reklama
 Statistiky říkají, že iPad je dnes nejúspěšnějším spotřebitelským produktem. Za méně než rok (přesně devět měsíců) se tableta dostala do rukou 15 milionů lidí. A při pohledu na nadšení vůči iPadu 2 obchodní analytici předpovídají, že úspěšnost druhé generace tablet Apple překoná první.
Statistiky říkají, že iPad je dnes nejúspěšnějším spotřebitelským produktem. Za méně než rok (přesně devět měsíců) se tableta dostala do rukou 15 milionů lidí. A při pohledu na nadšení vůči iPadu 2 obchodní analytici předpovídají, že úspěšnost druhé generace tablet Apple překoná první.
Co pro nás tato data znamenají? Pro začátek to bude stále více lidí, kteří přistupují k internetu, z iPadu nebo jiného tabletu. Pokud máte online přítomnost, bylo by vhodné upravit rozhraní webu tak, aby bylo vhodné pro tablety. Automattic, mateřská společnost WordPress.com, si toho uvědomil a přidal funkci, která optimalizuje jeho 18 milionů blogů pro prohlížení tabletů. Takže pro ty z vás, kteří jsou hostitelem WordPress blog, existuje aplikace plugin pro to.
Dotkněte se, přejeďte prstem, otočte a další
Aby tato funkce byla realizována, Automattic s ní spolupracoval Onswipe - společnost, která se specializuje na vydávání tabletů (a jiných dotykových zařízení).
Uživatelé WordPress.com nemusí nic dělat, protože tato funkce je již přidána do jejich blogů. Na druhé straně, uživatelé s vlastním hostitelem budou muset nainstalovat plugin Onswipe, než budou moci svůj blog iPad zpříjemnit. Plugin přidá možnost:
- automaticky upraví rozložení obsahu podle toho, jak čtenář drží zařízení.
- dát čtenáři snadný způsob, jak uložit blog na domovskou obrazovku svého zařízení.
- během načítání blogu zobrazte přizpůsobenou obrazovku načítání.
- vytvořte krásný časopisový obal z nejnovějšího článku.
- snadno sdílet obsah přes Facebook, Twitter a e-mail.
Pokud vás tyto power-ups nadchnou, stáhněte si plugin na webové stránky Onswipe, poté jej nahrajte a nainstalujte do svého blogu.

Nebo si to z “Pluginy - Přidat nový“Ve vašem blogu.

Nastavit některé věci
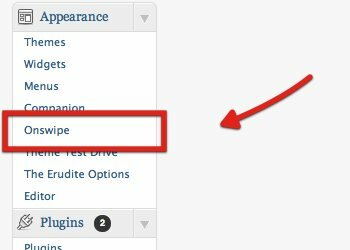
Po instalaci možná budete chtít navštívit „Onswipe“Upravte některé prvky pluginu podle vašich představ.

První věc, kterou musíte udělat, je podívat se na „Zobrazit speciální téma pro uživatele iPadu“A ujistěte se, že je tato funkce zapnutá.

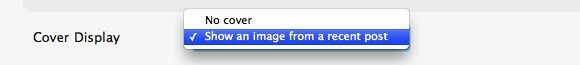
Přejděte trochu dolů a vyberte, zda chcete zobrazit „přední kryt“Pro váš blog. Tato obálka dodá vašemu blogu pocit časopisu.

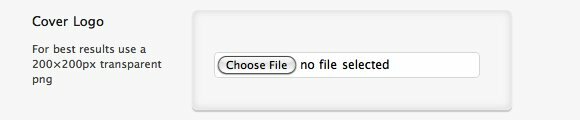
Chcete-li svůj blog dále přizpůsobit, můžete jako logo obálky nahrát obrázek PNG o rozměrech 200 × 200 pixelů. Toto logo se zobrazí na přední straně obálky.

Logo obálky můžete snadno vytvořit pomocí libovolného editoru obrázků. Pro experimentální účely jsem vytvořil rychlé textové logo a nahrál je.

Pokud chcete, můžete také nahrát obrázek úvodní obrazovky. Požadavek je 768 × 1004 pixelů.

Poté vyberte písmo, které chcete použít ve svém blogu iPad. Výchozí nastavení je ArvoRegular, ale v seznamu je spousta dalších možností.

Posledním krokem je vybrat barvu pleti a kliknout na „Uložit nastavení" knoflík.

A výsledek je…
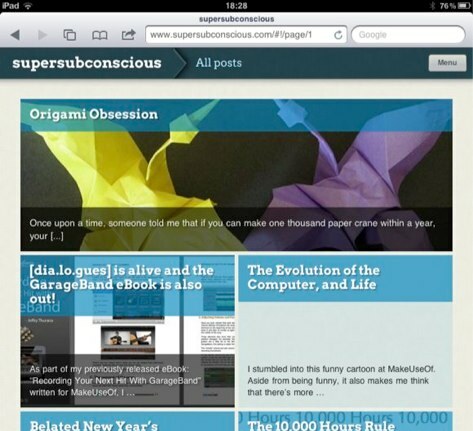
Pro experiment jsem použil svůj blog, a tak jsem otevřel adresu pomocí iPadu Mobile Safari. „Přední strana“ mě pozdravila spolu s „přejeďte mě”Na pravé straně přejděte na stránku příspěvku.

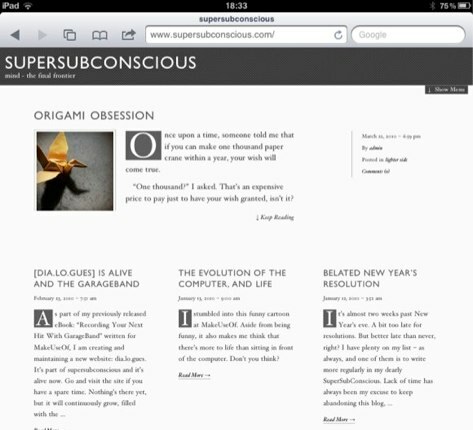
Takto bude pohled na výšku vypadat. Post post je rozdělen do několika bloků. Nejnovější článek je umístěn nahoře a za ním následují menší krabice starších článků. Názvy příspěvků jsou zobrazeny bílou nad průhlednou barevnou páskou. Barva pásky je barva kůže, kterou jste vybrali v nabídce nastavení Onswipe.

Bloky předmětů se přesouvají, aby se vešly na obrazovku pokaždé, když se zařízení otočí. Takto bude stránka vypadat v zobrazení na šířku.

Pro srovnání jsem vypnul funkci Onswipe a stránku obnovil. Vzhled se vrátil k tématu, které používám, podobně jako by vypadalo, kdyby se zobrazoval v prohlížeči v počítači.

Po vyzkoušení služby Onswipe jsem cítil, že výsledek nebyl tak dobrý, jak jsem očekával - zatím. Vývojář slíbil, že plná platforma přijde letos na jaře. To znamená, že v budoucnu můžeme očekávat více dobrot. Můžeme také vsadit, že pro nás bude od té doby více témat pro tablety.
Co si myslíte o iPad-izování vašeho rozložení webu? Znáte nějaké jiné téma WordPress optimalizované pro tablety? Sdílejte své myšlenky a názory pomocí komentářů níže.
Indonéský spisovatel, samoobslužný hudebník a architekt na částečný úvazek; kdo chce prostřednictvím svého blogu SuperSubConscious udělat svět lepším místem po jednom příspěvku.