reklama
Design a vývoj webových stránek je tovární prací 21. století: dobrá mzda a výhody, slušná pracovní doba a vyhlídky na postup. Ukážeme vám, jaké základní dovednosti se nyní můžete začít učit, abyste se dostali do tohoto vzrušujícího pole.
Internet je základem toho, jak dnes pracujeme a hrajeme - ať už používá digitální rozhraní, tráví dny kódováním nebo nakupuje ve 3 ráno v posteli. Některé znalosti vývoje webu se stávají nezbytnou dovedností moderního znalostního pracovníka. Ti, kteří pochopí, jak vytvořit v tomto odvětví, jsou ti, kteří budou v 21. století nejkonkurenceschopnější a nejbezpečnější.
Uvádíme seznam základů tohoto pole a necháme vás s velkou základnou pro další postup.
1. Značkovací jazyk HyperText, verze 5 (HTML5)
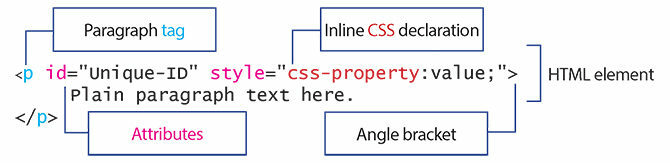
Webový vývojář používá HTML k vytváření webových stránek. Je to jazyk a sada technologií, které umožňují moderní web fungovat a je schopen podporovat bohatý interaktivní a multimediální obsah. Nová verze, HTML5, poskytuje mnohem více možností a možností než dříve.

Potřebujete důkladnou znalost HTML, protože je to základ webového obsahu, a vaše dovednosti v HTML5 určí, jak dobře zvládnete ostatní technologie, které s ním pracují. Naštěstí pro vás máme HTML5 primer připravený k použití Začínáme s HTML5Slyšeli jste o HTML5. Každý to používá. Je ohlašován jako zachránce internetu a umožňuje lidem vytvářet bohaté a poutavé webové stránky bez použití Flash a Shockwave. Přečtěte si více .
2. Kaskádové styly, úroveň 3 (CSS3)
CSS je používán vývojářem webu k dodávání vizuálního vzhledu a pocitu z webové stránky do prohlížeče. Současný praktický standard je CSS Level 3. „Moduly“ nesoucí úroveň 3, které jsou ve stabilní fázi vývoje, stojí za učení. Mnoho modulů v „testování“ je také ve volné přírodě. Jedním z nejdůležitějších a posledních je flexbox. Zatímco vytváření složitých rozvržení v minulosti bylo obtížné, systém Flexbox stanovil nový standard, který všichni vývojáři přijímají.

Můžete vidět, jak HTML5 a CSS3 spolupracují společně s některými z nich návody, které jsme v roce 2015 zkontrolovali Naučte se HTML a CSS s těmito návody krok za krokemZajímá vás HTML, CSS a JavaScript? Pokud si myslíte, že máte talent pro učení, jak vytvářet webové stránky od nuly - zde je několik skvělých návodů, které stojí za to vyzkoušet. Přečtěte si více .
3. JavaScript (JS)
JavaScript umožňuje interakci webových stránek. HTML5 je zodpovědný za to, co webová stránka obsahuje, CSS vytváří svůj vzhled a dojem, ale pouze JavaScript říká webové stránce, jak se chovat. Bez JavaScriptu by byly webové stránky statické a neměnné.
JavaScript je poslední z trojice technologií, které vývojáři webu používají vytvořte „front-end“ (část webu, se kterou vidíte a s kterou interagujete) Vytváření webových rozhraní: Kde začítUkážeme vám, jak se webová rozhraní rozpadá, a pak poukázat na klíčové koncepty, nástroje a stavební kameny potřebné k tomu, abyste se stali webovým designérem 21. století. Přečtěte si více .
Asynchronní JavaScript a XML (Ajax)
Toto je méně samostatná technologie než způsob použití JavaScriptu k vytváření webových aplikací s rozšířenou interakcí. Ajax stahuje data na pozadí (asynchronně) a umožňuje stránce, aby se automaticky aktualizovala bez zadání cyklu obnovy a čekání. Gmail, Mapy Google a Dokumenty Google tuto techniku intenzivně využívají. Můžeš Další informace o síti Mozilla Developer.
4. Hypertextový procesor PHP
PHP je skriptovací jazyk na straně serveru, který vývojáři webu používají k vytváření dynamických stránek na serveru - server spustí program a poté odešle výstup do vašeho prohlížeče. PHP vygeneruje webovou stránku částečně z obsahu databáze (viz obrázek níže).
PHP je jedním z mnoha řešení na straně serveru pro stejné použití. Mezi další v této kategorii patří: Jáva, Ruby on Rails, Asp.net, Krajta, a Perl.

PHP je však zásadní pro systém správy obsahu WordPress, který stojí za téměř třetinou webových stránek na internetu. Je to také v Drupalu, Facebooku, Magento, a Slack.
I když každý jazyk má své klady a zápory, není pochyb o tom, že pro vás existuje spousta aplikací učit se PHP Naučte se stavět s PHP: Crash CoursePHP je jazyk, který Facebook a Wikipedia používají k obsazení miliard žádostí denně; de-facto jazyk používaný pro výuku programování lidí na webu. Je to krásně jednoduché, ale brilantně silné. Přečtěte si více .
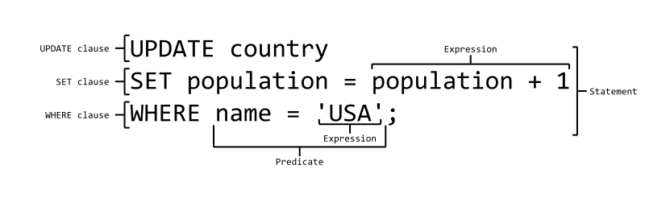
5. Strukturovaný dotazovací jazyk (SQL)
SQL je název rodiny jazyků, které hovoří do databáze, která v současnosti ukládá většinu informací potřebných pro web. MySQL je jednou z populárních variant, a to proto, že se jedná o open source, a protože funguje dobře v průměrných podmínkách.

Můžeš procvičte si psaní SQL na svém počítači, pokud máte nainstalovanou MS Office Jak psát dotazy Microsoft Access SQL od nulyMicrosoft Access je jedním z nejméně používaných produktů řady Office. Ale je to také nejsilnější. Zde je návod, jak je můžete použít s dotazovacím jazykem SQL. Přečtěte si více .
6. Systémy pro správu verzí (VCS)
Řízení verzí je sada postupů pro strukturování změn kódu. Řízení verzí řeší problém neschopnosti pochopit, která změna v kódové základně způsobila úspěch nebo selhání. Sledováním změn kódu v diagramu větvení programátoři webových stránek mohou pochopit, kdy došlo k poškození kódu az jakých důvodů Co je Git a proč byste měli používat řízení verzí, pokud jste vývojářJako weboví vývojáři hodně času máme tendenci pracovat na webech pro místní rozvoj, pak vše po nahrání jednoduše nahrajeme. To je v pořádku, když jste jen vy a změny jsou malé, ... Přečtěte si více .
Git je nejrozšířenější software pro správu verzí. GitHub je pro vývojáře jedno z nejpopulárnějších míst na internetu, kde mohou mluvit a porovnávat poznámky, takže to stojí za to čas pochopit tento životně důležitý nástroj a stát se součástí větší komunity kodérů, kteří si vyměňují myšlenky a kód.
7. Agilní metodologie
Agilní metodologie je méně technologie než technika vývoje. Je to v kontrastu s tím, co bylo standardní: postupný (nebo „vodopád“) vývoj. Tato tradiční metoda vývoje probíhá od počáteční fáze návrhu, přes vývoj, testování, až po uvolnění a údržbu. Agilní metodologie je určena k řešení vnímaného statického a nepružného pořadí těchto kroků.
S Agilitou mají iterace a evoluce větší důležitost než postupný průběh. Zatímco „vodopád“ může jít jen jednou cestou (dolů), Agilní je cykličtější. Nejrozšířenější Agilní metoda je SKRUMÁŽa pokud vás zajímá práce na vývoji moderního softwaru, očekává se, že s tímto stylem práce alespoň znáte.

Závěr
Přestože existuje mnoho více než osmi programovacích dovedností, které by vývojáři webových stránek měli vědět, měli byste být v rozpacích, kdybyste nerozuměli základům těchto osmi.
Tak na co čekáš? Začali jste již sami učit vývoj webových aplikací a máte jiný přístup? Chceme od vás slyšet v komentářích níže!
Rodrigo má technické psaní, vývoj webových aplikací a uživatelský zážitek. Když není příliš přemýšlivý, bouchá na klávesnici nebo tlačí pixely, užívá si skvělé kultury venku a cyberpunku.