reklama
CSS-Sprit.es je online nástroj, který pomáhá webovým designérům a vývojářům vypořádat se s povinností CSS Sprites. Umožňuje vám rychle a snadno generovat obrázkové sprity (grafická komponenta s předdefinovanou akcí jako součást větší komponenty) pro váš web s malou nebo dokonce žádnou znalostí CSS.
Jako další funkce může také vytvářet rollovery s různými efekty (desaturace, sépie, reliéf, převrácení vodorovně/svisle, převrácení) a dodat vašemu webu chybějící vzhled. Aplikace využívá funkce HTML 5 a generuje platné CSS.
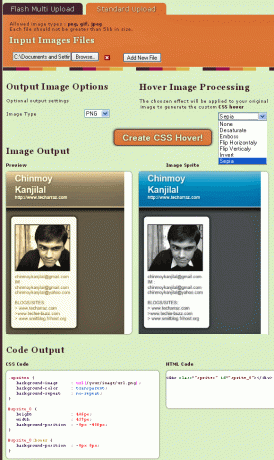
Používání webu je opravdu snadné, jednoduše si vyberte své soubory, poté volitelně vyberte efekt rolloveru z rozevíracího seznamu a klikněte na tlačítko „Vytvořit CSS Hover“. Tím se vygeneruje náhled obsahující původní obrázek a přechodový obrázek, jak je vidět na obrázku níže. Pokud se vám výsledky líbily, můžete si vzít odpovídající CSS a HTML kód.

Funkce:
- Vytvořte CSS sprity online.
- Volitelně použijte automatické rollovery s různými efekty, jako je desaturace, převrácení obrazu nebo sépie….
- Povolené typy obrázků: png, gif, jpeg a každý soubor by neměl být větší než 5 MB.
- Podporováno vícenásobné nahrávání a dávkové zpracování.
- Umožňuje zobrazit náhled použitého efektu.
- Vygenerované CSS jsou kompatibilní s Mozilla, Chrome, Safari, Opera a IE > 6.0.
- Zdarma a bez registrace.
- Také viz 11 užitečných nástrojů pro kontrolu, čištění a optimalizaci vašeho souboru CSS 11 užitečných nástrojů pro kontrolu, čištění a optimalizaci souborů CSSChcete vylepšit svůj CSS kód? Tyto nástroje pro kontrolu a optimalizaci CSS pomohou zlepšit kód CSS, syntaxi a minimalizovat vaše webové stránky. Přečtěte si více .
Vyzkoušejte CSS-Sprite @ www.css-sprit.es
Chinmoy Kanjilal je student, je také blogger, programátor a technologický nadšenec. Rád zkouší nové webové aplikace a software a cokoli, co souvisí s technologií, je pro něj nesmírně zajímavé.


