reklama
Můžete vytvořit spoustu úžasných věcí Adobe Photoshop které jsou užitečné online, od jednoduchých obrazových rámců po složitá uživatelská rozhraní. Jedna z nejužitečnějších věcí, které můžete vytvořit ve Photoshopu jsou 3D tlačítka, která se vám hodí, pokud provozujete blog nebo web s vlastním rozhraním.
V tomto článku vám ukážeme, jak vytvořit 3D tlačítka pomocí Photoshopu, spolu s vizuálními stavy „nahoru“ a „dolů“, abyste je mohli animovat. (V tomto článku nebudeme pokrývat samotnou animaci.)
Krok 1: Připravte si dokument

Zatímco tlačítka 3D se na webech objevují nejčastěji, je důležité si uvědomit, že pro ně existují i další aplikace, jako jsou animované GIFy, modelové produkty a mobilní hry. V závislosti na tom, pro co toto tlačítko vytváříte, se může konečný formát souboru a jeho rozměry lišit.
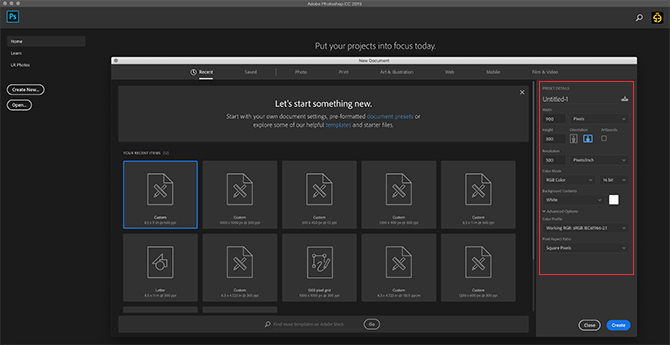
Chcete-li ve Photoshopu vytvořit 3D tlačítko, musíte pro něj vytvořit vlastní dokument. Chcete-li to provést, otevřete Photoshop a klikněte na Vytvořit nový> Vlastní. Začněte psát své hodnoty.
Chcete-li vytvořit 3D tlačítko, budete chtít horizontální dokument. Pro nás jsme použili:
- Vysoká 900 x 300 pixelů
- 300 pixelů / palec
- RGB Barevný režim
I když tyto specifikace rozhodně nejde o tvrdé a rychlé pravidlo, zajistí to, že budete mít více než dostatek prostoru pro práci a schopnost přizpůsobit velikost tlačítka nahoru a dolů podle potřeby.
Krok 2: Nastavte obdélník pro tlačítko 3D

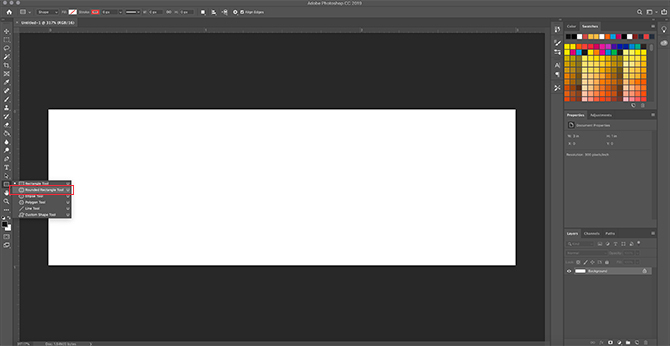
Po nastavení specifikací pro soubor se dostanete do svého pracovního prostoru. Budete mít vodorovné bílé plátno v jedné vrstvě a zde začnete stavět tlačítko.
Chcete-li vytvořit své 3D tlačítko, klikněte na ikonu Nástroj se zaobleným obdélníkem na levé straně obrazovky, vidět zde červeně. Můžete také použít zkratku U pro přístup.

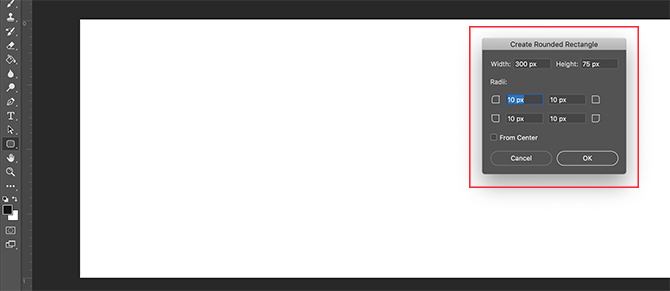
Klikněte jednou na bílou vrstvu: automaticky se objeví vaše Vytvořte zaoblený obdélník box. Pomocí tohoto pole určíte rozměry obdélníku.
Pro naše tlačítko jsme šli s:
- Šířka 300 pixelů
- Vysoká 75 pixelů
Také jsme se ujistili, že rohy byly zaobleny 10 pixely. Ani příliš vysoko, ani příliš nízko. Pak jsme stiskli OK.
Poznámka: Tlačítka se liší podle velikosti a tvaru, takže se nemusíte cítit, jako byste tyto přesné rozměry museli používat. Pokud navíc hledáte více informací o klávesových zkratkách, zde je několik z nich nejužitečnější příkazy klávesnice Photoshopu.

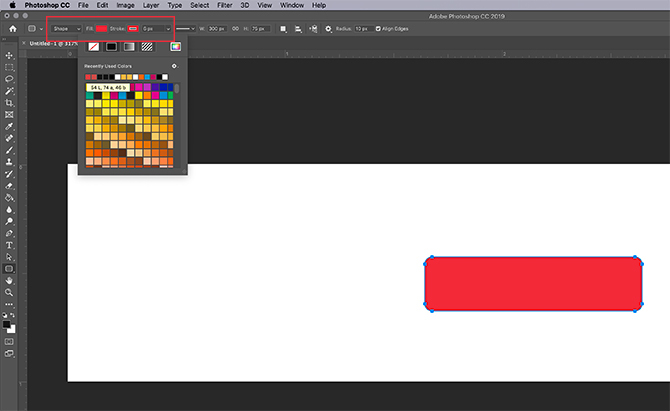
Když stisknete OK, Photoshop vytvoří uvnitř vaší vrstvy zaoblený obdélník s těmito rozměry. Můžete změnit jeho Vyplnit a Mrtvice barvy pomocí rozbalovací nabídky v levém horním rohu obrazovky.
Pro účely tohoto tutoriálu - a pro ilustraci, jak by mohlo vypadat tlačítko „nahoru“ a „dolů“ - uděláme červené tlačítko „dolů“.
Krok 3: Vytvořte tlačítko 3D

Až vytvoříte základní tlačítko a vyberete jeho barvu, budete jej chtít upravit Styl vrstvy dialogové okno. To je, aby to vypadalo více 3D.
Pro přístup k vašemu Styl vrstvy můžete jít Vrstva> Styl vrstvy z hlavní nabídky. Můžete také dvakrát kliknout na vrstvu, která obsahuje vaše tlačítko, a vyvolat ji automaticky. Tato cesta je mnohem rychlejší a my ji osobně preferujeme.
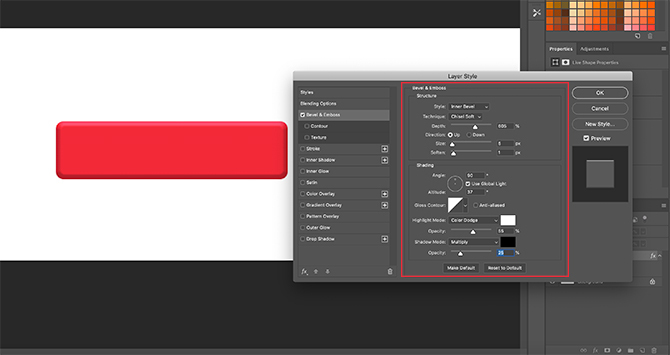
Jakmile je pole Vrstva stylů nahoře, přejděte na možnost Úkos a reliéf. Zapnout.
Jedná se o rychlý a snadný způsob, jak dát okrajům tlačítka zvýšený „3D“ vzhled. V tomto tutoriálu jsme použili tato nastavení:
Struktura
- Styl: Vnitřní zkosení
- Technika: Dláto Soft
- Hloubka: 605
- Směr: Nahoru
- Velikost: 5
- Změkčit: 1
Stínování
- Úhel: 90
- Nadmořská výška: 37
- Režim zvýraznění: Barva Dodge, 55% krytí
- Stínový režim: Více, 25% krytí
Trik spočívá v tom, že nastavení je natolik vysoké, že vidíte nějaké rozdíly, ale ne tak silné, že je ohromující.

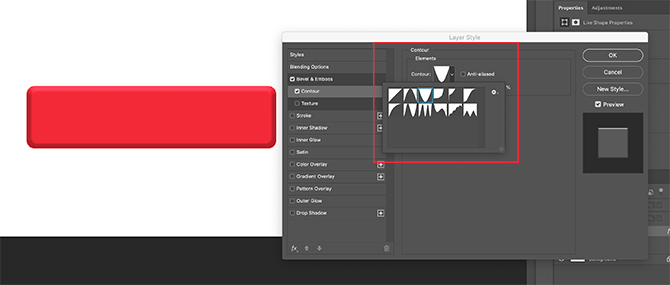
Když jsme skončili s Bevel & Emboss, šli jsme do Obrys a zapnul to také. Contour dělá definici Bevel & Emboss trochu silnější, a pro tento tutoriál jsme vybrali nastavení Kužel - obrácený.

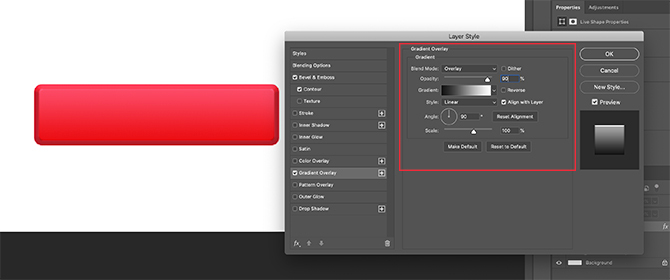
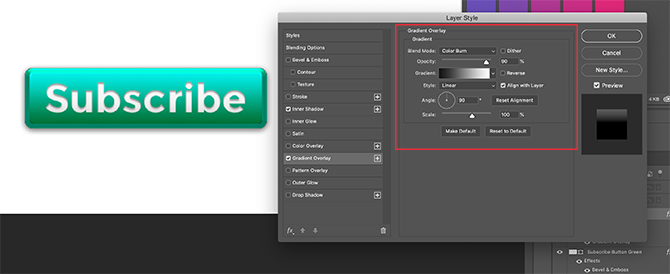
Dále zapněte Překrytí přechodu. To je to, co dává tlačítko, které je zaoblené, lehce „lesklé“. Nastavení jsou následující:
- Režim prolnutí: Překrytí
- Neprůhlednost: 90
- Styl: Lineární
- Úhel: 90
- Stupnice: 100

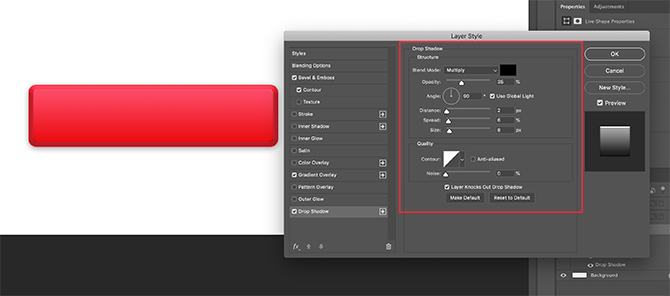
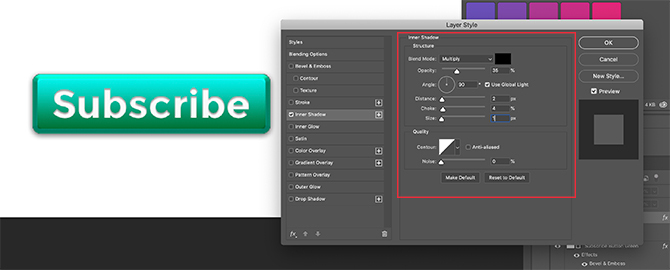
Nakonec jsme se zapnuli Vrhat stín, aby tlačítko vypadalo trochu „zvednuté“ z bílého pozadí webové stránky nebo blogu. Zde jsou opět nastavení:
Struktura
- Režim prolnutí: Násobek
- Neprůhlednost: 35
- Úhel: 90
- Vzdálenost: 2
- Rozpětí: 6
- Velikost: 8
Kvalitní
- Obrys: Lineární
- Hluk: 0
- Shadow Knocks Out Drop Shadow: Na
Nyní je čas tyto specifikace uložit jako styl vrstvy.
Krok 4: Uložit jako styl vrstvy

Jakmile dokončíte nastavení tlačítka, začne vypadat 3D. Protože je velká šance, že vytvoříte více než jedno tlačítko 3D, musíme najít rychlý a snadný způsob, jak toho dosáhnout.
Zde je návod.
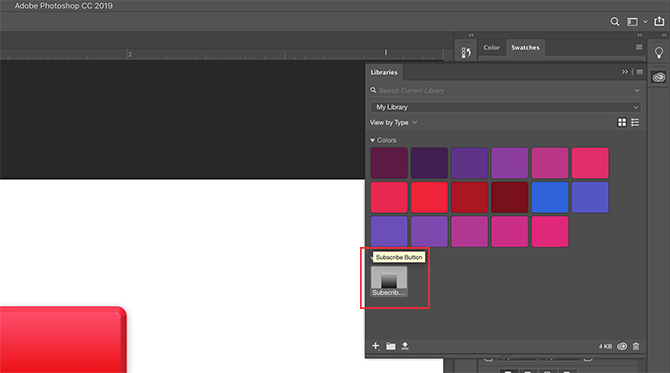
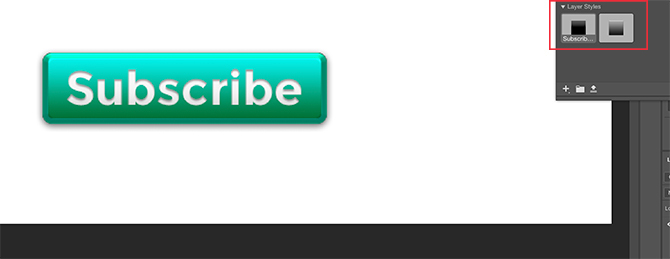
Před kliknutím OK v Styl vrstvy klikněte na Nový styl. Když to uděláte, Photoshop uloží tento styl vrstvy, který jste pro své tlačítko vytvořili.
Pokud používáte Photoshop CC, bude tento nový styl uložen do vašeho Knihovny jak vidíte výše. Přístup je velmi rychlý a snadný.
Krok 5: Jak používat styl uložené vrstvy

Nyní, když jste tlačítko navrhli a uložili jste jej jako styl vrstvy, uvidíme ho v akci pro váš stav „nahoru“. Žádné lži, zkrátí se tím pracovní doba na polovinu.
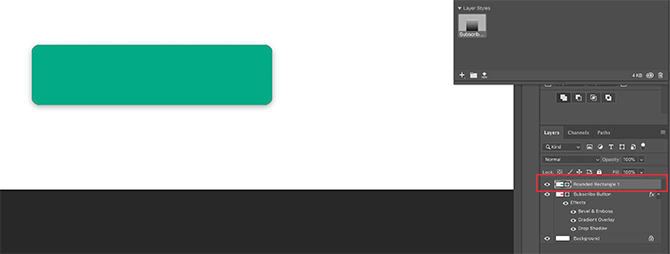
Nejprve vytvoříme další tlačítko přímo nad vrstvou červeného tlačítka. Pro zdůraznění to uděláme zelenou.

Další - namísto dvojitého kliknutí na samotnou vrstvu vyvolejte Styly vrstev dialogové okno - poklepejte na styl vrstvy ve vašem Knihovny panel.
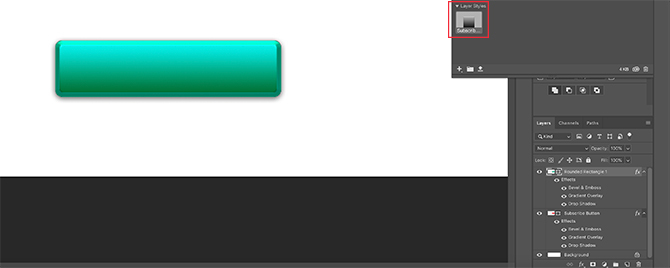
Když to uděláte, Photoshop automaticky použije uložený styl na vaši novou vrstvu tlačítek, přičemž si zachová svou novou barvu a tvar. Nyní máte dvě tlačítka - jedno ve vzestupném stavu a jedno v dolů - a je to tak snadné. Miluji tuto zkratku.
Krok 6: Přidejte do tlačítka text

Dále přidáme do tlačítka text.
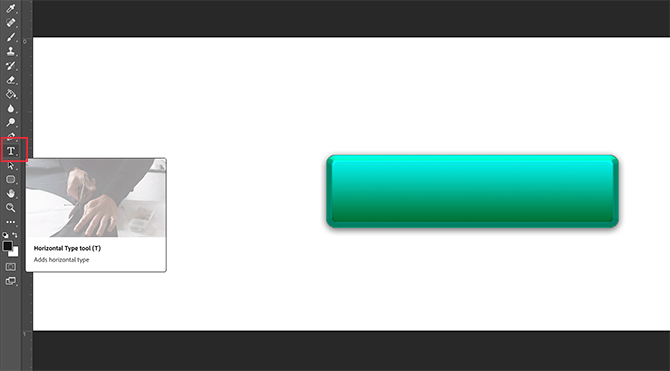
Chcete-li přidat text, vytvořte novou vrstvu nad dvěma vrstvami tlačítek. Klikněte na ikonu Zadejte nástroj začít psát.
V tomto tutoriálu napíšeme slovo „subscribe“, protože je to něco, co se na webových stránkách a platformách sociálních médií často vyskytuje.
Budeme také používat bezpečné webové písmo pro serif. Poslední volba, kterou z nich použijete pro své vlastní tlačítko, je na vás. Montserrat, Proxima Nova, Arial a Verdana jsou široce používané alternativy a jsou bezpečné pro web.

Poté, co se to podaří, je tu však ještě několik drobnějších změn, které musíte udělat, aby se tento text stal „popem“.
Nejprve poklepejte na vrstvu, která obsahuje váš text, abyste si ji mohli zobrazit Styl vrstvy dialogové okno.
Dále klikněte na Vnitřní stín, přidat do textu trochu deprese (nebo propadlé oblasti). Díky tomu vypadá, že písmena byla vyryta do tlačítka. Přesná nastavení, která jsme použili pro tento tutoriál, jsou níže.
Struktura
- Režim prolnutí: Násobit
- Neprůhlednost: 35
- Úhel: 90
- Vzdálenost: 2
- Dávit se: 4
- Velikost: 1
Kvalitní
- Obrys: Lineární
- Hluk: 0

Dále použijte a Překrytí přechodu k těmto písmenům, aby se daly snadněji přimíchat do tlačítka, aniž by vypadaly rovně. Opět platí, že naše nastavení jsou:
- Režim prolnutí: Barva Burn
- Neprůhlednost: 90
- Styl: Lineární
- Úhel: 90
- Stupnice: 100
Krok 7: Dokončení

Po vytvoření tohoto stylu textu - zejména pokud jej chcete znovu použít - přejděte na Nový styl a uložte jej před kliknutím na OK.
S tím zabaleným nahoru můžete rychle přepínat viditelnost mezi dvěma vrstvami tlačítek, abyste viděli, jak vypadají stavy „nahoru“ a „dolů“.

Docela v pohodě, co? Chcete-li soubor uložit, přejděte Soubor> Uložit jakoa uložte jej jako správný formát souboru pro jakýkoli projekt, na kterém můžete pracovat.
Přizpůsobte si blog pomocí 3D tlačítek a widgetů
Nyní, když víte, jak ve Photoshopu vytvořit 3D tlačítka, můžete s ním být kreativní a navrhnout si vlastní 3D tlačítka podle svých potřeb. Díky těmto dovednostem ve svém arzenálu můžete vyrobit produkt, který je nejen profesionální, ale i osobní.
Chcete vědět o dalších věcech, které můžete s tímto programem udělat? Tady je jak odstranit pozadí ve Photoshopu Jak odstranit pozadí ve PhotoshopuZde je návod, jak odstranit pozadí v aplikaci Adobe Photoshop jasnými pokyny, které může kdokoli následovat. Přečtěte si více .
Shianne je spisovatel na volné noze a 2D ilustrátor s bakalářským titulem v oboru design. Miluje Hvězdné války, kávu a všechno kreativní a pochází z pozadí v podcastingu.