyto vnořené seznamy lze použít k reprezentaci hierarchických vztahů, jako je seznam přísad v Získejte ingredience krok receptu výše.
Můžete vidět, že jsem celý seznam začal jako uspořádaný seznam na řádku 10 a dokončil jsem ho na řádku 23. Mezi tím byste viděli a značky, které jsem použil. Tyto označují Seznam položek. Položky seznamu jsou slova, která se zobrazují jako na řádku 21:
Pokud chcete přejít na další hierarchickou úroveň bodů nebo čísel, vnořte se do sebe takto:

2.7 Tabulky… ne matematika
Je to tak obtížné jako vaše násobilky? Samozřejmě ne, pokud na to půjdete správným způsobem. Pokud s tímto konceptem teprve začínáte a předpokládám, že ano, pak je obvykle nejlepší nakreslit tabulku, kterou chcete vytvořit, na kus papíru, jako mám níže:
Nyní se na to podívejte v kódu níže:
Nyní je smíchejte dohromady a níže uvedený displej by vám měl pomoci pochopit, jak je tabulka strukturována:
A
a
tučně zvýrazněte první a poslední řádek, abyste na tyto části tabulky upozornili. Většina lidí by se nejprve podívala na součet v zápatí tabulky, že?2.8 Digitální formuláře (bez pera)
Při surfování na internetu budete muset komunikovat s webovými stránkami, na které narazíte. Například na www.makeuseof.com budete muset zadat svou e-mailovou adresu, jak je uvedeno níže přihlaste se k odběru newsletteru a denních aktualizací z MakeUseOf. Po zadání vaší e-mailové adresy jste by tlačil Připojit a tím by se informace (váš e-mail) v textovém poli vedle tlačítka odeslaly buď do databáze, nebo možná na jinou e-mailovou adresu. formuláře se k tomu používají, což se dozvíte v této kapitole.
Níže je formulář, který se používá k zadání pouze vašeho jména a kliknutí na jedno z nich Předložit nebo Průhledná:
Zde je kód ze zákulisí, který krátce vysvětlím podrobněji:
Za prvé, nejdůležitější věcí ve výše uvedeném skriptu je řádek 10. Toto je začátek formuláře. Metoda je obvykle buď pošta nebo dostat. Docela samozřejmé, ale pošta odesílá informace někam k vytvoření záznamu, jako je e-mailová adresa nebo databáze. Například: odeslání otázky na MakeUseOf Answers. Dostat, na druhé straně odešle informace, které jste poskytli, a vrátí se s informacemi zpětné vazby, jako je vyhledávač, odešle hledaná klíčová slova a vrátí se s výsledky.
Výše uvedený kódovací blok je příkladem poštovního formuláře, do kterého byste zadali svou e-mailovou adresu a po kliknutí na tlačítko Odeslat by byl odeslán do skryté vlastnosti s e-mailovou adresou. The
Řádky 22 – 25 umístí tlačítka Odeslat a Resetovat/Vymazat na stránku pod textovým polem. The Resetovat tlačítko jednoduše odstraní jakýkoli text zadaný do textového pole nebo polí v tomto formuláři. The Předložit tlačítko následuje pokyny ze skrytých částí formuláře, které jsou vytvořeny na řádcích 14 – 18. Skrytý typ by obvykle předpokládal, že se v aktuální podobě používá něco automatického nebo části něčeho jiného. V tomto případě to dává ten druhý poštaed information a cíl, v tomto případě [email protected], s předmětem nastaveným v tomto případě „Přihlásit se k odběru e-mailu“ a následně vás přesměruje na jinou stránku, v tomto případě hlavní stránku resp „index.html“.
2,9 meta co? Proč?
Přemýšleli jste někdy nad tím, jak vyhledávače nacházejí webové stránky? V zásadě používají toto: meta prvky. Vyhledávače obvykle katalogizují weby pomocí odkazů na stránky na webech, které najdou. Tyto meta prvky obsahují informace o stránce. Podívejte se například na následující výpis z nějakého kódu:
Jak můžete vidět výše, meta informace jdou do
3. Design s CSS
Lidé, kteří se dívají na průvodce, jako jsou tyto, většinou rádi hrají videohry. CSS však není Counter Strike Source, ani to není střílečka z pohledu první osoby (FPS). CSS je technologie, která pracuje s xHTML a znamená Cstoupající Style Sheets. xHTML je samo o sobě docela nudné, ale pokud přidáte poctivou porci CSS, formátování a prezentace vašeho výtvoru je mnohem zajímavější. Autoři mohou provádět změny prvků na webové stránce, jako jsou písma, mezery, barvy; to se děje odděleně od struktury dokumentu (hlava, tělo atd.; to bude vysvětleno v dalších kapitolách). xHTML bylo ve skutečnosti navrženo tak, aby specifikovalo obsah a strukturu dokumentu. Není to tak, že by xHTML nemohl změnit formátování obsahu. Toto nastavení je však mnohem výhodnější, protože jej lze v případě potřeby ovládat z jednoho místa. Pokud je například formát webu určen výhradně přiloženým seznamem stylů, webový designér může jednoduše umístit jiný seznam stylů, který výrazně změní prezentaci webu.
3.1 Styly inline tance
Jak již bylo zmíněno výše, tato část je celá o formátování a stylech. Protože existuje mnoho způsobů, jak změnit styl vašeho obsahu a stránky, řekl jsem si, že by bylo dobré začít tou nejpřímější technikou, kterou je Inline styly. To se provádí umístěním kódu do části vlastností karty, která zahrnuje obsah. Takhle:
Zní to příliš obtížně? Uvedu příklad:

Poznámka: Barva se píše barva při použití tohoto kódu, protože byl vytvořen někde, kde není tak cool jako Austrálie nebo Kanada; Doufám, že vás to příliš neobtěžuje.
Tučně uvedené informace ve výše uvedeném příkladu představují formátování, které se zpracovává na obsahu obsaženém v souboru
štítek. Pro seznam hexadecimálních kódů pro různé barvy jednoduše vyhledejte Google nebo použijte tuto stránku: http://html-color- codes.com/
3.2 Vložené šablony stylů (Cheat Sheets jsou výherní)
Používání inline stylů v předchozí části může být nepříjemné, pokud máte velmi velký web. Ale pokud chcete používat stejné styly znovu a znovu, tak proč nepoužít an Vložená šablona stylů? Tato alternativa vám umožňuje vytvářet vlastní styly v
tag kódu a pak na ně odkazujete v kódu při vkládání nějakého obsahu na vaši stránku. Příliš komplikované? Zde je příklad:

Vidíte, jak text mění barvu, velikost nebo formát v závislosti na šabloně stylů nahoře? To není moc těžké pochopit?
V řádku 7, kde představujeme začátek
Řádek 16 používá .xtra třídy, která byla vytvořena dříve. Funguje to tak, že to přidává na xtra třídy na jakýkoli styl, ve kterém je otevřena, čímž se přepíší všechny vlastnosti, které xtra třída používá. Například: pokud má styl velikost písma 20pt a má zelenou barvu a je na něj umístěna třída, která má jiná velikost písma, pak nová velikost písma nahradí starou, ale stará barva zelená bude pokračovat jak je.
3.3 Styly ve válce (konfliktní styly)
Existují tři úrovně stylů a jsou to:
• Uživatel (prohlížející web)
• Autor (webu)
• User Agent (prohlížeč)
Styly se spojují dohromady tak, aby z pozice uživatele bylo vytvořeno nejlepší možné nastavení. Následující tabulka ukazuje hierarchii tří úrovní:
3.4 Styly ze zahraničí (externí)
Nemyslíte si, že by bylo otravné muset vždy zapisovat stejnou šablonu stylů do každého nového souboru kódování? Existuje řešení: Externí styly. Můžete vytvořit další soubor za účelem jeho použití pro formátování; to je ".css“. Chcete-li jej použít v jiném souboru, jednoduše zadejte následující výpis:
Nahradit název souboru s názvem vašeho CSS souboru a máme to, jsou propojeny. Ujistěte se, že váš soubor CSS je ve stejné složce jako vaše propojené soubory.
Ukázkový soubor CSS:
Než budeme pokračovat, zapomněl jsem zmínit, co em dělá. Nahoře uvidíte na posledním řádku, že jsem dal „ul ul { font-size: .8em; }“ a to znamená, že velikost písma bude změněna na relativních 0,8 nebo 80 % normální velikosti, kterou si uživatel přeje mít, pomocí jeho vlastní šablony stylů načtené do jeho prohlížeče. Většina lidí nepoužívá šablonu stylů definovanou uživatelem, takže si s tím nedělejme starosti.
3.5 Polohovací prvky (kam dál?)
Když vložíte obrázek na webovou stránku, ve skutečnosti nechcete, aby šel jen tak někam. Nechtěl byste se k tomu vyjádřit? Takhle to děláte, ve skutečnosti je to příklad a já to krátce vysvětlím:
V řádcích 9 až 13 si všimnete, že jde o třídu s ID as fgpic a má v něm několik vlastností. The pozice vlastnost je nastavena na absolutní což znamená, že bez ohledu na to, jak jej uživatel změní, obrázek zůstane tam, kde jej váš (autor) umístí se svým kódem. The horní a vlevo, odjet vlastnosti označují bod, ve kterém prvek (např. obrázek/text) bude umístěn. The z-index vlastnost je velmi výkonný nástroj, protože nastavuje úroveň skládání, jak je znázorněno na obrázku níže:
Podívejte se, jak je obrázek na pozadí vzadu s hodnotou z-indexu 1 a text je vpředu s hodnotou z-indexu 3, zatímco obrázek v popředí je uprostřed s hodnotou z-indexu 2. Ve skutečnosti to vypadá docela dobře, pokud správně hrajete karty
3.6 Myslete na své okolí (pozadí)
Webové stránky vypadají dobře s pozadím, že? Nebylo by opravdu nudné, kdyby všechny weby měly jen bílé nebo černé pozadí? Proč tam nevložit obrázek a trochu nezměnit barvu? Existuje několik vlastností, které můžete použít k tomu, aby pozadí stránky trochu více vyniklo a stránka se trochu rozjasnila. Podívejte se na následující kód a zjistěte, zda můžete zjistit, co dělají zvýrazněné vlastnosti:
Přišel jsi na to, co to dělá? V zásadě je obrázek na pozadí to, co budeme používat na pozadí, cesta obrázku je v závorkách/závorkách takto > url(TADY). Můžete si myslet, že to má hodnotu z-indexu 0, protože je vždy úplně vzadu na stránce. Pozice pozadí obrázku byla nastavena vlevo dole, docela jasné, že? Dále byl obrázek na pozadí opakován přes osu x stránky (repeat-x) a nejen to, ale je také připevněn ke spodní části okna (background-attachment). Nakonec byla barva náhodně nastavena tak, aby byla převážně červená. Podívejte se níže na výsledek:
3.7 Jak velký si myslíte? (rozměry prvků/limity textu)
Pokud si myslíte, že to je vše, co CSS nabízí, jste na velkém omylu. Pravidla CSS mohou specifikovat skutečné rozměry každého prvku stránky. Vezměme si příklad textového pole. Chcete napsat nějaký text, který nepřesahuje celou obrazovku, nebo možná vytvořit textové pole, ve kterém lze posouvat, aniž byste museli posouvat stránku? Tady byste pak měli být. Podívejte se na níže uvedený snímek obrazovky pro to, co jsem právě popsal:
Nyní se podívejme na zákulisí kódu:
Jen malá poznámka: řádek 6 přidává okrajové ohraničení na spodní část každého z textových polí. Docela cool, že? Ale více o hranicích v další části.
3.8 Co se děje, přichází kolem (hranice)
Myslím, že to nepotřebuje vysvětlení, ale přesto jedno podám. V podstatě můžete ohraničit téměř cokoliv, takže se pojďme podívat, jak to udělat. Zde je tedy kód:
Zde je to, co kód dělá, v podstatě sortiment okrajů obklopujících název/názvy typu použitého okraje. Mějte na paměti, že opak drážky je hřeben a opak vložky je začátek.
3.9 Plovoucí a plovoucí prvky
Obvykle je docela nudné vidět nadpis, pak text, pak nadpis a pak text. I když to nevypadá o něco hezčí? Existuje metoda, kterou lze použít tzv plovoucía teď vám ukážu, jak to udělat. Plovoucí umožňuje přesunout prvek na jednu stranu obrazovky, zatímco ostatní obsah v dokumentu pak obtéká plovoucí prvek. Plovoucím prvkem může být obrázek nebo nadpis nebo dokonce jiný blok textu. Nyní se podívejme, jak to vypadá:
Docela dobré pro několik situací, nyní je to kód, který vytváří tento návrh:
Není to úžasné, co můžete udělat, když najdete správnou metodu?
3.10 Nerozbalovat nabídku – příklad
Pokud uvažujete o vytvoření webu, budete pravděpodobně potřebovat nabídku, že? Tohle by mohlo být to pravé místo, kam jít, pokud chcete něco, co tam jen tak nesedí. Díky dynamickým prvkům vypadají webové stránky lépe a poskytují lepší dojem z celého webu.
Jeden z mých oblíbených typů menu musí být a rozbalovací nabídka tak se nyní pojďme podívat na to, jak jej vytvořit pomocí CSS. Podívejte se na kód níže:
Vím, že se to na první pohled zdá trochu skličující, ale pokud budete trpěliví a budete číst dál, brzy to pochopíte.
Řádek 15 říká: když mám <div> tag s class = “Jídelní lístek“ a myš je vznášet senad tím Zobrazit a blokje uvnitř.
Řádky 16-21 říkají: když mám <div> tag s class = “Jídelní lístek“ a <A> tag pak nastavte tyto formáty. Mějte na paměti, že tyto řádky vybírají formát pro skrytá tlačítka nabídky. Řádky 9-14 nastavují formáty pro tlačítko nabídky, po které se má posouvat, aby se zobrazil zbytek nabídky.
Řádek 22 říká: když mám <div> tag s class = “Jídelní lístek“ a <A> tag a já vznášet se přes jeden z těchto prvků pak nastavte barva pozadí do jiné zeleně.
Podívejte se níže na konečný produkt:
3.11 Uživatelské styly (vy jste středem vesmíru)
Uživatelé mohou definovat své vlastní uživatelské styly aby stránky vypadaly tak, jak chtějí. Jen pro rozlišení Uživatelské styly a Autorské styly. Uživatelské styly jsou externí šablony stylů, které si uživatelé mohou sami vytvořit a které se jednoduše dělají jako soubory CSS bez většiny kódování. Tady vám jeden ukážu:
Nebylo to extrémně jednoduché?
Pokud chcete vědět, jak to nastavit ve vašem vlastním prohlížeči, jednoduše přejděte na stránku Nástroje >> Možnosti Internetu >> Obecné >> Usnadnění >> Poté definujte svůj vlastní soubor Seznam stylů autora je definován uvnitř kódu mezi nimi .
4. Více informací
4.1 Proč používat xHTML a spol. nad designem a dalšími aplikacemi?
Než se na to podíváte jako na fakt nebo něco podobného, měli byste vědět, že jde pouze o úhel pohledu v závislosti na tom, kde stojíte a jak jste technicky smýšlející. Rád používám programovací jazyky k dokončení svých projektů, protože to znamená, že rozumíte tomu, co je za návrhy, zatímco používání návrhářských aplikací jako Adobe Dreamweaver a Microsoft FrontPage vám umožňují vytvářet webové stránky pouze pomocí nástrojů dostupných v nabídkách. Návrhové aplikace jsou proto omezeny na možnost nabídky, která je vám poskytnuta. Závěrem je zcela zřejmé, že použití programovacích jazyků by zabudovalo web nebo hotový produkt něco mnohem atraktivnějšího, protože jeho funkčnost je omezena pouze dovedností programátora s určeným jazykem (např. JavaScript, CSS, xHTML). Vím, že si pravděpodobně myslíte, že jsem zaujatý, ale budete muset vyzkoušet obojí a rozhodnout se jak hodně úsilí, které chcete do své práce vložit, a pak si vyberte vhodné nástroje, abyste se k tomu dostali destinace. Můžete se dokonce rozhodnout použít obojí, protože Dreamweaver i FrontPage mají „zobrazení kódování“ a „zobrazení návrhu“.
Existují další způsoby, jak můžete vytvářet webové stránky, jako je použití Joomla a WordPress.
4.2 Joomla
Joomla je skvělý systém pro správu obsahu (CMS) s velkou flexibilitou a snadno použitelným uživatelem rozhraní, kterého se mnoho lidí zalekne, když si uvědomí, kolik možností a konfigurací je k dispozici. Joomla je platforma založená na PHP a MySQL. Tento software je open-source, ze kterého můžete získat http://www.joomla.org/download.html
Pokud chcete mít podrobný návod na Joomla, zkuste tento průvodce od MakeUseOf: //www.makeuseof.com/tag/download-the-complete-beginners-guide-to-joomla/ Průvodce pro začátečníky JoomlaTento průvodce vás provede vším, od toho, proč si vybrat Joomla a jak ji nainstalovat na váš webový server, až po to, jak navrhnout a upravit vaše stránky podle vašich představ. Přečtěte si více
4.3 WordPress
WordPress je systém pro správu obsahu (CMS), který uživatelům umožňuje vytvářet a udržovat webové stránky prostřednictvím správce rozhraní, včetně automaticky generované navigační struktury, aniž byste museli znát HTML nebo se učit jakýkoli jiný nástroj. WordPress je kus softwaru s otevřeným zdrojovým kódem, který vytvořily tisíce programátorů po celém světě a je veřejně přístupný, takže za jeho používání nemusíte platit. WordPress je webová aplikace napsaná v PHP a MySQL, navržená pro provoz na serverech Linux: PHP je programovací jazyk pro web aplikací, MySQL je relační databáze (jako je MS Access) a Linux je operační systém pro webové servery – všechny tyto jsou také otevřené zdroj. WordPress je zdaleka nejpopulárnější CMS s více než 200 miliony webů po celém světě ke konci roku 2009.
Dodatečné čtení
- Top 11 HTML tagů, které musí znát každý blogger a majitel webu Top 11 HTML tagů, které musí znát každý blogger a majitel webuWorld Wide Web zná mnoho jazyků a je kódován v několika různých. Jediný jazyk, který lze nalézt všude a existuje již od vynálezu webových stránek, je... Přečtěte si více
- 5 zábavných věcí, které můžete dělat online s HTML5 5 zábavných věcí, které můžete dělat online s HTML5HTML5 se neustále vyvíjí a stále více webových stránek přechází na nový standard, který přináší multimediální obsah na web bez potřeby zásuvných modulů, jako je Adobe Flash. Je to prokleté... Přečtěte si více
- Kód pro web s těmito nástroji přímo ve vašem prohlížeči Build It: 11 skvělých rozšíření pro Chrome pro webové vývojářeChrome je skvělý pro webové vývojáře díky své zásobě rozšíření. Pokud někdy plánujete navrhnout nebo kódovat webové stránky, zde je několik základních nástrojů, které byste si měli ihned nainstalovat. Přečtěte si více
Průvodce zveřejněn: červen 2011
