reklama
V minulosti jsme zkoumali důvody a způsoby testování vašeho webu, ať už obchodního či osobního, ve více prohlížečích stolních počítačů. Důležitost testování vašeho webu v různých prohlížečích zajišťuje, že váš web vypadá a chová se správně, bez ohledu na to, ve kterém prohlížeči je prohlížen.
Totéž platí pro mobilní prohlížeče a v dnešní době to může být ještě důležitější, protože mnoho lidí používá citlivý webový design. Tento koncept v kostce poskytuje web, který bude vypadat a chovat se dobře 7 postupů Pro návrháři používají ke zlepšení svého podnikáníPodnikání je velmi zdanění, ale nemusí to tak být. Přečtěte si více na všech mobilních zařízeních, bez ohledu na velikost. S tolika různé typy mobilních telefonů Stručná historie mobilních telefonůMobilní telefony změnily způsob, jakým prožíváme své životy, a pro mnohé je vyhlídka na svět bez hlasového volání, textových zpráv a přístupu k mobilnímu internetu znepokojující. Jak všichni víme,... Přečtěte si více a tablety, navržení webu tak, aby vyhovovalo pouze jednomu zařízení, je velká chyba.

Zde je to, co Eric Fischgrund, marketingový a komunikační profesionál, musí říci o důležitosti tohoto konceptu v nedávný článek Huffington Post:
Obsah je často třeba přepsat také. U menších zařízení, které chcete stručné, snadno srozumitelné. Velikost obrázků by měla být menší. Responzivní design je o vylepšení uživatelských zkušeností předvídáním jejich potřeb.
S ohledem na toto všechno nikdo neočekává, že budete kupovat a udržovat všechna dostupná zařízení. A je důležité si uvědomit, že jak se nová zařízení vyrábějí a prodávají, bylo by nemožné držet krok s touto metodou.
Zadejte mobilní emulátory. Tyto užitečné nástroje vám umožňují nejen prohlížet, ale ve většině případů procházet webem „očima“ různých zařízení. Každý z těchto emulátorů funguje dobře a je k dispozici zdarma.
Emulátor mobilního telefonu
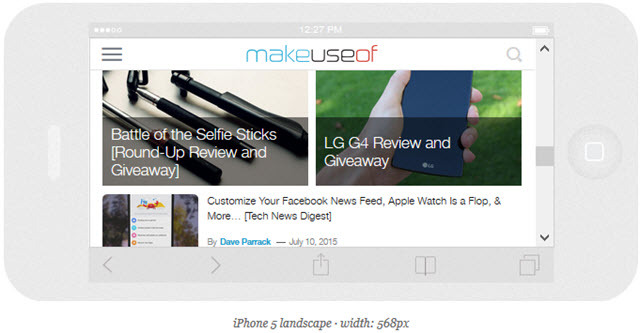
Emulátor mobilního telefonu web umožňuje určitou dobrou flexibilitu při testování vašeho webu. Můžete si vybrat, na kterém zařízení se má váš web zobrazit, a mezi nimi přepínat ke kontrole. Ačkoli neobsahuje úplný seznam zařízení, můžete najít oblíbená zařízení od společností Apple, Samsung, LG, Blackberry a HTC s velikostí obrazovky uvedenou u každého. Můžete si také vybrat, aby se váš web zobrazoval v zařízeních na výšku i na šířku.
Jakmile se váš web zobrazí v zařízení, můžete klepnutím na různé články, navigaci nebo nabídky zobrazit, jak jednotlivé oblasti vypadají. Můžete se také rozhodnout zobrazit zařízení v jeho „skutečné“ velikosti nebo přizpůsobit okno prohlížeče. Emulátor mobilního telefonu je opravdu pěkná, bezplatná volba pro testování mobilního prohlížeče.

Responsinator
Responsinator zobrazí váš web na různých zařízeních v jednom zobrazení. Není mnoho možností zařízení, ale můžete svůj web zobrazit na několika nedávných zařízeních iOS a Android v zobrazení na výšku i na šířku. Každý z nich má posuvníky pro zobrazení celé stránky a znovu můžete kliknutím na odkazy na vašem webu ze zařízení zkontrolovat navigaci a další stránky.
Responsinator je k dispozici zdarma, ale pokud si chcete vytvořit vlastní Responsinator, tato možnost je k dispozici buď za 6 $ měsíčně nebo 60 USD ročně. Pokud děláte hodně citlivý design sami, pak by to mohla být dobrá volba, abyste se mohli dále zabývat.

ResponsivePX
ResponsivePX nemusí být tak hezká jako ostatní možnosti, ale dělá to trik. Místo výběru z různých zařízení si vyberete velikost obrazovky. Upravte šířku a výšku a zobrazení obrazovky se bude upravovat tak, jak budete.
Můžete si vybrat, zda chcete zobrazit posuvník, který by ve výchozím nastavení mohl být, ale pomůže vám pohybovat se po stránce vašeho webu. Kliknutím na každý prvek na vašem webu můžete snadno prohlížet navigaci a různé stránky.
ResponsivePX je slušnou volbou pro mobilní testování a vzhledem k tomu, že můžete velikost obrazovky upravit na 3 000 až 3 000, lze ji použít pro více než mobilní prohlížení.
Matt Kersley.com
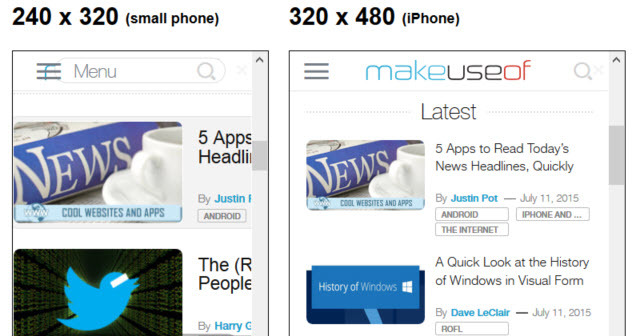
Matt Kersley místo není zase tak hezký jako někteří jiní, ale svůj web můžete vidět ve čtyřech různých pohledech na mobilní zařízení. Velikosti zařízení zahrnují malý telefon a tablet, jakož i iPhone a iPad. Každý z nich má posuvníky a umožňuje klepnout na prvky vašeho webu pro další testování, jako jsou ty výše.

iPad (a iPhone) Peek
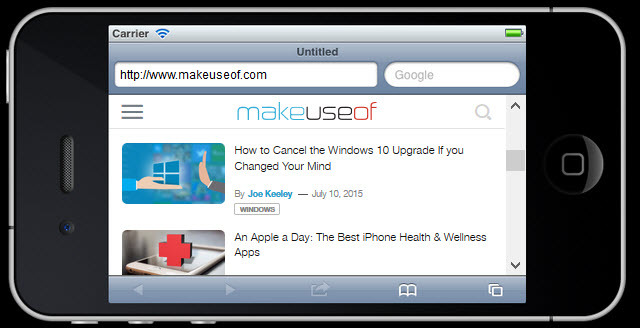
Pro testování pouze na iOS zobrazuje iPad Peek zobrazení iPadu i iPhone vašeho webu. Můžete rychle přepínat mezi tabletem a telefonem a také mezi pohledy na výšku a na šířku.
Stačí do zařízení zadat adresu URL a vyzkoušet. Stejně jako u jiných emulátorů vám i iPad Peek umožňuje procházet stránkami vašeho webu a navigovat, abyste získali dokonalý zážitek.

MobiReady
MobiReady byl donedávna vynikajícím nástrojem, zdá se však, že web má v současné době nějaké problémy. Chci to zahrnout v případě, že jejich problémy budou brzy vyřešeny, protože je to opravdu dobrý emulátor. Nejenže zobrazuje váš web, ale také poskytuje několik užitečných testovacích informací.
Můžete se podívat na analýzy a zprávy spolu s různými výsledky testů zobrazujícími grafy, selhání a průchody. Zobrazená zařízení jsou omezena na několik různých velikostí telefonu společně se stolním zobrazením.
Ale další informace jsou opravdu to, co je pro MobiReady nejužitečnější. Doufejme, že web bude brzy v akci, takže si můžete vyzkoušet.

Je váš web připraven pro mobily?
Používáte responzivní web design, abyste se ujistili váš web je připraven pro mobilní zařízení Jak zajistit, aby váš blog WordPress byl přístupný mobilním uživatelům Přečtěte si více ? A co vaše testování; kontrolujete svůj web pomocí emulátoru, jako je jeden z nich?
Možná existuje další bezplatný emulátor, o kterém si myslíte, že funguje lépe než všechny tyto. Pokud ano, sdílejte své návrhy se všemi v níže uvedených komentářích.
Obrázek Kredit: 3D tabletové počítače a mobilní telefon přes Shutterstock
Se svým BS v oblasti informačních technologií pracovala Sandy mnoho let v IT průmyslu jako projektová manažerka, vedoucí oddělení a vedoucí PMO. Poté se rozhodla sledovat svůj sen a nyní píše o technologii na plný úvazek.
