reklama
Jednou z výhod používání WordPress je jeho naprostá flexibilita. Nejde jen o příspěvky a stránky: vlastní typy příspěvků mohou rozšířit základní funkce prakticky na cokoli.
Podívejme se dnes, co byste mohli udělat s vlastními typy příspěvků, a také s praktickým příkladem, jak vytvořit výpis událostí pomocí vlastního typu příspěvku s názvem Událost.
Poznámka: Tento tutoriál by měl být považován pouze za vzdělávací účely, abyste se mohli naučit kód používaný k vytváření vlastních typů příspěvků. Pokud skutečně chcete skvělý plugin pro seznam událostí pro svůj web WordPress, zkuste Kalendář událostí, která je dobře vyvinutá a zdarma.
Jaké jsou vlastní typy příspěvků v WordPress?
Web WordPress se obvykle skládá ze dvou typů obsahu: datované příspěvky blogu a statické stránky. Většina z nás, kteří ano nastavit blog WordPress Nastavte si blog pomocí WordPress: The Ultimate GuideChcete založit svůj vlastní blog, ale nevíte jak? Podívejte se na WordPress, nejvýkonnější platformu pro blogování, která je dnes k dispozici. Přečtěte si více
jsou obeznámeni s tím, že stránky by se měly používat pro věci jako „O mně“ nebo „Kontaktní informace“, zatímco běžné příspěvky jdou na váš blog.Ale co dál, co když chcete přidat další zvláštní druh obsahu, který se do chronologického pořadí blogu opravdu nehodí a rozhodně není statický? Zde přicházejí vlastní typy příspěvků.
Poměrně častým požadavkem na klubové nebo skupinové stránky je mít kalendář akcí. Jedním z řešení, které lze použít, je vytvoření samostatné kategorie příspěvků pro události. Problém je v tom, že se zobrazí v hlavní časové ose blogu, a ty dva pojmy bychom měli opravdu zcela oddělit.
Za tímto účelem vytvořme nový typ příspěvku s názvem událost, který bude mít svou vlastní samostatnou část rozhraní správce.
Jak vytvořit vlastní typ příspěvku v WordPress
Uděláme to přímou úpravou vašich tematických souborů. Stejného efektu byste mohli dosáhnout pomocí pluginu, ale předvedením koncepce a praxe je jednodušší napsat je přímo. Pokud se vám to nelíbí, zvažte použití Doplněk Moje uživatelské funkce, což vám umožňuje nedestruktivně přidávat kód.
Moje vlastní funkce
Otevřete téma function.php soubor uložený ve složce motivu uvnitř obsah wp / témata; nebo použijte plugin Moje vlastní funkce, který najdete na Nastavení > PHP Inserter. Na konec souboru přidejte tento kód:
add_action ('init', 'events_init'); function events_init () {$ args = array ('labels' => array ('name' => __ ('Events'), 'singular_name' => __ ('Event'),), 'public' => true, 'has_archive' => true, 'přepsat' => pole ("slug" => "události"), 'podporuje' => array ('thumbnail', 'editor', 'title', 'custom-fields')); register_post_type ('events', $ args); }Nezapomeňte to provést před závěrečným php (?>), pokud je ve vaší function.php soubor.
Chvíli si přečtěte kód. Deklaruje některé vlastnosti (jako jsou popisky rozhraní) a způsob, jakým by se mělo nakládat s adresami URL (přepisy) a jaké funkce tento post-type podporuje. Můžete například přidat vlastní pole do svého vlastního typu příspěvku pomocí vlastnosti support.
V tomto případě jsme prohlásili náš typ události, aby podporoval miniatury, editor obsahu pro popis události, název události a vlastní pole. Přidali jsme také má_archiv, takže přechod na stránku událostí vyvolá archiv všech událostí podobný blogu.
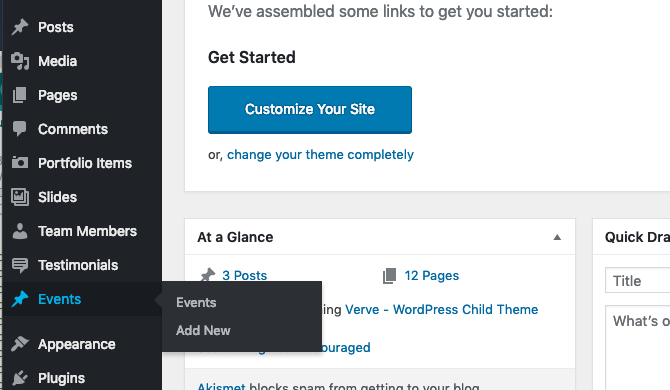
To je ono, pokud nyní uložíte motiv a znovu načtete svůj blog, za předpokladu, že nemáte žádné chyby, měli byste nyní vidět novou sekci událostí na postranním panelu administrátora. Yay!

Přidejte nyní některé ukázkové události.

Poté, co se jedná o událost, vytvořte vlastní pole s názvem datum k označení, kdy k události dojde. Použití mm / dd / rrrr formát.

Upozorňujeme, že musíme použít vlastní pole k určení skutečného data události, nikoli k datu příspěvku, protože datum příspěvku představuje datum zveřejnění oznámení. Protože byste pravděpodobně přidávali události, které se stanou v budoucnu, bylo by datum zveřejnění na skutečné datum události zbytečné.
Pokud se nyní pokusíte událost zobrazit, může se zobrazit chyba 404. Důvodem je, že WordPress musí znovu vygenerovat strukturu adres Permalink URL, aby bylo možné účtovat tento nový typ příspěvku. Vydejte se na Nastavení> Trvalé odkazy stránku a znovu stiskněte tlačítko Uložit.
Nyní byste měli mít možnost zobrazit příspěvek jednotlivých událostí. První část adresy URL za názvem vaší domény je /events/. Vybrali jsme si to v tomto řádku kódu:
'přepsat' => pole ("slug" => "události"),Přizpůsobte stránku se seznamem událostí
Nyní, když máte ve svém blogu všechny tyto fantastické události, bylo by hezké je je někde uvést. Za tímto účelem vytvoříme speciální šablonu stránky, takže ji můžete přidat k běžným položkám nabídky vedle položky O aplikaci nebo Kontakt.
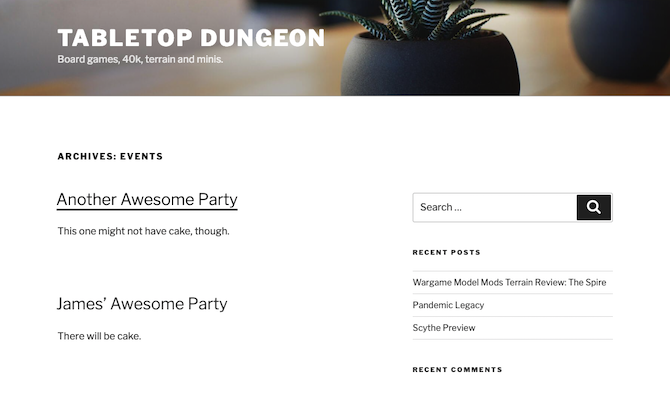
Protože jsme již uvedli, že typ příspěvku události by měl mít archiv, můžete se podívat na výchozí nastavení návštěvou /events/. Na standardním tématu Dvacet sedmnáct na mém testovacím webu jsem získal toto:

Přizpůsobení tohoto výstupu bude záviset na tom, jaké téma používáte, a pokrytí celého systému šablon WordPress je mimo rozsah tohoto článku. Kvůli tomuto tutoriálu však předpokládám, že používáte dvacet sedmnáct.
Začněte vytvořením kopie archive.php, a přejmenujte ji na archive-events.php. Toto je standardní pojmenování to znamená, že WordPress automaticky použije tuto šablonu k zobrazení archivu pro typ příspěvku událostí.
Po prozkoumání souboru poskytlo dvacet sedmnáct autorů mechanismus postformátu, který je pro naše potřeby příliš složitý:
/* * Zahrňte do obsahu šablonu specifickou pro postformát. * Pokud to chcete potlačit v podřízeném tématu, vložte soubor. * nazývá se obsah -___. php (kde ___ je název postformátu) a bude místo něj použit. */ get_template_part ('template-parts / post / content', get_post_format ());Poznámka: Doporučuje se podřízený motiv, protože jakékoli aktualizace původního motivu změní vaše změny. Tento Článek podpory WordPress popisuje proces vytváření dětského tématu pro dvacet sedmnáct. Pro stručnost se chystám pracovat pouze na původním tématu a je mi jedno, jestli se moje práce při pozdější aktualizaci ztratí.
Vyjměte celý blok a vložte ho do následujícího. Toto je pouze zjednodušená kopie toho, co je v těchto šablonách post formátů, kvůli učení:
php echo ''; the_title (' ', '
'); php if (''! == get_the_post_thumbnail () &&! je svobodný() ): php endif; php the_content (sprintf ('Pokračovat ve čtení "% s" ', get_the_title ()));Pokud stránku Události znovu uložíte a zobrazíte náhled, zjistíte, že nyní obsahuje data. Ale mýlí se. V současné době místo data události zobrazují datum publikování. Poslední krok změníme na skutečné datum, kdy se událost bude konat. Najděte bit, který generuje čas, two_seventeen_time_link ()a nahraďte jej následujícím:
datum ('l jS F Y', strtotime (get_post_meta (get_the_ID (), 'date', true))))Toto je získávání data z pole post meta, které jsme nastavili, pak pomocí PHP datum() funkci naformátovat na něco čitelnější.

Další kroky?
Pokud nejste spokojeni se svým současným webovým hostitelem, doporučujeme vám použít spravovaného hostitele WordPress, jako je WP Engine, které sami používáme pro naše sesterské stránky. V opačném případě nabízí InMotion Hosting dostupné plány, které jsou ještě levnější s naší speciální slevou, když je používáte tento odkaz.
Poté si uvědomte, že když jsme vytvořili typ příspěvku události, již jsme kódovali podporu pro doporučené miniatury. Použijte našeho průvodce Nejlepší obrázky a miniatury příspěvků Kompletní průvodce doporučenými miniaturami a velikostmi obrázků ve WordPressuZde je vše, co potřebujete vědět o velikostech obrázků ve WordPressu a správě doporučených obrázků. Přečtěte si více chytit a zobrazit doporučený obrázek v archivu výpisu událostí.
James má bakalářský titul v oboru umělé inteligence a je držitelem certifikátu CompTIA A + a Network +. Je hlavním vývojářem MakeUseOf a tráví svůj volný čas hraním VR paintballu a deskových her. Staví počítače od dětství.


