reklama
„Barevná slepota“ je definována jako neschopnost vidět určité barvy tak, jak to většina lidí dělá.
Pokud máte zájem jasně pochopit, jak lidé s různými podmínkami barevné slepoty vidí barvy, podívejte se tento jednoduchý nástroj a proklikejte režimy barevného vidění. Více o barevných formách slepoty a barevných kontrastech lze nalézt tady.
Není možné rychle a jasně vysvětlit, jak se cítí barevná slepota a jak barevně slepí lidé mohou vnímat vaše webové stránky, ale naštěstí je to možné vidět na vlastní oči.
Zde je několik velmi jednoduchých simulátorů barevné slepoty, které vám vizualizují barevnou slepotu.
Podívejte se na webové stránky jako na barevně slepou osobu
Filtr webových stránek Colorblind je snadno použitelný (ale někdy pomalý) webový nástroj, který umožňuje procházet web a vidět jej, jako byste byli slepí.
Stačí zadat adresu URL, vybrat „filtr pokrytí“ (filtry jsou podrobně vysvětleny) tady) a klikněte na „Načíst a filtrovat!“.
Jakmile je stránka načtena přes filtr, uvidíte, jak colorblind vnímá barvy na ní. Můžete kliknout na podmínky a vygenerovat nový náhled pro každý typ barevné slepoty.
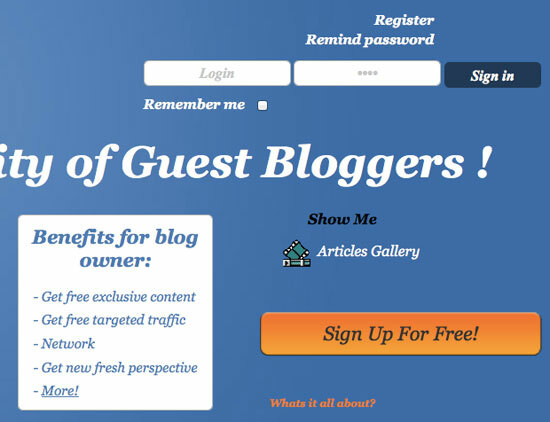
Takto vidí uživatel stránku s „běžným“ (běžným) zrakem stránku:

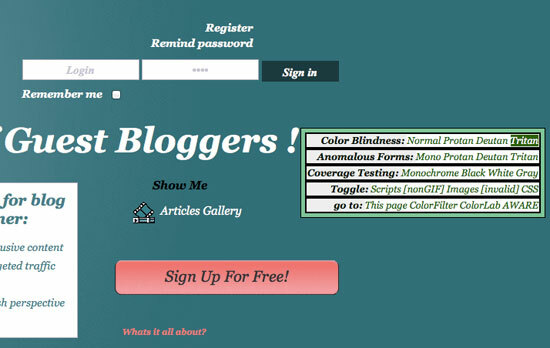
Takto vidí barevně slepý člověk stejnou stránku (podle simulátoru):

Pokud vaše stránka splňuje požadavky a je shledána barevně slepou, můžete uchopit odznak filtru stránky.
Další možnou možností simulace barevné slepoty je Chrometrický Jste krátkozraký nebo dalekozraký? Tipy, jak Windows zpřístupnit pro mladé i staréPočítače používají tisk, který je příliš malý, mění se zrak, máte bolesti hlavy a počítač se nazývá spousta špinavých jmen. V této příručce k nástrojům pro usnadnění přístupu k systému Windows najdete informace o odbourávání stresu! Přečtěte si více což je bezplatná aplikace Adobe AIR.
Podívejte se na obrázky jako na nevidomé
Kromě použití výše uvedeného webového prohlížeče simulátoru slepoty barev zkuste také vyzkoušet některý z níže uvedené nástroje, které vám umožní rychle zobrazit náhled všech nahraných obrázků pomocí jiné barevné slepoty filtry. Bylo by dobré použít níže uvedené nástroje pro:
- Zobrazte náhled každého obrázku, který jste vytvořili (jako logo, se kterým chcete obchodovat, nebo infographic, o kterém jste uvažovali o publikování);
- Vytvořte screenshot domovské stránky vašeho webu (nebo jakékoli vstupní stránky) a spusťte jej pomocí nástrojů (díky tomu bude test webové stránky mnohem rychlejší než u webového prohlížeče).
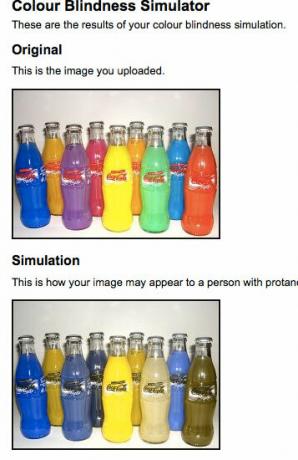
1. Simulátor barevné slepoty [již není k dispozici]: Stačí nahrát svůj obrázek, vybrat podmínku a spustit test.
Nástroj zobrazí obě verze obrázku: pro normální i pro barevně slepé podmínky:

Pod výsledkem bude také mnoho podrobností o každé podmínce.
Omezení: Budete se muset ujistit, že váš obrázek není větší než 100 KB, je 1 000 x 1 000 pixelů nebo menší a je ve formátu JPEG ve formátu RGB.
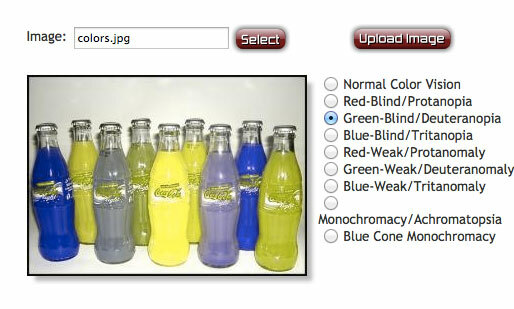
2. Coblis - barevný simulátor slepoty: Tenhle funguje podobně jako ten předchozí. Nedojde však k žádnému srovnávání s původním obrázkem. Tento nástroj však poskytuje větší volnost a umožňuje vám rychle proklikat různé podmínky slepoty barev a zobrazit náhled výsledných obrázků:

Varování: Soudě podle komentářů k nástroji se zdá být při zpracování některých filtrů trochu nepřesné, ale celý koncept je zcela jasný.
Existují nějaké další podobné snadno použitelné a snadno pochopitelné nástroje, které vám pomohou učinit vaše webové stránky a návrhy šetrnějšími k barvám? Prosím, podělte se o ně v komentářích!
Další čtení o usnadnění života (nebo příbuzných), pokud trpíte různými poruchami zraku:
- 4 nástroje pro snadnější čtení webových stránek pro lidi se špatným zrakem (Firefox) 4 nástroje pro snadnější čtení webových stránek pro lidi se špatným zrakem (Firefox) Přečtěte si více
- 7 kroků k zpřístupnění počítačů pro seniory 7 kroků k zpřístupnění počítačů pro seniory Přečtěte si více
Obrázek Kredit: John Machan (Fotopedia)
Ann Smarty je SEO konzultantem na seosmarty.com, blogerovi pro internetový marketing a aktivním uživateli sociálních médií. Prosím sledujte Ann na Twitteru jako seosmarty