reklama
Nakreslili byste kresbu, aniž byste měli po ruce gumu? Natřeli byste pokoj, aniž byste nejprve poklepali na okraje stěn? Dobře tedy ani nepřemýšlejte o blogování bez pochopení následujících 7 značek HTML, které by měl každý online spisovatel vědět.
Existuje mnoho situací, kdy budete možná muset vyladit formátování položky blogu nebo online článku. Jste-li autorem na volné noze, vynikající schopnost mít k dispozici dobře formátovaný článek využívající pouze textový editor a HTML kód je vynikající.
Chcete-li být obchodovatelní a flexibilní online, musíte vědět, jak formátovat celý článek HTML nebo jak vyladit věci, i když ani nástroj pro úpravy na webu nedostane věci úplně v pořádku. Následuje 7 kritických značek HTML, které byste měli mít vždy v zadní kapse, a také kdy a proč je používat.
HTML není jen pro geky
Existuje spousta základních značek HTML, ale tento článek nemá být dalším fádem úvod do HTML pro vás chudé spisovatele, kteří nemají absolutní zájem naučit se kódovat web stránky. Ne, o čem zde hovoříme, je formátování na webu. Aby článek vypadal opravdu dobře, je třeba dodržovat některá obecná pravidla a jiná hodnotná, těžce naučené tipy, o kterých bych si opravdu přál, když jsem o nich začal psát poprvé síť.
Neříkám to lehce. Jsem srdcem programátora a když jsem poprvé začal psát na webu, mohl jsem kódovat webovou stránku od nuly, aniž bych opravdu potil pot. Přesto jsem se musel hodně naučit, pokud jde o používání HTML pro formátování článků. Dnes bych rád předal několik lekcí, které jsem se naučil za poslední desetiletí, ašpiroval nové online spisovatele a blogery. Zde je sedm tipů pro formátování, na které se podíváme na značky: formátování nabídek, umisťování obrázků, seznam formátování, strukturování záhlaví, vytváření důrazu ve větách, umisťování nenápadných reklam a připisování kreditů Zdroje.
Headers - Kdo je potřebuje?
V průběhu let etiketa pro věci, jako jsou značky záhlaví (
, atd.) se změnilo. I když věrný tip SEO na tok záhlaví od velkých po malé v celém článku platí, mezi vydavateli existuje neustálá debata o tom, zda je lepší použít stejnou velikost záhlaví v celém textu, ať už věci jako tučné písmo představují platnou podnadpis a nejrůznější další nit-vybíravé podrobnosti. To vše zapomeňte.
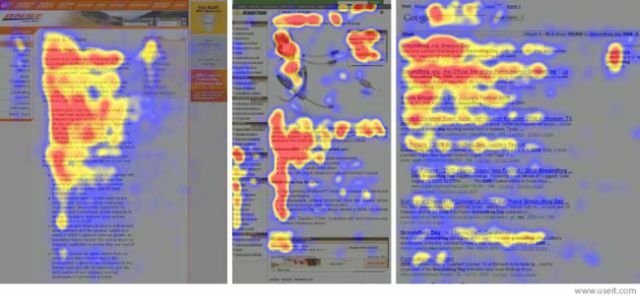
Vše, co musíte mít na paměti, je, že studie jasně ukazují, že vzor oka čtenářů na webu ukazuje jasný vzor ve tvaru písmene F, který musíte při psaní využít.

Ve studii zaměřené na sledování očí prováděné agenturou Nielsen Norman Group, vědci zjistili, že na internetu čtenáři nejprve několikrát čtou horizontálně přes horní část stránky a poté skenují levou stranu stránky dolů. Tato studie odhaluje, že čtenáři budou používat záhlaví jako nástroj k identifikaci obsahu, který je pro ně důležitý. Takže pokud vám záleží na tom, co čtenáři chtějí, pak nezáleží na tom, zda si objednáte záhlaví od velkých po malé, až po vyplnění záhlaví informativní slova které čtenářům vlastně říkají, o čem je sekce, a umístí je rovnoměrně do celého článku, aby to dobře uspořádala.
Možná si myslíte, že jste s těmito titulky vtipní a kreativní, ale pokud tuto sekci nepopisujete, opravdu nikomu neděláte žádnou laskavost.
Citovat nebo ne Citovat
Ruce dolů největší značka vynalezená, podle mého názoru, je
štítek. Důvod, proč se mi líbí, je kvůli skvělému stylu, který nabízí majitelům blogů. Ať už použijete jakékoli téma WordPress nebo Blogger, šance jsou docela dobré, že se s nimi zacházíoznačit jinak. Každý návrhář motivů má představu o tom, co by mělo jít do stylů citací CSS v článcích. Jde o to, že vám to nabízí možnost rozdělit obsah vašeho článku způsobem, který potěší oko a přiměje lidi, aby si přečetli nabídku.
Pokud píšete pro klienta, zeptejte se ho, zda je v pořádku, abyste značku mohli používat, a pokud to umožňují, všemi prostředky ji používali.

Tip pro použití
ve vašich článcích: Nepřehánějte to. Jedna nebo dvě krátké citace v článku, který má asi 800 až 1000 slov, je více než dost. Poskytuje nejen schopnost dát oko od odstavců, ale umožňuje vám přivést citace od externích odborníků, což dále zvyšuje důvěryhodnost vašeho článku. Nemůžeš ztratit.
Jak používat obrázky
Další věc, kterou odhalily tepelné mapy Nielsen online čtenáře: lidé mají tendenci se dívat na obrázky při čtení článku online. Oči jsou dále přitahovány k dalšímu obrázku. To vám dává velmi silný psychologický způsob, jak udržet lidi ve čtení ve vašem článku. Plus, podobně jako
, obrázky rozdělují obsah a dávají čtenářovi oko.
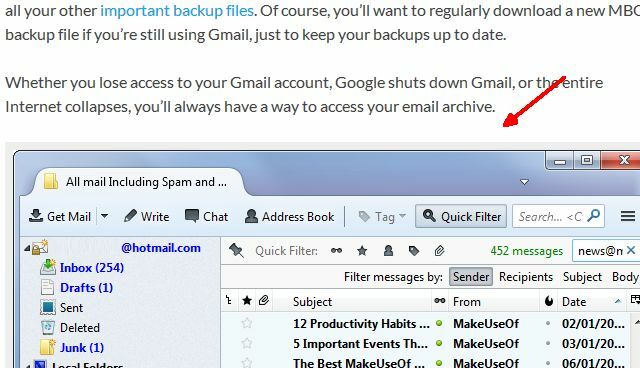
MakeUseOf samozřejmě používá pěkné velké obrázky - ideální pro takové články technické pomoci, které se nacházejí na takovýchto stránkách.

Všimnete si, že obrázky jsou rozmístěny dostatečně daleko od sebe, takže v době, kdy se trochu posunete, si oko uvědomí, že se další obrázek objeví níže. Není to něco, co se děje pouze pro psychologický dopad toho, že jsme upoutali pozornost článku - pouze to vede k mnohem příjemnějšímu čtení a lépe vypadajícímu článku.
Pokud tedy blog nebo web, pro který píšete, nemá na stránce nemovitost pro velké obrázky v plné šíři takhle byste pak měli přinejmenším využít menší obrázky, které jsou v celém obrázku zarovnány doleva nebo doprava článek. Když to dělám na svém vlastním blogu, vlastně se rád střídám zleva doprava, jen abych změnil věci nahoru, jak článek teče dolů po stránce.

Zarovnání obrázků s textem obtékajícím kolem je obvykle jednoduchá záležitost, jak nastavit třídu zarovnání na „vpravo“ nebo „vlevo“ v značku, ale vždy se u vlastníka blogu nebo webu, pro který píšete, zkuste zjistit, zda existuje styl CSS, který využívá zarovnání něčeho, co je známé jako vlastnost „float“. V závislosti na stylu CSS může být třeba použít konkrétní syntaxi, kterou je třeba použít k zarovnání obrázků, proto si vyžádejte čas od návrháře. Stojí to za námahu a vyprodukuje mnohem atraktivnější článek.
Vytvořte seznam a dvakrát jej zkontrolujte
Jak Tina podrobně popsala ve svém článku o HTML značky Top 11 značek HTML, které musí znát každý majitel blogu a webuCelosvětový web zná mnoho jazyků a je kódován v několika různých jazycích. Jediným jazykem, který lze najít všude a existuje již od vynálezu webových stránek, je ... Přečtěte si více , existují dva typy seznamů, které budete formátovat v HTML, značka uspořádaného seznamu
- a neuspořádanou značku seznamu
- . První umístí čísla před položky seznamu, druhá umístí tečky. Syntaxi můžete vidět v článku Tiny, ale kdy přesně je vhodné použít jeden nebo druhý - nebo dokonce použít seznam vůbec?
V první řadě jsou seznamy dalším skvělým způsobem, jak rozbít monotanitu přímých odstavců čtenář se zajímal a znovu přitahoval pohled na rychlý seznam položek, které lze naskenovat pěkně snadno. Pravidlo, které používám, je, zda je třeba položky nějakým způsobem spočítat. Pokud ano, použijte číslovaný seznam. Jinak použijte nečíslované.

Zní to jednoduše, ale někdy je šedá čára. Například uvedení důvodů, proč by používání bezdrátové sítě mohlo být nezabezpečené, by vyžadovalo seznam bez čísel, protože ve skutečnosti nezáleží na tom, kolik jich je - jsou to jen důvody. Na druhé straně, když dáváte kroky v procesu nebo nějakém postupu, kde je důležité pořadí v seznamu, čísla dávají smysl. Nepoužívejte čísla, pokud to nemusíte, protože mohou udělat váš seznam nepříjemným. Seznamy s odrážkami mohou jít opravdu dlouhou cestou ke zlepšení rozvržení vašeho článku - takže alespoň jeden, je-li to pro dané téma vhodné, je velmi dobrý nápad.
Tučně a kurzívou se vyvinuly
Bývalo to, že odvážný text byl způsob, jak jít, když jste chtěli zdůraznit frázi nebo nějaký bod ve větě. To se rozšířilo s hrůznými návrhy webových stránek z 90. let, kdy by se stránky, které se snaží prodávat věci, směly a odvážně změňte velikost písma různých slov tak, aby vás nějak podvědomě přiměla soustředit se na ta slova peněz nebo na něco… nevím. Ale vím, že jakmile se blogování stalo tak populární a záhlaví začalo tvořit strukturu tohoto obsahu, tučné písmo už nedávalo smysl zdůrazňovat nic. V nejlepším případě se lépe používá jako způsob, jak přeměnit text v nejmenší možnou hlavičku - což dělá spousta blogů.
Za starých časů byla tučná značka , a mnoho lidí ji nadále používá, protože si neuvědomuje, že web přešel na modernější značku nebo syntaxe CSS aplikace text.
Stejně tak každý používal pro všechno kurzívou, zatímco dnes metodou zdůraznění textu kurzívou je použití štítek. Toto je opravdu ideální způsob, jak zdůraznit slovo nebo frázi. Funguje to dobře a při moderování vypadá čistě a profesionálně.
Nevtíravé reklamy
Způsob, jakým do svého článku umístíte reklamu, může opravdu znamenat rozdíl, pokud jde o to, že ztratíte čtenáře kvůli tomu. Opravdu, mnoho čtenářů je zvyklých na myšlenku reklam a proč je nutné platit za obsah, ale to, co obtěžuje čtenáře a jednotky je pryč (nebo je nutí používat tyto hrozné blokátory reklam) jsou reklamy, které automaticky otevírají okna, blokují text nebo jsou maskovány tak, aby vypadaly jako součást článek. Nedělejte to.
Místo toho použijte reklamy s jasnými ohraničeními a pomocí metody „float“ CSS vytvořte obtékání textu (pokud jej neuložíte do postranního panelu). Vypadá to takto:
src = “ http://pagead2.googlesyndication.com/pagead/show_ads.js”>
Plovák: vpravo; umístí jej do textu tam, kde potřebujete, a můžete jej zautomatizovat pomocí WordPress pomocí šablon Jak používat šablonu obsahu Wordpress k rychlejšímu psaníWordpress je skvělý vynález a umožnil více a více lidem mít úžasné webové stránky s krásnými tématy. Stále však existuje otázka obsahové oblasti, která stále potřebuje ... Přečtěte si více jako jsem popsal v minulých článcích. Tím se odstraní potřeba umístit reklamu do každého jednotlivého článku. Jak vidíte, reklama je dostatečně velká, aby upoutala pozornost, ale není maskována ani blokována žádným textem, takže pokud čtenáři chtějí, mohou ji ignorovat a číst dál. Žádný problém.

Nejhorší, co můžete se svými články udělat, je přehánět to reklamami a vyhazovat čtenáře (av mnoha případech se nemusíte ani starat o reklamy, jako když píšete pro klienta). Jako váš vlastní vlastník blogu však musíte při psaní psát tyto věci články na vašem webu a tyto základní tipy pro formátování reklamy mohou mít velký vliv na to, jak je vaše reklama vnímáno.
Kreditní zdroje
Nejhorší věcí na internetu právě teď je opravdu obsah, který se odehrává - a nemluvím jen o tom lowlife's, které škrábají síť pro obsah a zkopírují ji na jejich vlastní nekvalitní spamové stránky, nastavené pouze pro Google provoz. Ne, dokonce i největší a nejoblíbenější webové stránky - hlavní blogy i zpravodajská média - mají velmi špatný zvyk krást novinové příběhy a „kopečky“ od menších blogerů a webových stránek, přidávat několik dalších uvozovek a uplatňovat myšlenku jako jejich vlastní. Je to hrozné a docela neetické, ale stává se to. To neznamená, že byste se měli řídit. Ve skutečnosti to dává smysl citování vysoce kvalitních zdrojů RefDot: Usnadňuje citování zdrojů z webu Přečtěte si více Chcete-li zálohovat nároky na článek, vaše webové stránky by byly identifikovány jako vysoce kvalitní zdroj spolehlivých informací. Tohle je SEO zlato.

Nechcete však, aby tento text vystupoval jako důležitý obsah na zápatí článku. Společný přístup k citovat zdroje příběhu RefDot: Usnadňuje citování zdrojů z webu Přečtěte si více nebo zdroje obrázků v zápatí článku je použití tag, který vynutí písmo o jednu velikost. Je to skvělý způsob, jak formátovat informace o autorských právech, právní komentáře a kredity. Poskytuje potřebné informace, ale neodvádí pozornost od skutečného závěru samotného článku.
Tipy výše jsou samozřejmě holé základy, které by se měl každý online spisovatel naučit, ale pokud máte zájem kopat hlouběji, existuje spousta zdrojů. Podívejte se na můj článek se seznamem několika skvělých webů, kde můžete Naučte se HTML kód 8 nejlepších webů pro kvalitní příklady kódování HTMLExistuje několik úžasných webů, které nabízejí dobře navržené a užitečné příklady a návody pro kódování HTML. Zde je osm z našich oblíbených. Přečtěte si více . Tina také podrobně popisuje další, užitečné HTML efekty 8 skvělých efektů HTML, které může kdokoli přidat na své webové stránkyNemusíte znát CSS nebo PHP, abyste si vytvořili fantastický web. Pomocí těchto skvělých triků HTML můžete vytvářet úžasné efekty. Přečtěte si více můžete přidat na svůj web. Pokud se chcete opravdu zbláznit, jsou tam také zdroje učit se CSS 5 nejlepších webů, které se naučí CSS online Přečtěte si více také.
Jednoduchá pravda je, že psaní online vyžaduje více než jen kreativitu potřebnou k napsání něčeho pro tištěnou publikaci. Internetová publikace znamená, že musíte porozumět nejen základním kódům webových stránek, ale také kdy a proč byste je měli využívat.
Ryan má bakalářský titul z elektrotechniky. Pracoval 13 let v automatizační technice, 5 let v IT a nyní je Apps Engineer. Bývalý šéfredaktor MakeUseOf, vystoupil na národních konferencích o vizualizaci dat a vystupoval v národních televizích a rádiích.

