reklama
The Experimenty Chrome webové stránky jsou výkladní skříní všeho nového a vzrušujícího, pokud jde o webové technologie a vylepšení prohlížeče, se zaměřením na JavaScript. HTML5 10 webových stránek, kde uvidíte, o čem je HTML5 Přečtěte si více , canvas, SVG a 3D WebGL engine, to vše se vyznačuje malými jiskřičkami kreativity, které dláždí cestu ke krásnějšímu a interaktivnějšímu internetu.
Jedna z nejlepších věcí na Chrome Experiments je, že web povzbuzuje k učení 4 Přednášky na TEDu o kreativitě, inspiraci a vášni, které musíte vidětTvořivost. Inspirace. Vášeň. To vše jsou pojmy, které si velmi dobře uvědomujeme, ale jen málo z nás dokáže přesně určit jejich zdroj. Odkud pochází kreativita? Co způsobuje... Přečtěte si více vedle objevování, takže jakmile si s projektem pohrajete, máte velkou šanci, že se budete moci naučit něco o tom, jak se to dělá – a v některých případech si to sami vyzkoušet.
Na webu Chrome Experiments jsou stovky hraček, se kterými si můžete hrát, a pro začátek uvádíme několik těch nejlepších.
Požadavky na prohlížeč
Protože se jedná o web zaměřený na Chrome provozovaný společností Google, všechny experimenty mají fungovat v jejich prohlížeči Chrome. To znamená, že byste měli mít malé potíže se spuštěním některého z nich, pokud si stáhnete nebo aktualizujete na nejnovější stabilní verze Chrome, i když ostatní moderní prohlížeče by měly fungovat také.
Prostě se o nic z toho nepokoušejte IE6 Pokud stále používáte IE6, máte problém [Názor]IE6 byl nejlepší z nejlepších, když přišel čerstvě vymačkaný z továrny na software společnosti Microsoft. Díky tomu dokázala dosáhnout rekordního 95% podílu na trhu prohlížečů na vrcholu... Přečtěte si více , dobře?

Tyto mraky nejsou skutečné 3D – jako autor Jaume Sanchez zdůrazňuje – ale představte si, že by vaše webové stránky nebo dokonce pozadí plochy vytvářely pěkné mraky podobné 3D pomocí CSS a trochy JavaScriptu. Jak ukazuje toto demo, evidentně nejsme daleko od této fáze.
Jaumeho web je plný dalších zajímavých experimentů zahrnujících HTML5 a také tuny výukových programů, které vám pomohou začít vytvářet vlastní. Pokud byste chtěli vědět, jak vytvořil tyto mraky, můžete si o tom přečíst vše tady.

Tento soustruh s technologií WebGL je více zábavný než funkční Einar Öberg používá mezerník a ukazatel myši k obnovení umění ručního soustružení dřeva, kovu a kamene. Einar postavil demo tak, aby ukázal jednoduchý procedurální shader, ale přidal také několik zvuků pro autentičnost.
I když to není úplný tutoriál, můžete se dozvědět něco více o tom, jak to bylo provedeno blog autora.

Edouard Coulon, experiment zahrnující částicové efekty a engine WebGL, vytvořil něco opravdu krásného, s čím můžete manipulovat pomocí myši a mezerníku. Kliknutím přitáhnete částice do středu obrazovky, poté stiskněte mezerník a sledujte, jak znovu vystřelují ven!
Bohužel pro tento neexistuje žádný tutoriál, i když bych doporučil vyzkoušet režim jednoho milionu částic, pokud to váš počítač zvládne. Přidejte projektor a temnou místnost pro nekonečnou zábavu!

Vyrobeno AlteredQualia který je také autorem úžasného ro.me interaktivní film (který byl také uveden na Chrome Experiments), WebGL cars je 3D hračka, která vám umožní ovládat Bugatti Veyron a Lamborghini Gallardo z více úhlů kamery.
Jedna věc, která je na tom obzvláště skvělá, je ukázka rozmazání pohybu, hloubky ostrosti a různých světelných podmínek. Dobře, a to dítě ve mně si rádo hraje s autíčky – co na to říct?

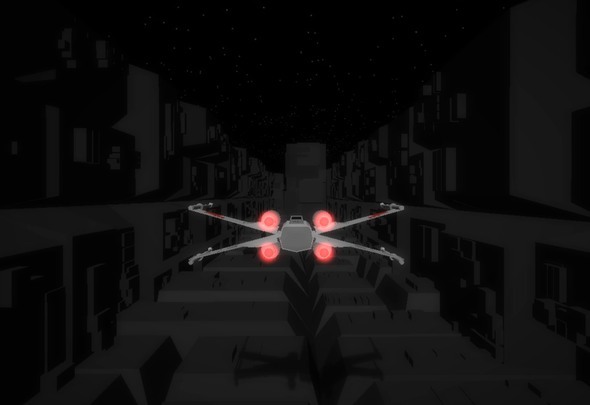
Toto je jedna z těch reakčních her, kde je cílem pohnout cílem myší (nebo v tomto případě také klávesnicí) ve snaze vyhnout se blížící se překážky – až na to, že je to lepší než ostatní, protože tahle zahrnuje X-Wing a něco, co vypadá jako zákopový běh ze Star války.
Autor, který se jmenuje OutsideOfSociety, má za sebou mnohem více experimentů WebGL webová stránka.

My Robot Nation, plně funkční front-end elektronického obchodu, využívá sílu WebGL a umožňuje vám navrhněte, namalujte a upravte svého vlastního hračkového robota, než si ho necháte poslat jako sadu cena.
Dobře, takže si nemusíte kupovat robota, abyste se z něj vyřádili – ale pokud strávíte tak dlouho jako já pokusy o vytvoření něčeho, co se matně podobá Robobrainovi z Vypadnout Probuďte svůj zájem pomocí těchto Wiki na 4 fiktivních postapokalyptických světechUž se vám někdy stalo, že jste skočili na wiki svého oblíbeného pořadu nebo knižní série a pak jste upadli do časové křivky přesycené obsahem? Víte, o čem mluvím – něco jako ta klasická černá díra TVTropes... Přečtěte si více série, pak si budete přát, abyste ji měli. Nezapomeňte se také podívat na výtvory všech ostatních!

Další hra typu „vyhýbejte se překážkám pomocí myši“, až na to, že tato hra je pokračováním originálu FastKat podle Omiod, poměrně populární HTML5 hru, kterou jste už možná hráli. Pokračování je rychlejší, těžší a skutečně velmi návykové.
Jen to nezačínejte hrát, když máte práci…

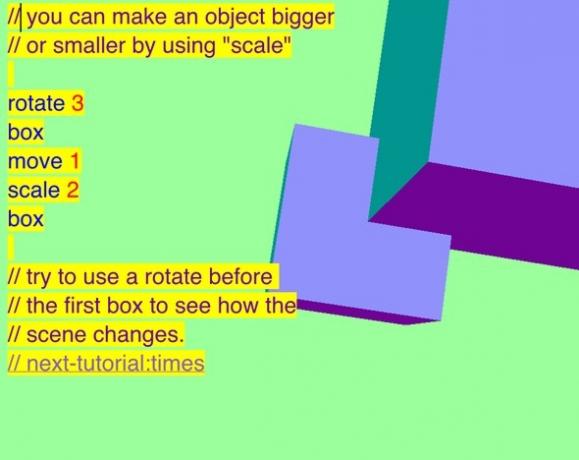
Poslední experiment, který je zde uveden (ze stovek, bylo těžké vybrat pouhých 8) je poněkud zvláštní, protože vám umožňuje manipulovat s objekty WebGL pomocí kódu za běhu. Kromě sady ukázek, na které můžete koukat a hrát si s nimi, je k dispozici řada výukových programů, které vám pomohou naučit se něco o WebGL.
Nejsem kodér (strašně si pamatuji slova, natož funkce), ale i mě to zaujalo a mírně zmocňuje k manipulaci a pohrává si s WebGL se skvělým tutoriálem, který mě drží ruka. Pokud máte zájem vyzkoušet něco podobného, ale nemáte ponětí, jak to udělat, je to skvělé místo, kde začít.
Závěr
Web Chrome Experiments je pouze platformou pro umělce a kodéry, do které mohou zasílat své výtvory slouží skvělému účelu – vyzdvihnout talenty a pomoci naučit ostatní možnosti nových webových technologií. Existují dokonce experimenty Chrome, které fungují na vašem mobilu!
Tim je spisovatel na volné noze, který žije v Melbourne v Austrálii. Můžete ho sledovat na Twitteru.